



Die meisten Online-Übungssystem-Seiten (insb. Kursauswahl/Homepage sowie alle Betreuer- und Korrektorenzugänge) liegen zentral gewartet immer im aktuellen Webdesign vor. Für den Studentenzugang zu einem Kurs dagegen kann der Kursbetreuer zwischen dem aktuellen »Design 2018« sowie älteren Designs wählen.
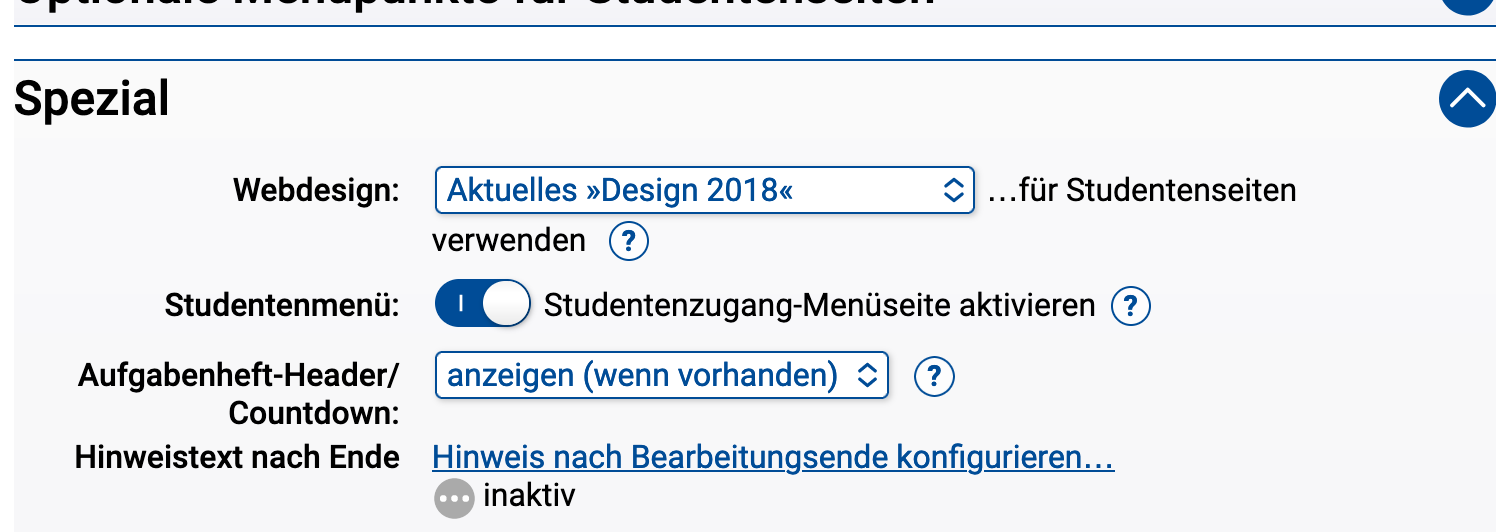
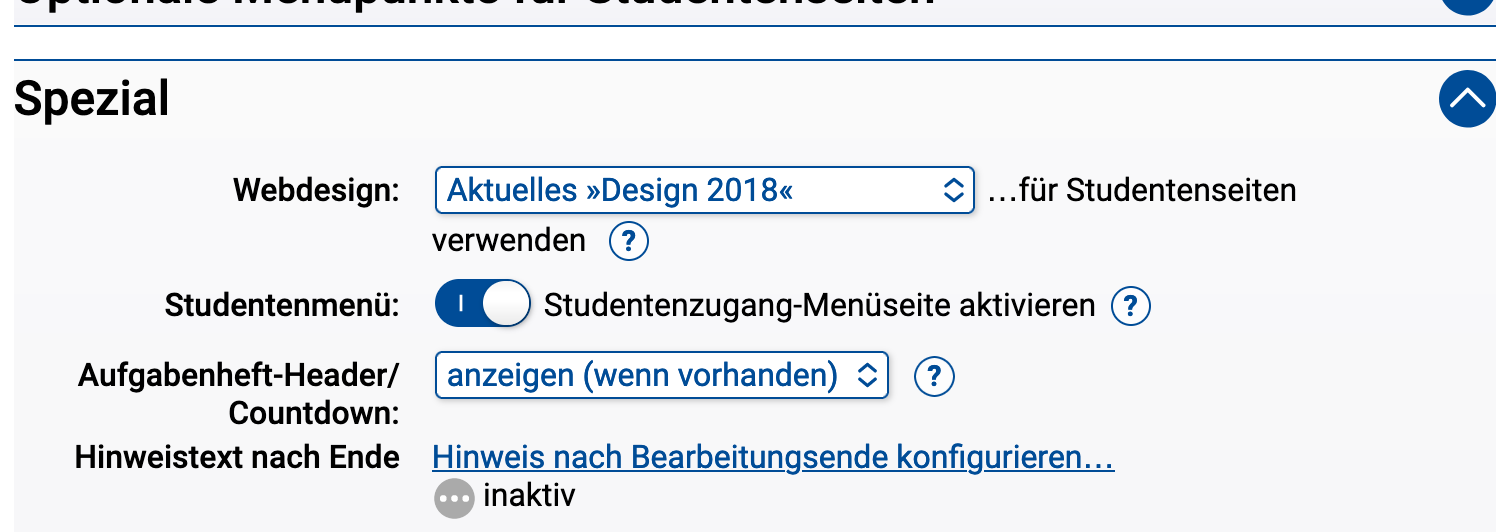
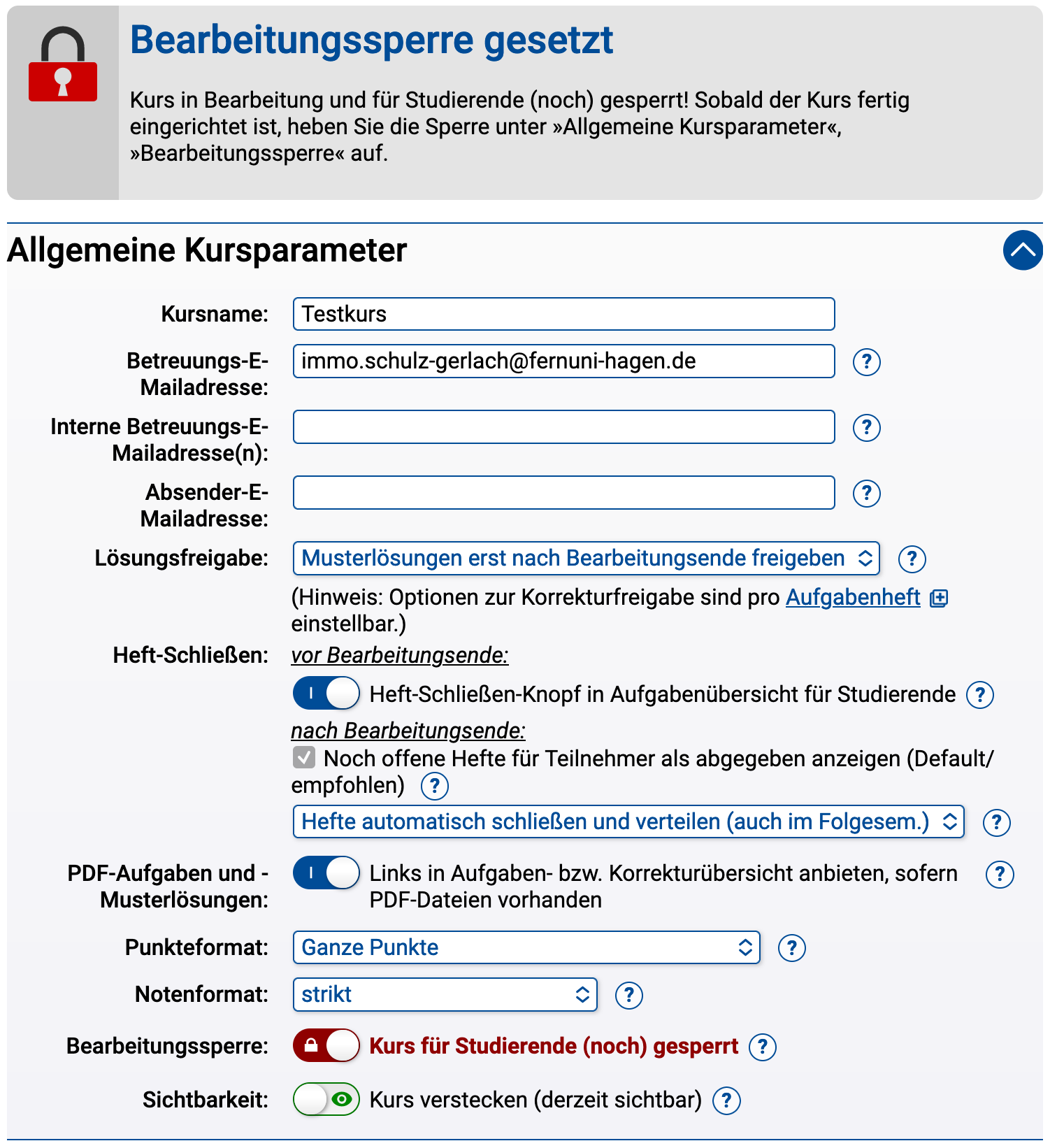
Diese Design-Wahl für die Studentenseiten Ihres Kurses erfolgt direkt in den Kursparametern (früher unter »Allgemeine Kursparameter«, ab sofort aber unter Rubrik »Spezial« (nun dort einsortiert, da inzwischen das aktuelle Design die Grundeinstellung für nahezu alle Kursumgebungen ist und normalerweise kaum noch Bedarf zum Umschalten besteht):

Direkt unterhalb der Designauswahl finden Sie dort noch weitere, in den Jahren 2023 und 2024 neu eingeführte Optionen, auf die im Abschnitt Weitere Anpassungen über die Kursparameter eingegangen wird.
Auch andere inhaltliche Anpassungen, für die früher noch spezielle Varianten zentraler Seiten in den Kursressourcen nötig waren, lassen sich inzwischen einfach in den Kursparametern einstellen, wie z.B., ob im Studenten-Zugang ein »Heft-Schließen«-Knopf für die Möglichkeit zur vorzeitigen endgültigen Abgabe angeboten werden soll.
Hinweis Wird ein Kurs, für den noch ein älteres Design eingestellt ist, für ein neues Semester dupliziert („geklont“), so wird für die neu erzeugte Kursversion automatisch die Designauswahl in den Kursparametern (s.o.) auf »Design 2018« umgestellt. Sollten Sie damit nicht zufrieden sein, können Sie die Einstellung wieder auf ein älteres Design zurücksetzen („Opt-Out“).
Das Designvorlagen-Paket, das Sie einzeln herunterladen können enthält Kopien und Varianten von verschiedenen zentralen Seiten des Studentenzugangs, die Sie verwenden können, falls Sie an den normalerweise verwendeten, zentral vorgegebenen Seiten weiterreichende Änderungen vornehmen möchten, für die keine Einstellmöglichkeiten im Betreuerzugang existieren. Im Normalfall werden Sie es nicht benötigen.
Von manchen dieser zentralen Seiten finden Sie im Designvorlagen-Paket verschiedene Varianten, von denen Sie eine von der Standardvariante abweichende auswählen und in ihrem Kurs installieren können (über die Funktion »Kursressource hochladen«), um die durch diese Variante vorkonfigurierte Änderung an der entsprechenden Seite im Studentenzugang vorzunehmen.
Darüber hinaus können Sie an diesen Vorlagen auch selbst Modifikationen vornehmen. So können Sie beispielsweise in der Aufgabenübersichts-Seite (StudentenStartSeite) die Texte vor und/oder nach der Aufgabentabelle beliebig bearbeiten oder ganz gegen eigene Texte austauschen, indem Sie aus dem Vorlagenpaket eine Variante der StudentenStartSeite.html auswählen, diese in einem Texteditor bearbeiten und als Kursressource in Ihren Kurs hochladen (oder erst unverändert hochladen und dann Kursressourcen online bearbeiten).
Dieses Handbuch beschreibt zunächst im folgenden Kapitel 2, wie Sie die für Studenten zugänglichen Standardseiten (Kursstartseite, Übersichtsseiten für Aufgaben, Korrekturstatus und Musterlösungen) in einem einfachen Schritt auf das neue Webdesign umstellen.
Im Anschluss wird, ebenfalls noch im Kapitel 2, beschrieben, wie Sie optional durch die gezielte Installation von Varianten einzelner Seiten einfache Konfigurationsmaßnahmen vornehmen können.
Nachdem die zentralen Seiten im neuen Design vorliegen, sollten Sie auch die von Ihnen gestalteten Seiten (Aufgabenstellungen, Musterlösungen, Quittungs- und Korrekturseiten) auf das neue Design umstellen. Im Idealfall (falls die Aufgaben bereits das »Design 2010« auf empfohlene Weise nutzten), müssen Sie gar nichts dafür tun, ein Umstellen des Design-Kursparameters genügt dann. Sollte das aber nicht genügen (da die Aufgabenseiten noch nicht den sog. Embedding-Mechanismus nutzen, sondern das bisherige Design direkt innerhalb der Aufgabenressourcen realisiert ist), sind entsprechende Anpassungen nötig. Diese werden im dritten Kapitel beschrieben.
Das letzte Kapitel beschäftigt sich mit der Möglichkeit zu zentralen Änderungen am übergreifenden Design durch Bearbeitung von Seitenlayoutvorlagen. Das sollte aber nur in begründeten Ausnahmefällen geschehen und wird allgemein nicht mehr empfohlen.
Um das Design „zentraler“ Seiten wie der Startseite des Kurses oder von Übersichtsseiten, Ranking- und Anmeldeseiten umzustellen, genügt in einem ersten Schritt die Auswahl des Webdesigns »Design 2018« in den Kursparametern (unter Rubrik »Spezial«), wie bereits im Überblick beschrieben. Danach liegen folgende Seiten in neuem Design vor1:
| Seite | Dateiname | Standardausprägung | Nutzt Embedding2 |
|---|---|---|---|
| Kursstartseite | KursStartSeite.html |
— keine Varianten — | Nein |
| Kursstartseite bei Bearbeitungssperre | KursStartSeiteGesperrt.html |
mit »Aktuelles« | Nein |
| Aufgabenübersicht | StudentenStartSeite.html |
ohne Zusatzspalte | Ja |
| Ergebnisse und Musterlösungen | StudentenKorrekturSeite.html |
„Normal“ | Ja |
| Heft-Aufgabenübersicht | StudentenHeftStartSeite.html |
— keine Varianten — | Ja |
| Heft-Ergebnisse und -Musterlösungen | StudentenHeftKorrekturSeite.html |
— keine Varianten — | Ja |
Tabelle 1: Im neuen Design gestaltete Seiten
Weiterhin liegen nach der Umstellung die optional nutzbaren Seiten für ein Studenten-Ranking, Anmeldungen zu Studientagen und/oder Leistungsnachweis-Klausuren im neuen Design vor3. Ob diese Seiten den Studenten angeboten werden sollen, können Sie (jederzeit im Semester) durch Ein-/Ausblenden zugehöriger Menüpunkte in den Kursparametern festlegen (siehe unten).
(Da Änderungen an den zugehörigen Seiten (Ranking und Anmeldeseiten) nicht als sinnvoll erachtet werden, enthält das aktuelle Designvorlagen-Paket keine Vorlagen für diese Seiten mehr.)
Falls Sie zuvor bereits das »Design2010« genutzt hatten, sind in der Regel nach der Umstellung des Kursparameters auch Ihre Aufgaben (Aufgaben- und Musterlösungsseiten, Korrekturhinweise, Einsende-Quittungen sowie Korrekturen) schon automatisch aufs neue Design umgestellt. Falls das nicht der Fall ist, finden Sie in Kapitel 3 eine Anleitung zur Umstellung der Aufgaben.

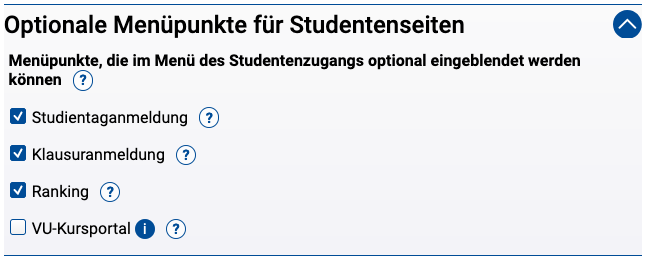
Neben den oben aufgelisteten Seiten gibt es noch ein paar weitere Funktionen im Studentenzugang, die nicht zum Kernumfang des Online-Übungssystems gehören und daher standardmäßig nicht in den Menüs für Studierende verlinkt sind.
Dabei handelt es sich um ein Studenten-Ranking (Einordnung der eigenen Leistungen im Vergleich zu denen aller anderen Teilnehmer:innen), eine Anmeldungsfunktion zu Studientagen und/oder Leistungsnachweis-Klausuren (derzeit praktisch nicht mehr im Gebrauch). Ob diese Seiten den Studenten angeboten werden sollen, können Sie (jederzeit im Semester) durch Ein-/Ausblenden zugehöriger Menüpunkte in den Kursparametern durch Ankreuzen der gewünschten Menüpunkt (s. oben stehende Abbildung) festlegen.
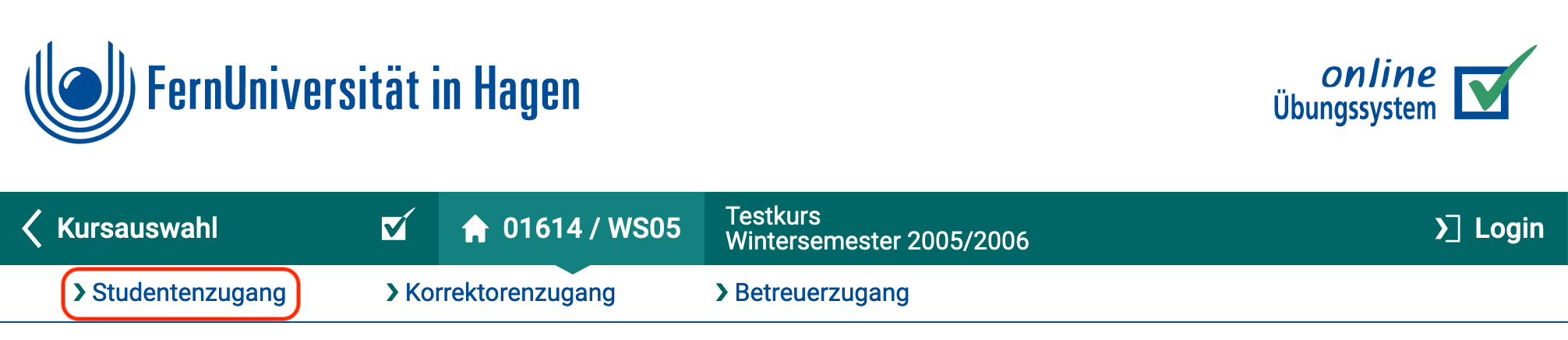
Wenn die Option »Studentenzugang-Menüseite« aktiviert ist, führt der Link »Studentenzugang« im Hauptmenü der Kursstartseite

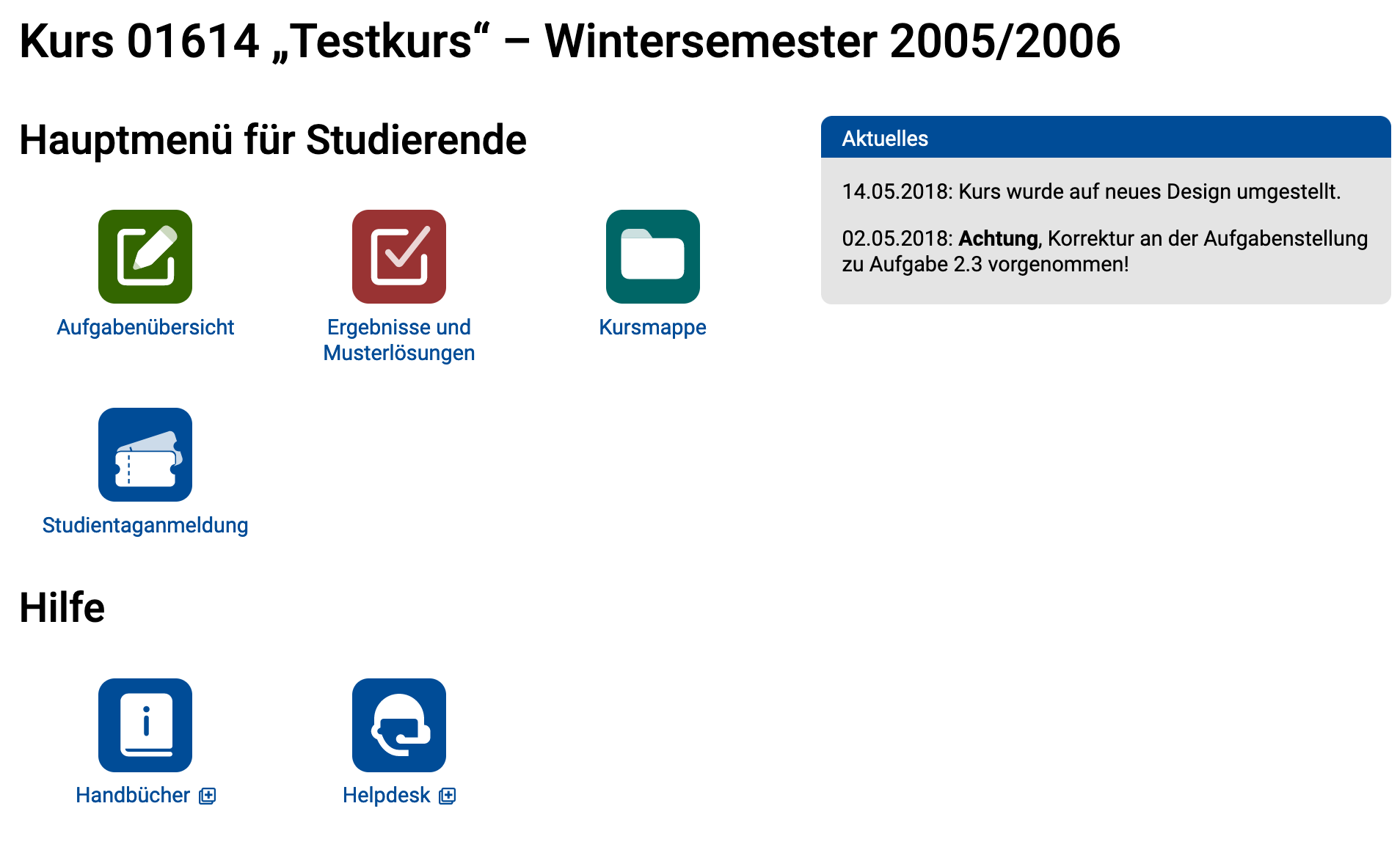
zu einer speziellen Menüseite für Studierende, die z.B. wie folgt aussehen kann:

Diese Seite ist nicht unbedingt notwendig (und es hat sie früher auch nicht gegeben), denn alle Menüpunkte finden sich auch noch einmal im Menü an der linken Seite, bzw. auf Smartphones oder anderen kleinen Bildschirmen in einem per Menü-Button einblendbaren Menü. Aber gerade im letzteren Fall, also z.B. auf Smartphones, ist der Zugang über eine solche direkt erreichbare Menüseite intuitiver, als erst einen Menübutton drücken zu müssen, um ein solches Menü einzublenden.
Wenn Sie in Ihrer Kursumgebung diese Seite nicht wünschen, können Sie die entsprechende Option abschalten. Der »Studentenzugang«-Link führt dann direkt zur Aufgabenübersicht (StudentenStartSeite.html, siehe Kapitel 2).
Über die Option »StudentenHeftStartSeite & StudentenHeftKorrekturSeite intern verlinken« können Sie steuern, ob die unten näher beschriebene Heft-Aufgabenübersicht (StudentenHeftStartSeite) und Heft-Ergebnisübersicht (StudentenHeftKorrekturSeite) regulär in der Kursumgebung – zusätzlich zu der Gesamt-Aufgabenübersicht (StudentenStartSeite) bzw. Gesamt-Ergebnisübersicht (StudentenKorrekturSeite) – angeboten werden sollen oder nicht. Wenn nicht, sind sie immer noch von extern verlinkbar und werden insb. bei LTI-Einbettung von Aufgabenheften in externe Lernumgebungen verwendet.
Mehr dazu finden Sie im folgenden Abschnitt Heft-Aufgabenübersicht (StudentenHeftStartSeite).
In Rubrik »Spezial« finden sich direkt unterhalb der Designauswahl selbst noch folgende relativ neue Funktionen zur Konfiguration des Studentenzugangs Ihrer Kursumgebung, insbesondere der Aufgabenseiten selbst:

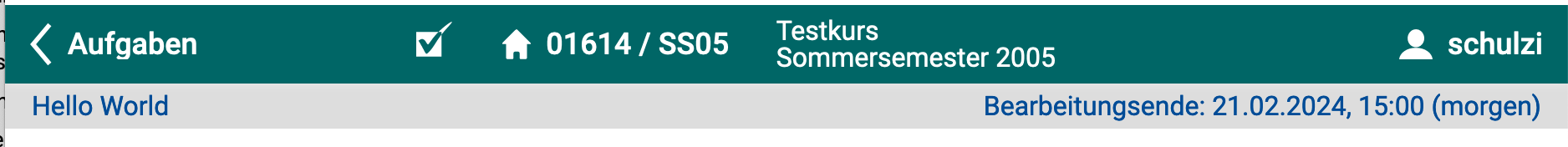
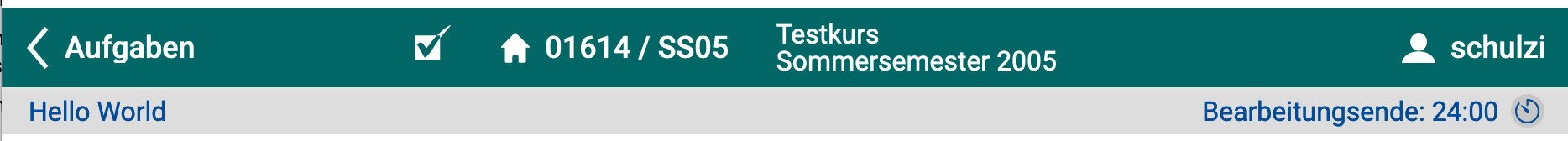
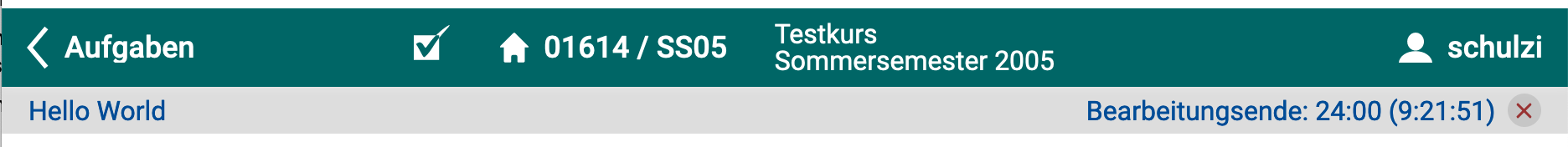
Unter »Aufgabenheft-Header/Countdown« können Sie eine Einblendung eines zusätzlichen Headers zwischen dem Kurs-Header und der eigentlichen Aufgabe in allen Aufgabenseiten Ihrer Kursumgebung aktivieren. Diese enthält Nummer oder Name des Aufgabenhefts und das Bearbeitungsende (Einsendeschluss) mit zusätzlicher Angabe wie z.B. »in 3 Tagen«, »morgen« oder, wenn die Restzeit unter 24 Stunden liegt, nur die Uhrzeit und ein optional einblendbarer Countdowntimer bis zur Abgabefrist. Das kann z.B. wie folgt aussehen:



Voraussetzungen:
Die Standard-Vorlagen des Übungssystems erfüllen die folgenden Voraussetzungen natürlich „von Haus aus“. Dieser Abschnitt ist für Sie nur relevant, falls Sie eigene Versionen dieser Seiten erstellen und als Kursressourcen installieren (siehe nächsten Abschnitt).
PageLayoutStudentAufgabe.html sollte ein Element mit id="aufgabenheftheader" enthalten. Der Kursparameter bewirkt dann, dass dieses Element bei den entsprechenden Einstellungen ggf. ausgeblendet wird. Enthält Ihre Seitenvorlage dagegen kein Element mit dieser ID, so ist die Einstellung wirkungslos.$BearbeitungsendeCountdown vorhanden ist, z.B.:
<div id="aufgabenheftheader">
<header class="main-page-block">
<div class="heftname">$Aufgabenheftname</div>
<div class="bearbeitungsende">$BearbeitungsendeCountdown</div>
</header>
</div>
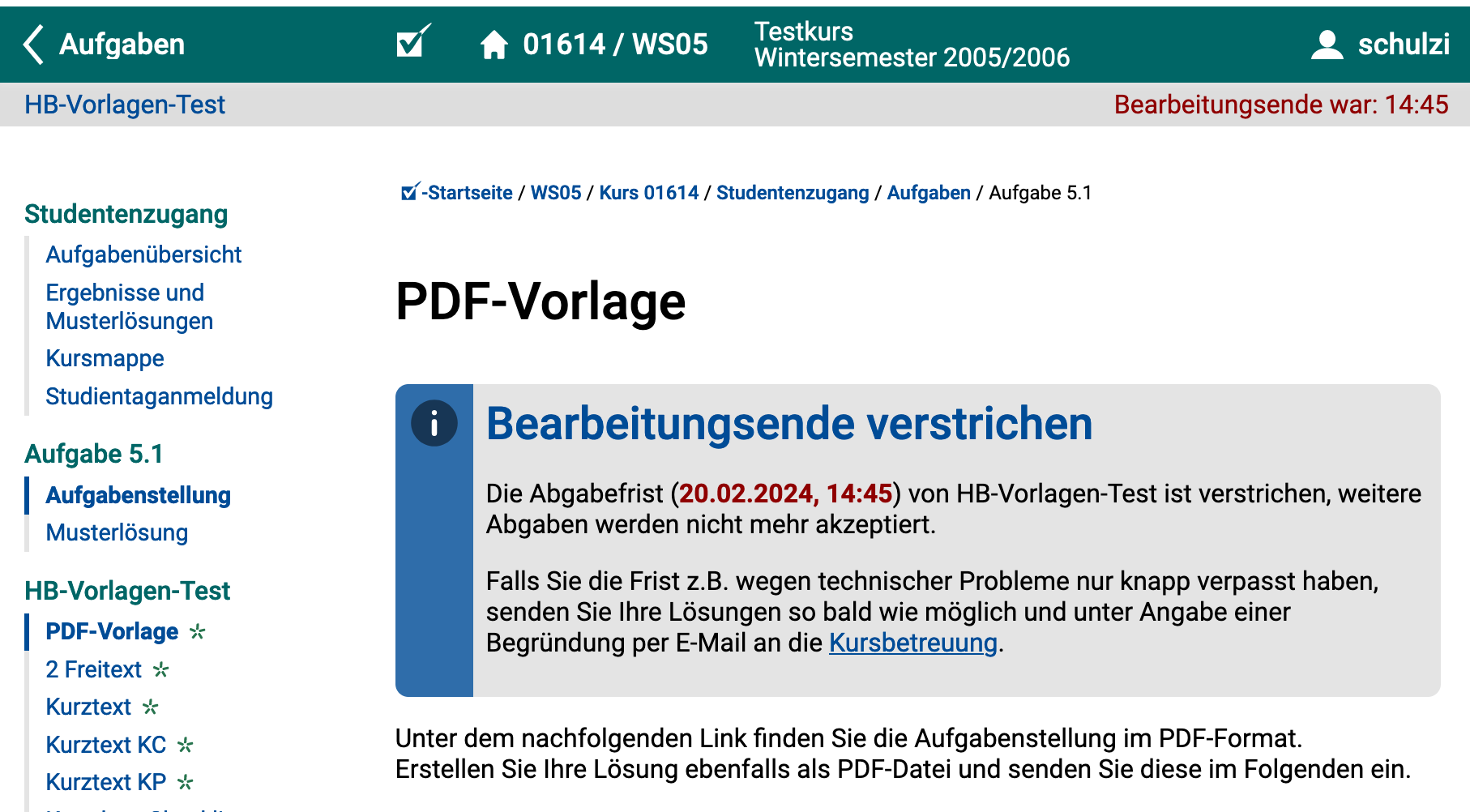
$BearbeitungsendeCountdown nicht mehrfach in einer Seite vorkommen darf, sondern immer nur einmalig.StudentenHeftStartSeite, denn sie ist nur darauf ausgelegt, nach dem Bearbeitungsbeginn (also innerhalb oder nach dem Bearbeitungszeitraum) angezeigt zu werden und nicht schon vor Beginn.Über die Option »Hinweistext nach Ende« können Sie einen Text festlegen, der in einer Aufgabenseite eingeblendet werden soll, wenn das Bearbeitungsende verstrichen ist. Dabei können Sie noch wählen, wie lange nach Einsendeschluss (z.B. nur in den ersten 5 Minuten oder 2 Tagen nach Einsendeschluss oder auch dauerhaft) diese Einblendung erfolgen soll. Eine solche Einblendung kann z.B. wie folgt aussehen:

Dieselbe Hinweisbox wird übrigens nicht nur in den Aufgabenseiten eingeblendet, sondern auch in der StudentenHeftStartSeite – sofern Sie diese einsetzen. (Im „regulären“ Studentenzugang wird diese Heft-Startseite nicht verwendet, sondern eine Aufgabenübersicht über alle Aufgabenhefte / Aufgaben der Kursumgebung, und da diese unterschiedliche Bearbeitungsenden haben können, wird ein solcher Hinweis dort nicht eingefügt. Die Heft-Startseite wird z.B. verwendet, wenn Sie ein ganzes Aufgabenheft per LTI in Moodle einbetten. Oder Sie können selbst Links auf die StudentenHeftStartSeite veröffentlichen.)
Voraussetzungen:
Auch hier gilt: Die Standard-Vorlagen des Übungssystems erfüllen die folgenden Voraussetzungen „von Haus aus“. Dieser Abschnitt ist für Sie nur relevant, falls Sie eigene Versionen dieser Seiten als Kursressourcen installiert haben.
Diese Option erfordert, dass die Variable $HinweisNachBearbeitungsende in den Aufgabenseiten (und ggf. auch der StudentenHeftStartseite) vorhanden ist. Diese Variable markiert die Einfügestelle für die Infobox. Fehlt sie, kann der Hinweistext auch nicht eingeblendet werden. D.h. in Kursen mit sehr alten Aufgabenseiten, die als reine HTML-Seiten angezeigt und gar nicht in ein Übungssystem-Seitenlayout eingebettet werden, oder in Kursen mit in den Kursressourcen installierten eigenen Varianten des Seitenlayouts (oder der StudentenHeftStartSeite) kann diese Infobox nicht implizit eingeblendet werden, so lange die alten Seiten bzw. Seitenvorlagen nicht angepasst/ergänzt wurden.
In einem zweiten Schritt können Sie durch Installation von Varianten einzelner der oben genannten „zentralen“ Seiten noch Anpassungen und Konfigurationsänderungen vornehmen:
Einige dieser Seiten liegen im Designvorlagen-Paket in verschiedenen Varianten vor. Von diesen Seiten wird normalerweise eine Standardausprägung mit typischen/empfohlenen Grundeinstellungen verwendet (vgl. Tabelle 1), Sie können jedoch bei Bedarf auch eine der Varianten als Kursressource installieren.
Im folgenden Unterabschnitt werden die verschiedenen Varianten zunächst vorgestellt. Anschließend folgen Unterabschnitte zur Installation und Deinstallation von Varianten.
Die Kursstartseite ist die Einstiegsseite, die angezeigt wird, wenn der Kurs im Online-Übungssystem ausgewählt wird. Sie bietet den zentralen Einstiegspunkt sowohl für Studenten als auch für Betreuer, Aufgabenautoren und Korrektoren.
So lange sich Ihr Kurs noch in der Einrichtung befindet, sollte in den Kursparametern eine »Bearbeitungssperre« für Studenten aktiviert sein:

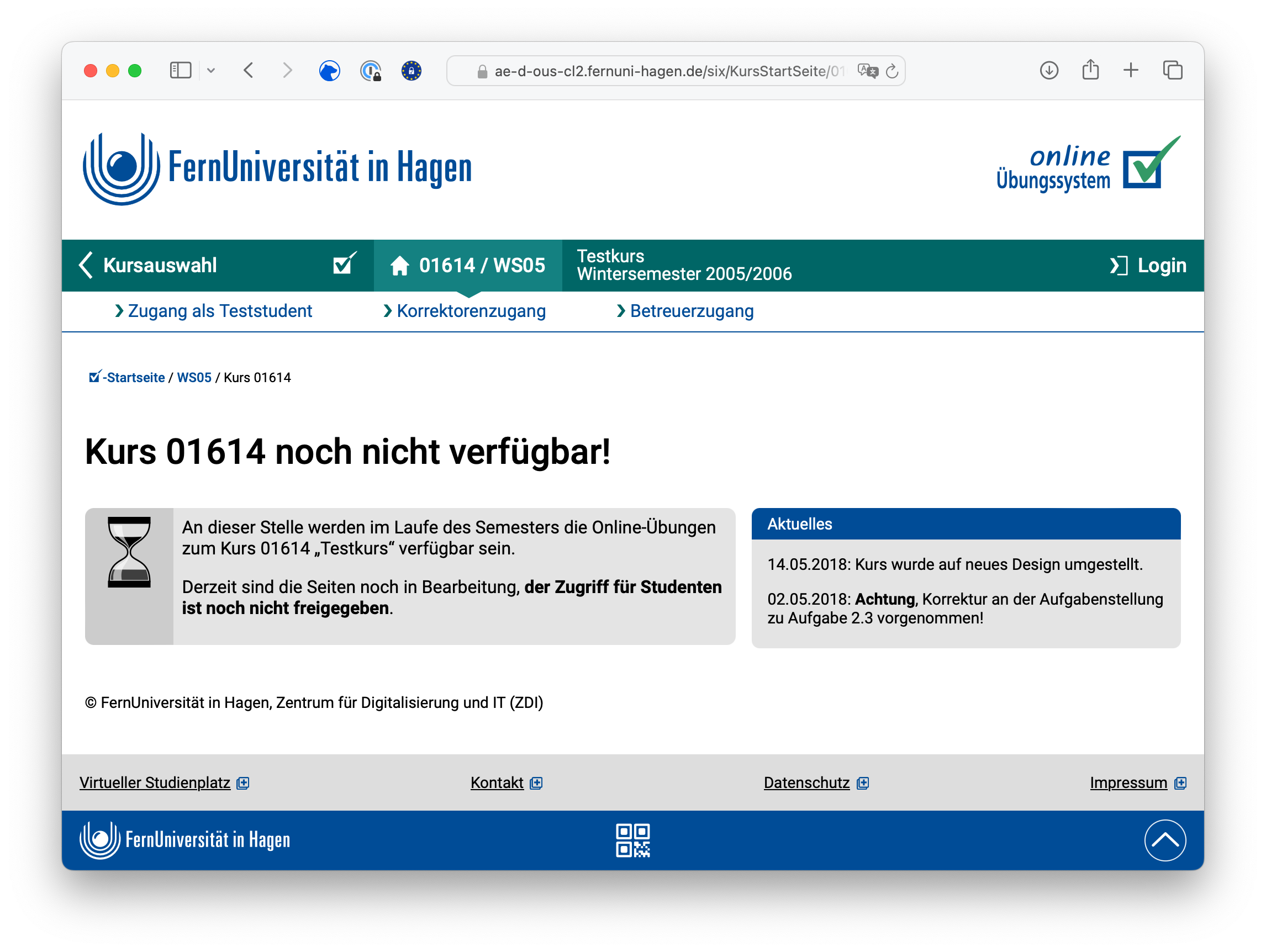
So lange diese Sperre gesetzt ist, wird eine spezielle Kurs-Startseite mit Sperrvermerkt ausgeliefert, die z.B. wie folgt aussehen kann:

Im Vorlagenpaket finden Sie zwei Varianten der zugehörigen Vorlage KursStartSeiteGesperrt.html: Mit bzw. ohne »Aktuelles«-Box. Standardvariante (automatisch aktiv, wenn Sie keine Kursressource installieren) ist die Variante mit »Aktuelles«. Dabei wird diese »Aktuelles«-Box jedoch ausschließlich dann angezeigt, wenn Sie im Betreuerzugang unter »Message of the Day (MOTD) bearbeiten« einen Text eingegeben haben, der dann den Inhalt der »Aktuelles«-Box definiert. Legen Sie keinen Inhalt fest, wird auch die Box nicht angezeigt.
Die Variante ohne Aktuelles-Box zeigt bei aktivierter Kurssperre den Message-of-the-Day-Text niemals an, selbst wenn Sie einen festgelegt haben, sondern stellt sicher, dass die Message-of-the-Day erst nach Aufheben der Bearbeitungssperre sichtbar wird.
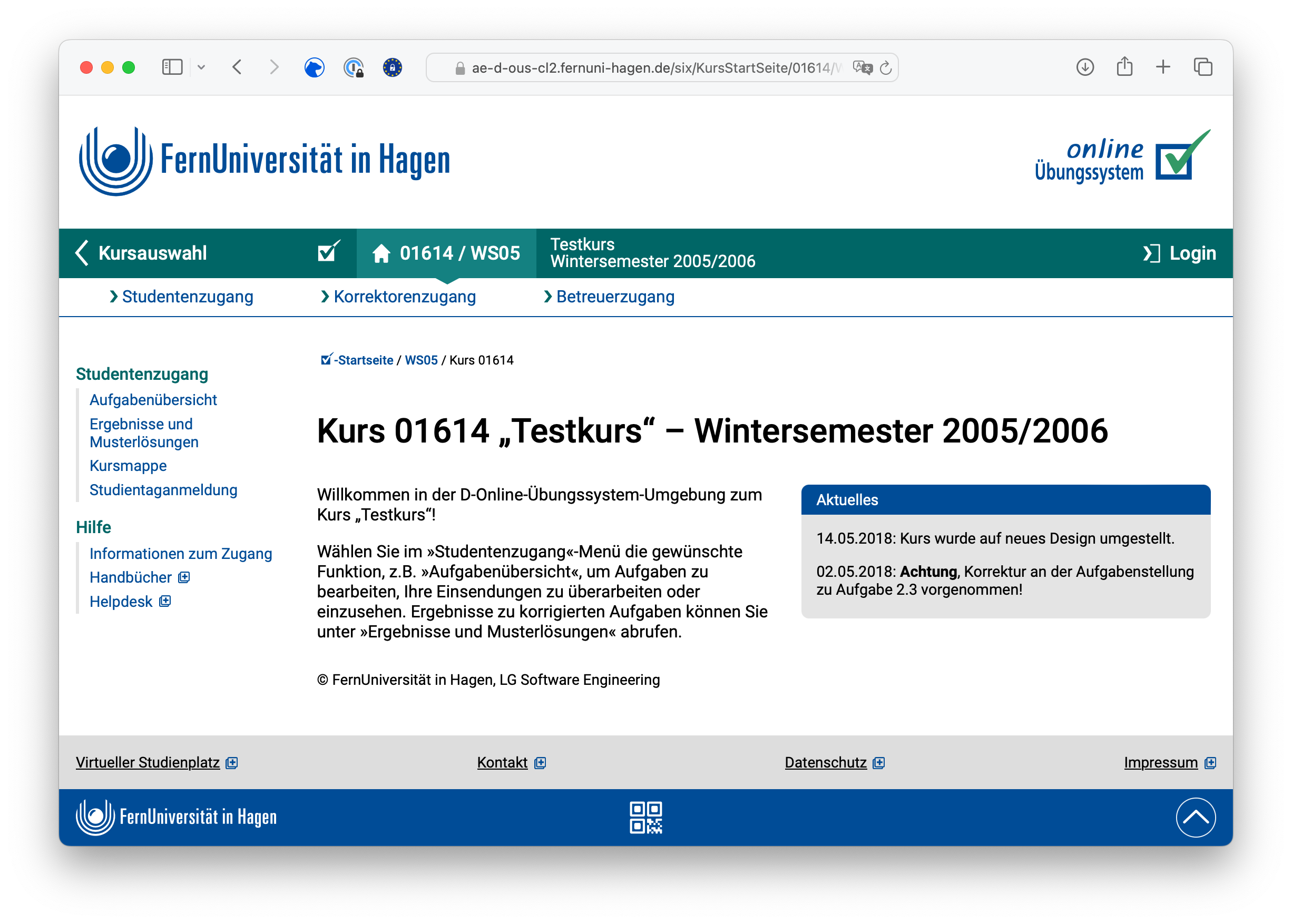
Sobald Sie die Bearbeitungssperre aufheben, wird die „normale“ Kursstartseite angezeigt:

Auch hier gilt, dass eine »Aktuelles«-Box eingeblendet wird, sofern Sie unter »Message of the Day« (MOTD) einen Text eingegeben haben (siehe obigen Screenshot).
Sie können auch den Haupt-Inhalt der Kursstartseite im Normalfall jederzeit online ändern (im Betreuerzugang, Menüpunkt »Inhalt Kursstartseite«), d.h. dazu müssen Sie nicht extra das Designvorlagen-Paket herunterladen, dort eine KursStartSeite.html-Datei bearbeiten und diese in Ihren Kurs hochladen – auch wenn das durchaus möglich ist.
Genauer finden Sie in der KursStartSeite.html-Vorlage des Vorlagenpakets einen DIV-Block der folgenden Art:
<div id="KursStartSeiteInhalt">
<p>Willkommen zu den Online-Übungen zu Kurs $Kursname!</p>
<p>Wählen Sie im Menü links die gewünschte Funktion, z.B. „Aufgabenübersicht“, um Aufgaben zu bearbeiten, Ihre Einsendungen zu überarbeiten oder einzusehen. Ergebnisse zu korrigierten Aufgaben können Sie unter „Ergebnisse und Musterlösungen“ abrufen.</p>
</div>
Der Text in diesem DIV ist der Default-Text, der immer dann angezeigt wird, wenn nicht über obigen Menüpunkt des Betreuerzugangs ein spezieller Seiteninhalt festgelegt wurde bzw. dieser wieder gelöscht wird.
Die besagte Funktion zum Online-Bearbeiten des Inhalts der Kursstartseite steht immer zur Verfügung, so lange in der installierten KursStartSeite.html ein DIV-Block mit ID KursStartSeiteInhalt existiert. Installieren Sie eine bearbeitete HTML-Datei ohne einen solchen Block, ist der Online-Editor für den Inhalt der Kursstartseite also nicht mehr verfügbar.
Normalerweise werden Sie die Vorlagen für die Kursstartseite aus dem Vorlagenpaket nicht benötigen.
Den Inhalt der „normalen“ Seite bei aufgehobener Sperre ebenso wie den Inhalt der optionalen »Aktuelles«-Box können Sie jederzeit online im Betreuerzugang bearbeiten, ohne dazu irgendwelche Dateien auszutauschen.
Ein Rückgriff auf diese Vorlagen scheint mir nur in folgenden Ausnahmefällen sinnvoll:
Bitte beachten Sie außerdem:
Die Kursstartseiten haben ein spezifisches Layout, enthalten z.B. ein Rollenmenü oben, für das derzeit keine globale Layoutvorlage existiert. Daher nutzen diese Seiten nicht den für alle anderen Vorlagen verwendeten Embedding-Mechanismus (vgl. Tabelle 1), sondern die KursStartSeite*.html-Vorlagen sind direkt im »Design 2018« gehalten. Wenn Sie eine dieser Ressourcen im Kurs installieren, wird die jeweiligen Kursstartseite immer im »Design 2018« dargestellt, unabhängig von der Einstellung in den Kursparametern. Außerdem behalten Sie dann den gerade zum Zeitpunkt der Erstellung Ihrer Kopie aktuellen Designstand bei, d.h. diese Kursstartseite profitiert dann nicht mehr automatisch von zukünftigen zentralen Designanpassungen im Online-Übungssystem!
Die Aufgabenübersicht ist die Seite, über welche die Studenten die einzelnen Aufgaben aufrufen und bearbeiten sowie die Bearbeitungstermine/-fristen einsehen können.
Diese Seitenvorlage liegt in zwei Varianten vor, welche sich im Aufbau der Aufgabenübersichts-Tabelle unterscheiden:
Die Variante ohne Zusatz-Spalte müssen Sie niemals installieren, es sei denn, Sie möchten gezielt Änderungen am Inhalt (ober- oder unterhalb der Aufgabenübersichts-Tabelle) vornehmen.
Weiterhin finden Sie im Vorlagenpaket im Order Heftnavigation eine spezielle StudentenHeftStartSeite.html (ohne weitere Varianten).
Während die „normale“ StudentenStartSeite eine Übersicht über alle Aufgabenhefte des Kurses mit insb. den Bearbeitungsterminen pro Heft sowie allen Aufgaben des Kurses (gegliedert nach den Heften) anbietet, liefert die StudentenHeftStartSeite praktisch dieselben Informationen, jedoch für genau ein Aufgabenheft.
Neben der Liste aller Aufgaben des Hefts enthält die Seite insbesondere noch die Bearbeitungstermine und Hinweistexte. Diese Hinweistexte sind der Hauptgrund, warum dieses Template mit in das Designvorlagenpaket aufgenommen wurde: So haben Sie die Möglichkeit, die vorgegebenen Erläuterungstexte bei Bedarf anzupassen, indem Sie diese Vorlage bearbeiten und als Kursressource installieren.
Ob diese Seite in Ihrem Kurs überhaupt intern für Studierende verlinkt werden soll, können Sie in den Kursparametern einstellen, siehe Heft-Startseiten verwenden. Wenn Sie die interne verlinkung abschalten, ist die Seite nur durch manuell veröffentlichte Links oder Verknüpfungen erreichbar:
StudentenHeftStartSeite für ein bestimmtes Aufgabenheft z.B. in einer Moodle-Umgebung selbst veröffentlichen.
https://online-uebungssystem.fernuni-hagen.de/SSO/xyz/StudentenHeftStartSeite/12345/WS19/2, wobei xyz durch Ihren Veranstalternamen zu ersetzen ist, 12345 durch die Kursnummer, WS19 durch die korrekte Semesterkennung (oder smart für Smart-Links). Die abschließende 2 stellt hier die Nummer des Aufgabenhefts dar, dessen Übersicht geladen werden soll. Der Zusatz SSO sollte bevorzugt benutzt werden, falls Sie diesen Link auf einer externen Plattform wie z.B. Moodle setzen möchten, die ans Single Sign-On angebunden ist, sie auch die separate Dokumentation zum Single Sign-On.Alle der oben genannten Vorlagen (die StudentenStartSeite.html in beiden Varianten, also mit oder ohne Zusatzspalte, als auch StudentenHeftStartSeite.html) enthalten eine Liste mit Hinweise unterhalb der (Variable für die) Aufgabenübersicht. Diese Hinweistexte können Sie bei Bedarf entfernen, ergänzen oder (in Grenzen) überarbeiten, indem Sie die entsprechende HTML-Datei aus dem Vorlagenpaket nachbearbeiten, bevor Sie sie in die Kursressourcen hochladen.
Neben ein paar im HTML direkt formulierten Hinweisen finden Sie dort auch die folgenden Variablen:
| Variable | Bedeutung |
|---|---|
$HinweisBearbeitungstermine |
Erzeugt einen Listenpunkt mit Hinweistext zu den Uhrzeitangaben der Bearbeitungstermine, der darauf eingeht, dass jede Uhrzeit sich auf den Anfang der entsprechenden Minute (also 8:59 Uhr entspricht z.B. 8:59:00, also dem Zeitpunkt eine Minute vor 9 Uhr) beziehen. Falls Sie einen Einsendeschluss definiert haben, der eine 59-Minuten-Angabe enthält, wird ein Extra-Satz hinzugefügt, der nochmal klarstellt, dass das eine Minute vor der vollen Stunde bezeichnet und die letzte Minute nicht mit eingeschlossen ist. Falls Sie „24:00“ Uhr als Bearbeitungsende eingestellt haben, wird durch einen Extra-Text noch einmal klargestellt, dass es sich dabei um die Mitternacht am Ende des vor der Uhrzeit genannten Datums/Tags handelt (im Gegensatz zu 0 Uhr, was zwar dieselbe Uhrzeit, also Mitternacht, bezeichnet, aber am Beginn des im Datum genannten Tags). |
$HinweisHeftRandomisierung |
Sofern die Aufgabenliste randomisierte Aufgabenhefte enthält (bzw. bei der StudentenHeftStartSeite dann, wenn das betreffende Heft randomisiert ist), wird hier ein Listenelement mit Hinweistext eingefügt, der die Studierenden darauf hinweist, dass sie hier eine individuelle Aufgabenliste sehen, die nicht mit denen der Kommiliton:innen übereinstimmen muss. Haben Sie keine Randomisierung aktiviert, wird diese Variable ignoriert (ersatzlos entfernt). |
$HinweisHeftSchliessenKnopf |
Falls Sie in den Kursparametern die Option aktiviert haben, dass Studenten ein „Heft-Schließen-Knopf“ in der Aufgabenübersicht angeboten werden soll, wird an dieser Stelle ein Hilfetext eben zu diesem Button eingeblendet. Der genaue Text kann kontextabhängig variieren, insbesondere bei Selbstkontrollarbeits-Heften, bei denen man damit die Einsendungen sofort auswerten lassen kann und das Heft-Schließen im Anschluss auch wieder zurücknehmen kann, um einen neuen Versuch zur selben Selbstkontrollarbeit zu starten, werden andere Hinweistexte eingeblendet als bei Einsendearbeiten oder Prüfungen, bei denen eine Abgabe endgültig ist. Falls er besagte Kursparameter nicht aktiviert ist und die Aufgabenliste somit keinen Heft-Schließen-Knopf enthält (unabhängig davon, ob Sie Aufgabenseiten mit darin eingebettetem Heft-Schließen-Knopf erstellt haben), wird diese Variable ignoriert (ersatzlos entfernt). |
Die an den Stellen eingesetzten Standardtexte können Sie nicht direkt bearbeiten, aber bei Bedarf können Sie die Variablen entfernen, um die Standardhinweise loszuwerden, und ggf. statt dessen einen selbst formulierten Hinweis an deren Stelle direkt ins HTML Ihrer angepassten Seitenvariante einfügen.
Die Ergebnisübersicht zeigt den Studenten den Korrekturstatus und die Bewertung zu ihren Einsendungen und bietet Zugriff auf die Korrekturen und Musterlösungen.
Auch von dieser Seite gibt es zwei Varianten, die sich im Aufbau der eingefügten Ergebnisübersichts-Tabelle unterscheiden:
Die zweite Variante ist – wenn überhaupt – nur für Kurse empfehlenswert, in denen entweder gar keine Musterlösungen zu den Aufgaben angeboten werden oder nur diejenigen Teilnehmer Zugriff auf die Musterlösungen haben sollen, die auch an mindestens einer Aufgabe des Hefts teilgenommen (etwas eingesendet) haben.
Diese Variante ist vor allem für spezielle Ausnahmefälle gedacht, in denen ein Student von vornherein gar nicht alle Aufgabenhefte bearbeiten soll, sondern in denen sich ein Student vorzugsweise eines (oder zumindest eine Teilmenge) der Aufgabenhefte aussuchen soll, die er bearbeiten will. In dem Fall ergibt es auch Sinn, in der Ergebnisübersicht nur die von ihm gewählten Hefte anzuzeigen. Ansonsten wird von der Nutzung dieser Variante eher abgeraten.
Auch hier gilt: Die Vorlage zur „normalen“ Variante müssen Sie nicht als Kursressource installieren, es sei denn, Sie wollen gezielt Texte darin modifizieren.
Analog zur Heft-Aufgabenübersicht wird auch von der Ergebnis- und Musterlösungsübersicht eine heftspezifische Version angeboten. Auch diese wird standardmäßig nur bei LTI-Zugriffen oder explizit von Ihnen gesetzten Links verwendet, kann aber optional auch systemintern im Studentenzugang verlinkt werden. Der URL dazu ist analog aufgebaut wie oben beschrieben, es ist lediglich StudentenHeftStartSeite durch StudentenHeftKorrekturSeite zu ersetzen.
Laden Sie das Designvorlagen-Paket herunter4 und entpacken Sie es. Sie finden darin neben dieser Anleitung Verzeichnisse zu allen in Tabelle 1 verzeichneten Seiten, in welchen die einzelnen Varianten abgelegt sind. Wählen Sie die gewünschte Variante aus diesen Verzeichnissen aus und laden Sie die HTML-Datei als Kursressource hoch (Betreuer-Login, »Kursressourcen«, »Hochladen neuer Ressourcen«).
Um installierte Varianten zu deinstallieren, loggen Sie sich als Betreuer ein, wählen Sie »Kursressourcen«, wählen Sie die zu entfernenden Dateien aus den »löschbaren Nicht-Standard-Kursressourcen« aus und betätigen Sie den Knopf »Selektierte Ressourcen löschen«.
Die zu löschenden Dateien, sofern überhaupt vorhanden, d.h. sofern Sie überhaupt für die jeweilige Seite eine Variante hochgeladen hatten, heißen:
KursStartSeite.html,KursStartSeiteGesperrt.html,StudentenStartSeite.html,StudentenKorrekturSeite.html,PageLayout*.html.Weiterhin könnten (von früheren Designs, insb. »Design 2010«) noch folgende Kursressourcen existieren, die dann gelöscht werden sollten:
Ranking.html,KlausurAnmeldung.html,KlausurAnmeldungSonderfall.html undStudientagAnmeldung.htmlIm Idealfall sind direkt nach der im Überblick beschriebenen Einstellung des »Designs 2018« in den Kursparametern auch Ihre Aufgaben automatisch ins neue Design umgestellt worden.
Bitte testen Sie die Aufgaben dennoch, und überprüfen Sie, ob alles korrekt dargestellt wird. Insbesondere, falls Sie die Aufgaben-/Lösungsseiten etc. selbst gestaltet und eigenes CSS eingesetzt haben, könnte es mit dem neuen Basis-CSS zu Konflikten kommen, die Nacharbeiten am lokalen Aufgaben-CSS erforderlich machen. Im Zweifel können Sie bei Darstellungsproblemen auch erst einmal wieder das ältere »Design 2010« reaktivieren, bis Sie die Zeit haben, die nötigen Änderungen vorzunehmen.
Voraussetzung dafür, dass die Aufgaben automatisch aufs neue Design wechseln, ist, dass sie bereits den im folgenden Abschnitt beschriebenen Embedding-Mechanismus nutzen. Bei älteren Aufgaben, die seit Jahren nur von Semester zu Semester kopiert wurden, ist das eventuell noch nicht der Fall.
Wenn Ihre Aufgaben also nicht automatisch das neue Design angenommen haben sollten, Sie sie aber dennoch darauf umstellen möchten, müssen die Aufgaben auf Nutzung des Embedding-Mechanismus umgestellt werden. Zu diesem Zweck wird der Mechanismus im folgenden Abschnitt zunächst vorgestellt, bevor der übernächste Abschnitt auf die Aktivierung und damit die Design-Umstellung Ihrer Aufgaben eingeht.
Der Embedding-Mechanismus ermöglicht es, Ihre Aufgabenressourcen komplett unabhängig vom Webdesign zu erstellen, so dass letzteres im Zweifel jederzeit austauschbar ist (und nicht redundant in alle möglichen Aufgabenressourcen kopiert wird, was die Wartbarkeit verschlechtert).
Falls Sie die fortgeschrittene Aufgabenerstellung verwenden, erstellen Sie Ihre Aufgabenressourcen als einfache, rudimentäre HTML-Seiten, in denen Sie lediglich spezielle Markierungen zur Auszeichnung des eigentlichen Inhalts anbringen. (Die assistentengestützte Aufgabenerstellung tut das i.d.R. automatisch, s.u.) Das Online-Übungssystem wird dann automatisch den so markierten Inhalt in eine Webseite im jeweils aktiven Design (abhängig von der Webdesign-Wahl in den Kursparametern, siehe nachfolgenden Unterabschnitt!) einbetten. Je nach Kontext wird dabei automatisch eine Seitenlayoutvorlage (Page Layout Template) ausgewählt, die spezielle Überschriften und Zusatzmenüs festlegen kann. (Beim Bearbeiten einer Aufgabe erhält der Studenten z.B. ein Menü mit Links zu den anderen Aufgaben desselben Aufgabenhefts angezeigt, beim Betrachten einer Korrektur mit Links zu den anderen Korrekturen desselben Aufgabenhefts u.s.w.).
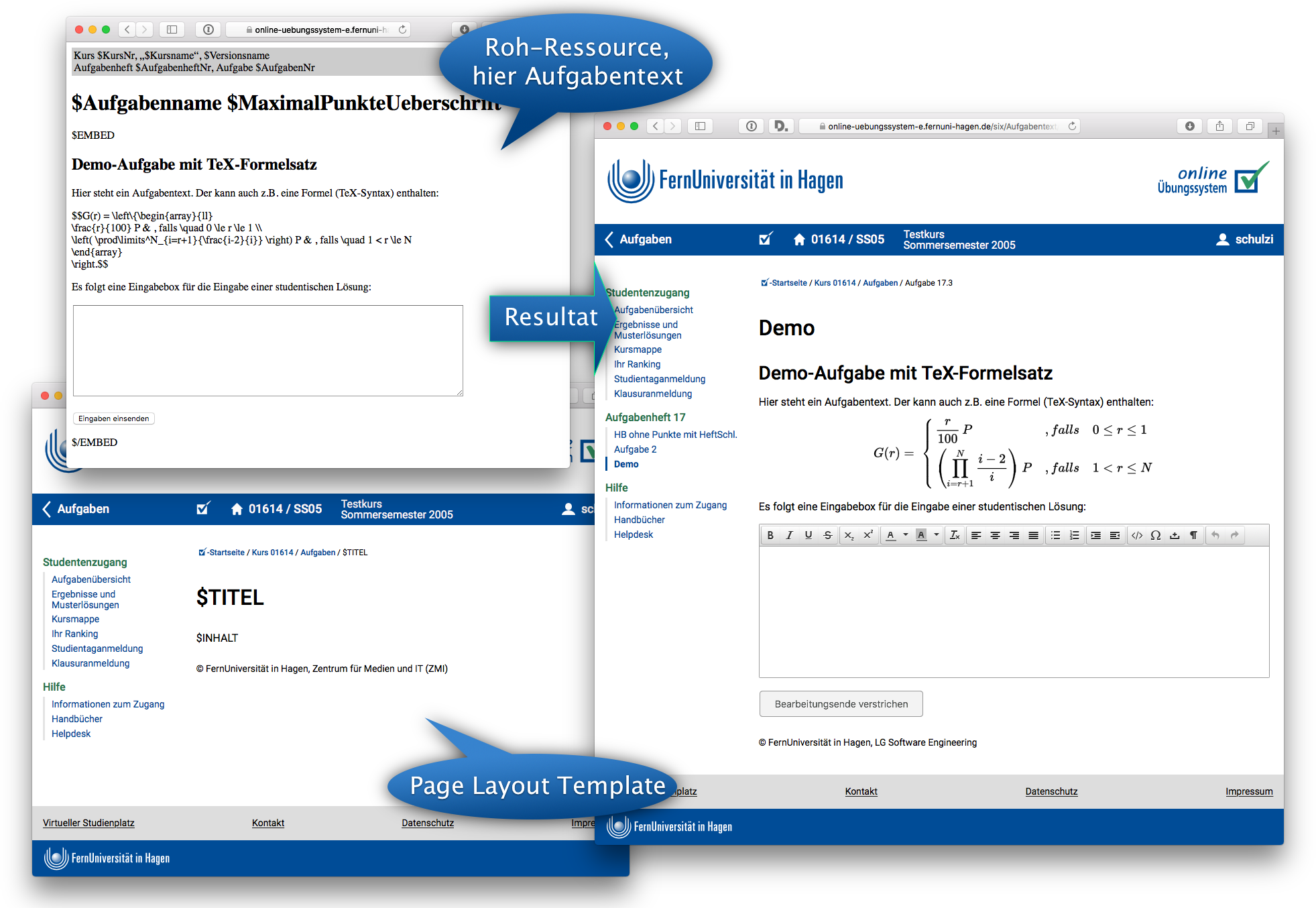
Die folgende Abbildung zeigt das Prinzip:

Oben links sehen Sie eine rohe Aufgabenressource, wie Sie sie erstellen können. Unten links ist beispielhaft eine Seitenlayoutvorlage abgebildet. Der rechte Teil der Abbildung zeigt das Resultat: Die Online-Ansicht der Aufgabe, in der der Inhalt der Roh-Ressource in die Seitenlayoutvorlage eingebettet wurde. Dieses Einbetten (Embedding) durch das Online-Übungssystem geschieht automatisch beim Abruf der jeweiligen Seite (hier einer Aufgabenseite).
Das Embedding-Verfahren wird hier zwar im Kontext der Aufgabenanpassung genauer beschrieben, ist jedoch nicht auf Aufgabenressourcen beschränkt. Auch die Seitenvorlagen aus dem Webdesign-Paket nutzen, bis auf diejenigen für die Kursstartseiten, den Embedding-Mechanismus, vgl. Tabelle 1 .
In den Kursparametern (siehe auch Screenshot im Überblick) können Sie unter der »Webdesign«-Option derzeit unter drei „Designs“ wählen:
Nur die Designs von 2018 und 2010 unterstützen jedoch den Embedding-Mechanismus, halten also entsprechende Seitenlayout-Vorlagen vor. Das »WebAssign-Design« dagegen stammt noch aus der Zeit vor der Einführung des Embedding-Mechanismus, Seitenlayoutvorlagen fürs »WebAssign-Design« existieren nicht. Falls Sie in den Kursparametern das »WebAssign-Design« auswählen, so betrifft diese Einstellung daher ausschließlich die zentralen Studenten-Seiten wie Kursstartseite, Aufgabenübersicht, Ergebnisübersicht, Ranking etc., aber nicht die Aufgaben. (Aufgabenressourcen waren seinerzeit stets vollständige HTML-Seiten ohne Menüs oder andere globale Bestandteile.) Für Aufgaben, die bereits das Embedding-Verfahren nutzen (siehe folgenden Abschnitt), werden bei aktiviertem »WebAssign-Design« die »Design 2018«-Vorlagen gewählt.
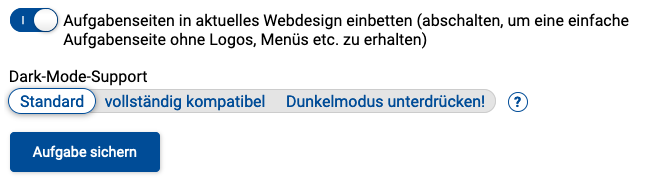
Wenn Sie Aufgaben mit einem Aufgabenerstellungsassistenten für automatisch bewertete oder handbewertete Aufgaben erstellen und pflegen, werden diese normalerweise automatisch im jeweils aktiven Webdesign angezeigt. Genauer finden Sie am Ende eines solchen Assistenten-Formulars einen Schalter zum Ein- oder Ausschalten des Embeddings:

Wenn Sie diese Option einschalten, wird das Embedding-Verfahren für Ihre Aufgaben aktiviert. Diese erscheinen forthin automatisch im »Design 2018« (bzw. im »Design 2010«, falls Sie das in den Kursparametern eingestellt haben, s.o.).
Dieser Abschnitt bezieht sich auf die Aufgaben, die manuell über die fortgeschrittene Aufgabenerstellung erzeugt werden, oder die bereits früher erstellt wurden, nicht mit den Assistenten nachbearbeitet werden können und nun aufs neue Design umgestellt werden sollen.
In diesem Fall bearbeiten Sie in der Aufgabenerstellung direkt HTML-Dateien wie aufgabe1.2.html für ein Aufgabenformular, muster2.4.html für eine Musterlösung etc.
Um Embedding zu nutzen, gestalten Sie dazu nur einfache, rudimentäre HTML-Dateien, die sich vornehmlich auf den eigentlichen Inhalt beschränken, der Vollständigkeit halber (als Fallback, falls das Embedding aufgrund irgendeines Fehlers fehlschlagen sollte) aber vollständige HTML-Dokumente mit Kopfbereich, Titel und Überschrift sein sollten.
Die Markierung des in die jeweilige Seitenvorlage einzubettenden Inhalts erfolgt durch Einfügen von zwei Marken in Ihre Seite: Mit $EMBED markieren Sie den Beginn des einzubettenden Inhalts, mit $/EMBED das Ende. Das Einfügen dieser Marken können Sie prinzipiell sowohl in einem HTML-Sourcecode-Editor direkt als auch mit einem WYSIWYG-Editor wie dem SeaMonkey Composer vornehmen.
Für einige Seiten (wie Aufgabenstellung und Musterlösung) finden Sie im Online-Übungssystem direkt eine Vorschau-Funktion, mit der Sie das Einbetten in eine Seitenvorlage testen können5.
Das folgende Listing zeigt beispielhaft den HTML-Quelltext der Demo-Seite aus der Abbildung im Abschnitt zum Embedding-Mechanismus:
<!DOCTYPE html>
<html>
<head>
<title>Übungen zu "$Kursname", Aufgabe $AufgabenheftNr.$AufgabenNr</title>
<meta charset="utf-8">
<link type="text/css" rel="StyleSheet" media="all" href="$WebAssignServer/stylesheets/aufgabenseite.css">
<!-- WYSIWYG kompakt class="Kp fullwidth" -->
</head>
<body>
<div style="background-color:#ccc; padding: 0.2em">
Kurs $KursNr, „$Kursname“, $Versionsname<br>
Aufgabenheft $AufgabenheftNr, Aufgabe $AufgabenNr
</div>
<h1>$Aufgabenname $MaximalPunkteUeberschrift</h1>
$EMBED
<form method="POST" action="$WebAssignServer/$Veranstaltername/Einsendung/$KursNr/$VersionsNr/$AufgabenheftNr/$AufgabenNr">
<h2>Demo-Aufgabe mit TeX-Formelsatz</h2>
<p>Hier steht ein Aufgabentext. Der kann auch z.B. eine Formel (TeX-Syntax) enthalten:</p>
<p>
$$G(r) = \left\{\begin{array}{ll}
\frac{r}{100} P & , falls \quad 0 \le r \le 1 \\
\left( \prod\limits^N_{i=r+1}{\frac{i-2}{i}} \right) P & , falls \quad 1 < r \le N
\end{array}
\right.$$
</p>
<p>Es folgt eine Eingabebox für die Eingabe einer studentischen Lösung:</p>
<textarea name="FeldA1" class="Kp fullwidth" rows="10" cols="80"></textarea>
<p><button type="submit" class="large" name="einsendenA">Eingaben einsenden</button></p>
</form>
$/EMBED
</body>
</html>
Sie sehen die beiden $EMBED- und $/EMBED-Marken zur Auszeichnung des eigentlichen, zu übernehmenden Inhalts. Der Content oberhalb von $EMBED dient zur Fallback-Darstellung, falls kein Embedding stattfindet. (Der WYSIWYG…-Kommentar im head aktiviert den WYSIWYG-Editor für die Textarea, wie in einem separaten Handbuch beschrieben.)
So einfach das Prinzip auch ist, so sind dennoch ein paar Punkte zu beachten:
EMBED-Marken innerhalb des body-Elements einfügen, dass also die $EMBED-Marke erst nach dem <body>-Tag eingefügt werden darf und die $/EMBED- Marke spätestens vor dem </body>-Tag eingefügt werden muss.h1) über den eingebetteten Inhalt, entsprechende Überschriften in Ihrer Seite sollten also nicht innerhalb des markierten Bereiches stehen. Enthält z.B. Ihr Aufgabenformular eine Überschrift wie „Aufgabe 1 (10 Punkte)“, so sollte die $EMBED-Marke erst nach dieser Überschrift eingefügt werden (vgl. Listing oben). Andernfalls erhalten Sie den Effekt, dass die Seite im neuen Design zunächst die von der Vorlage definierte Überschrift und darunter noch einmal Ihre Überschrift enthält. Löschen Sie vorzugsweise solche Überschriften aber auch nicht ganz aus Ihrer Aufgabenseite, sondern belassen Sie diese schlicht vor der $EMBED-Marke:$EMBED-Marke, s.o.) erstellen und nicht etwa nur eine Textdatei, die nur den einzufügenden Inhalt eingerahmt von $EMBED und $/EMBED enthält.<h1>) (vgl. zweiten Punkt oben). Verwenden Sie innerhalb des einzubettenden Bereichs nach Möglichkeit keine weiteren <h1>-Überschriften, sondern nur untergeordnete Überschriften (ab <h2>)!<form...>-Tag) enthalten sollte, so müssen Sie nichts Besonderes beachten: Die EMBED-Marken dürfen dann auch innerhalb des HTML-Formulars stehen, das Formular wird dennoch korrekt in die Seitenvorlage eingebettet.$EMBED und $/EMBED steht!EMBED-Marken enthalten sind) in eine Seitenvorlage mit aktuellem Webdesign eingebettet, während der Korrektor (innerhalb eines I-Frames) die Korrekturseite in ihrer Rohform zur Bearbeitung angezeigt bekommt.
$EMBED- und $/EMBED-Markierungen sind damit auch für den Korrektor sichtbar. Falls Sie das nicht wünschen, können Sie diese im HTML-Quelltext der Korrektuseitenvorlage in Kommentarklammern setzen (z.B. <!-- $EMBED -->). Dadurch werden diese Markierungen im Browser unsichtbar, das Embedding funktioniert aber weiterhin.EMBED-Marken eingefügt wurden. Sollte der Korrektor z.B. einen Kommentar hinter der $/EMBED-Marke einfügen, wird der Student diesen Kommentar nicht sehen. In diesem Korrekturmodus ist es daher empfehlenswert besser, die Marken nicht zu verstecken und Korrektoren auf deren Bedeutung hinzuweisen (d.h. darauf hinzuweisen, dass Änderungen nur zwischen den Marken eingefügt werden dürfen).$Vorname-Variable im Text zwischen den EMBED-Markierungen findet. Bei Korrekturen (nur in der Ansicht für Studenten) werden außerdem entsprechende Kopfzeilen mit dem Namen des Korrektors und dem Korrekturdatum vorangestellt, falls der einzubettende Text nicht bereits die Variablen $Korrektor bzw. $KorrekturDatum enthält.style-Element mit seitenspezifischen CSS-Definitionen als auch link-Tags zum Einbinden externer CSS-Dateien werden beim Einbetten in eine Seitenvorlage mit übernommen, sofern sie korrekt im Kopfbereich der Seite (also zwischen <head> und </head>) notiert sind.style-Elemente im Kopf verwenden, wird nur das erste davon übernommen. Fassen Sie die style-Elemente dann bei Bedarf zu einem einzigen zusammen. (link-Elemente werden sämtlich übernommen.)style) noch verlinkte CSS-Dateien (link), sondern alle Styles nur für die uneingebettete Darstellung im Fehlerfall oder in der Offline-Kursmappe (siehe oben) gelten sollen, so markieren Sie den Beginn des einzubettenden Bereichs mit $EMBEDNOCSS statt $EMBED.style-Elemente: Das erste mit zu übernehmenden Inline-Styles, das zweite mit den nicht zu übernehmenden. (Weiterhin können Sie zu übernehmende Styles per link verlinken, während nicht zu übernehmende „Fallback-Styles“ in einem style-Element direkt im Dokument stehen müssen).script-Tags) im Kopfbereich (head) werden in die generierte Seite übernommen.body) werden – genau wie andere Inhalte – nur übernommen, falls sie zwischen den EMBED-Markierungen stehen.layout zuordnen (<table class="layout">…</table>), was sicherstellt, dass die Rahmen in jedem Fall unsichtbar bleiben. Für Tabellen mit dem Attribut border="0" ist das jedoch nicht nötig.$EMBED und $/EMBED steht, übernommen. Im Sinne der Fehlertoleranz gibt es davon jedoch folgende Ausnahmen: Leerzeichen, auch -Entities für geschützte Leerzeichen, Tabulatoren und Zeilenumbrüche (auch <br>-Tags) direkt nach $EMBED oder vor $/EMBED sowie schließende Tags (beginnend mit </) nach $EMBED und bestimmte öffnende Tags vor $/EMBED werden ignoriert, also nicht mit in die Seitenvorlage übernommen.
$EMBED mit einem WYSIWYG-Editor (wie dem SeaMonkey Composer) versehentlich in einer Art wie
<p>$EMBED <br></p><p>Inhalt…</p>…
<p>Inhalt….Das 2018er Webdesign wurde Ende 2019 um Support für den sog. Dark Mode (Dunkelmodus) ergänzt.
Wenn Sie, wie bisher beschrieben, den einzubettenden Inhalt „nur“ mit $EMBED einleiten, wird im Dark Mode der abwärtskompatible Standardmodus aktiviert (der sich derzeit i.W. dadurch auszeichnet, dass alle Bilder im Dunkelmodus hellgrau hinterlegt werden, für den Fall dass sie dunkle Inhalte auf transparentem Grund enthalten sollten). Von diesem Standardmodus kann durch zwei Suffixe abgewichen werden:
$EMBEDDisableDarkMode einleiten, wird der Dunkelmodus für diese Webseite unterdrückt, d.h. die Seite wird auch dann im hellen Modus dargestellt, wenn der Benutzer eigentlich den Dark Mode in seinem Betriebssystem oder Browser aktiviert hat.$EMBEDSupportsDarkMode, wenn Sie sichergestellt haben, dass die Inhalte auch ohne das Grau-Hinterlegen der Grafiken im Dunkelmodus lesbar sind.$/EMBED ohne Suffix.$EMBEDNOCSS verwenden, um die CSS-Einbindung zu unterdrücken, und dies mit einer der beiden DarkMode-Direktiven kombinieren möchten, geht das auch: per $EMBEDNOCSSDisableDarkMode bzw. $EMBEDNOCSSSupportsDarkMode.Das separate Dunkelmodus-Handbuch geht ausführlicher auf den Dunkelmodus und Ihre Anpassungsmöglichkeiten ein.
Das Online-Übungssystem unterstützt HTML-Ressourcen verschiedener Zeichensatzkodierungen, insb.:
Sie sollten im Kopf (<head>…</head>) der HTML-Seiten das verwendete Encoding deklarieren! Ab HTML 5 wird dazu die Syntax <meta charset="utf-8"> unterstützt, bei älterem HTML: <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">. Fehlt eine solche Deklaration, wird das Übungssystem versuchen, das verwendete Encoding zu erraten – was zwar in der Regel recht zuverlässig funktioniert, aber ein korrektes Raten kann nicht garantiert werden.
Es ist nicht erforderlich, dass die Seitenlayoutvorlagen und die mit EMBED-Marken ausgestatteten Aufgabenressourcen dasselbe Encoding verwenden, das Übungssystem-Embedding-Verfahren kann Dateien verschiedenen Encodings miteinander kombinieren. Dazu wird dann für die Ausgabe ein geeigneter Zeichensatz gewählt, der beide Quellen abbilden kann (im Zweifel UTF-8).
Siehe auch: Separates Dokument zum Unicode-Support
Mit Ausnahme der Kursstartseiten-Ressourcen nutzen alle Seiten des Vorlagenpakets den Embedding-Mechanismus, wie er im 3. Kapitel vorgestellt wurde. Dasselbe gilt für alle Aufgaben, die assistentengestützt erzeugt wurden, sofern die Option »Aufgaben in aktuelles Webdesign einbetten« (siehe Embedding aktivieren bei Verwendung eines Aufgabenerstellungsassistenten) nicht abgeschaltet wurde, sowie alle in der fortgeschrittenen Aufgabenerstellung wie oben beschrieben mit Embedding-Marken ausgestatteten Seiten.
Das bedeutet, dass diese Dateien jeweils nur die eigentlichen Seiteninhalte festlegen und diese Inhalte vor Auslieferung in eine Seitenlayoutvorlage (Page Layout Template) eingebettet werden.
Diese Seitenlayoutvorlagen können Sie in Ausnahmefällen überstimmen, indem Sie eigene Fassungen davon als Kursressource hochladen. Zu diesem Zweck können Sie im Online-Übungssystem neben dem normalen Designpaket auch noch ein separates Seitenlayoutvorlagen-Paket herunterladen. Dieses enthält Kopien der vom Übungssystem verwendeten Vorlagen, die Sie bei Bedarf anpassen und dann als Kursressourcen hochladen können, um das Design zentral zu modifizieren.
Beachten Sie, dass Sie mit veränderten lokalen Vorlagen nicht mehr automatisch von allen Updates (Weiterentwicklungen) der zentralen Layouts profitieren!
Für Aufgaben, Musterlösungen, Korrekturen etc. finden Sie Vorlagen, deren Dateinamen mit Student beginnen. Durch Austauschen der Korrektor- und Betreuervorlagen können Sie außerdem das Design der Korrektor- und Betreuerinterfaces des Online-Übungssystems für Ihren Kurs anpassen. Die folgenden Tabellen 2 bis 4 beschreiben kurz die einzelnen PageLayout-Vorlagen:
| Dateiname | Kontext |
|---|---|
PageLayoutBetreuer.html |
Standard-Vorlage für fast alle Seiten des Betreuerinterfaces zum Kurs |
PageLayoutBetreuerAufgabe.html |
Wird verwendet, wenn ein Betreuer / Aufgabenautor die Vorschau einer Aufgabenseite anfordert, die $EMBED-Markierungen enthält. Ist fast identisch zu PageLayoutBetreuer.html, legt aber dieselbe Überschrift fest, wie sie auch in PageLayoutStudentAufgabe.html verwendet wird. |
PageLayoutKorrektor.html |
Vorlage für Seiten eines Korrektors. Enthält ein Zusatzmenü zum Wechseln zwischen allen Aufgabenheften, in denen noch Korrekturen zu erledigen sind. |
PageLayoutKorrektorAufgabe.html |
Vorlage für die Ansicht eines Aufgabentextes durch den Korrektor. Enthält gesonderte Menüpunkte z.B. zum Wechseln zwischen den Aufgaben desselben Hefts und zum Umschalten zwischen Aufgabentext und Musterlösung. |
PageLayoutKorrektorLoesung.html |
Vorlage für die Ansicht einer Musterlösung durch den Korrektor. Enthält gesonderte Menüpunkte z.B. zum Wechseln zwischen den Lösungen zu den Aufgaben desselben Hefts und zum Umschalten zwischen Aufgabentext und Musterlösung. |
PageLayoutKorrektorVorschau.html |
Vorlage ähnlich zu PageLayoutStudentKorrektur für den Fall, dass ein Korrektor eine Vorschau seiner Korrektur (wie sie in der Studentensicht aussehen wird) anfordert. |
PageLayoutStudent.html |
Vorlage für Seiten eines Studenten, in denen $EMBED-Marken vorkommen, sofern keine der nachfolgenden Vorlagen gewählt wird. |
PageLayoutStudentAufgabe.html |
Vorlage für vom Studenten abgerufene Aufgabenseiten, die $EMBED-Marken enthalten. Enthält ein Zusatzmenü zum Wechseln zwischen allen Aufgaben desselben Aufgabenhefts sowie ggf. eines zum Wechseln zwischen Aufgabentext, Musterlösung und Korrektur zur selben Aufgabe. |
PageLayoutStudentKorrektur.html |
Vorlage für einem Studenten angezeigte Korrekturen, sofern die jeweilige Korrekturseitenvorlage $EMBED-Marken enthält. Enthält ein Zusatzmenü zum Wechseln zwischen allen Korrekturen desselben Aufgabenhefts sowie eines zum Wechseln zwischen Aufgabentext, Musterlösung und Korrektur zur selben Aufgabe. |
PageLayoutStudentLoesung.html |
Vorlage für vom Studenten abgerufene Musterlösungen, die $EMBED-Marken enthalten. Enthält ein Zusatzmenü zum Wechseln zwischen den Musterlösungen zu allen Aufgaben desselben Aufgabenhefts sowie eines zum Wechseln zwischen Aufgabentext, Musterlösung und Korrektur zur selben Aufgabe. |
PageLayoutStudentQuittung.html |
Vorlage zur Anzeige von Quittungsseiten (Bestätigungen einer Aufgabeneinsendung), sofern die jeweilige Quittungsseitenvorlage $EMBED-Marken enthält. Enthält ein Zusatzmenü zum direkten Wechseln zu allen Aufgaben desselben Aufgabenhefts. |
PageLayoutStudentenHeftStartSeite.html |
Vorlage für StudentenHeftStartSeite |
PageLayoutStudentenHeftKorrekturSeite.html |
Vorlage für StudentenHeftKorrekturSeite |
SF/KLAUSUR/* |
Varianten einzelner Seiten für Online-Klausur („Fokus-Modus“) |
Tabelle 2: Seitenlayoutvorlagen
Bei bestimmten Kursen, in denen die eigentliche Abwicklung (über den Betreuerzugang) nicht von Kursbetreuern im Lehrgebiet, sondern in einer zentralen Einrichtung vorgenommen wird, kann noch eine zusätzliche Benutzerrolle „Lehrgebietsmitarbeiter“ (mit eingeschränktem Zugriff) angeboten werden. Auch für diese Nutzer gibt es entsprechende Vorlagen:
| Dateiname | Kontext |
|---|---|
PageLayoutLgMitarbeiter.html |
Standard-Vorlage für die Lehrgebiets-Mitarbeiterrolle, sofern keine der folgenden gewählt wird. |
PageLayoutLgMitarbeiterAufgabe.html |
Vorlage für von Mitarbeitern eingesehene Aufgabenseiten. Ähnlich wie die entsprechende Studentenseite mit Navigationsmöglichkeiten zu weiteren Aufgaben desselben Hefts sowie zur Lösung zur Aufgabe. |
PageLayoutLgMitarbeiterLoesung.html |
Vorlage für von Mitarbeitern eingesehene Musterlösungsseiten, ebenfalls mit solchen Navigationsmöglichkeiten. |
Tabelle 3: Seitenlayoutvorlagen – Lehrgebietsmitarbeiterzugang
Hinweise:
$INCLUDE(resources/design2018/name.ssi) werden vordefinierte HTML- Codestücke, die allen Seiten gemeinsam sind, zentral eingebunden. Vom ZMI ggf. vorgenommene kleinere Designänderungen z.B. am Seitenkopf werden so automatisch auch in Ihrem Kurs wirksam, selbst wenn Sie eine modifizierte Seitenlayout-Vorlage installiert haben. Möchten Sie solche SSI-Teile (SSI: »Server Side Include«) gegen eigene austauschen, können Sie eigene SSI-Fragmente als Kursressource hochladen und per $INCLUDE(name.ssi) (ohne vorangestellten Pfad) einbinden.Im Unterverzeichnis SF/KLAUSUR des entpackten Layoutvorlagen-Pakets finden Sie für bestimmte der obigen Vorlagen (Studentensicht) eine sogenannte Fokus-Variante. Diese sind die Default-Seitenvorlagen für Online-Klausuren und unterscheiden sich von den Standardvorlagen im Paket vornehmlich dadurch, dass weniger Links und Menüpunkte vorhanden sind, die von der gerade laufenden Klausur „wegführen“ würden.
Dieses Layout soll also den Fokus auf die Klausuraufgaben und die wesentlichen Navigationsmöglichkeiten innerhalb der Klausur (insb. Wechseln zwischen den Aufgaben) legen und möglichst wenige Menüpunkte oder Links umfassen, die während der Klausurbearbeitung gar nicht von Interesse sind. (So wird ein/-e Student/-in zwar vielleicht bei bzw. nach der Bearbeitung von Einsende- oder Hausarbeiten auch mal zwischen Kursumgebungen wechseln wollen, aber während des kurzen Bearbeitungszeitraums einer Klausur ist das eher unwahrscheinlich. Das versehentliche Anklicken von Links, die von der Klausur weg führen könnten Zeit kosten, und das „Ausdünnen“ des Menüs lenkt den Fokus mehr auf die verbliebenen, für die Klausur interessanteren Menüpunkte.)
Die Kursstartseite ist aber immer noch jederzeit erreichbar, und für diese wurde auch keine „abgespeckte“ Fokus-Version erstellt. D.h. diese hat die vollen Navigationsmöglichkeiten, so dass man bei Bedarf zumindest indirekt doch noch andere Seiten des Übungssystems (wie die Kursauswahl / Übungssystemstartseite) erreichen kann – man muss dazu nur erst von einer „Fokus-Seite“ zur Kursstartseite zurückkehren.
Verwendung:
Wenn Sie also eine eigene Seitenvorlage für eine Klausur oder eine andere Umgebung, bei der Sie ebenfalls einen solchen „Fokus-Modus“ wünschen, erstellen wollen, so können Sie statt der Datei aus dem Stammverzeichnis der ZIP-Datei einfach die Version aus diesem SF/KLAUSUR-Verzeichnis verwenden.
Die angepasste Datei laden Sie dann wie gehabt als Kursressource in ihrer Kursumgebung hoch. (Eine gleichzeitige Installation einer „Fokus-Version“ und einer „Vollversion“ zur selben Ressource ist innerhalb einer Kursumgebung nicht möglich.)
Zunächst gibt es optionale Menüpunkte (Ranking, Anmeldung zu Studientage und Klausuranmeldung), die in den Kursparametern (Rubrik »Optionale Menüpunkte für Studentenseiten«) jederzeit aktiviert oder deaktiviert werden können. Wenn Sie also nur einen dieser Menüpunkte ausblenden möchten, können Sie das jederzeit einfach über die Kursparameter tun.
Im Ausnahmefall kann es aber auch vorkommen, dass eine Übungssystem-Kursumgebung gar nicht zur Abwicklung von Aufgaben genutzt wird, sondern z.B. nur die Funktionalität zur Anmeldung zu Studientagen verwendet werden soll.
In so einem Fall ist es vermutlich sinnvoll, nicht nur einfach keine Aufgaben anzulegen (entsprechende Warnungen der Checkliste-Funktion sind dann zu ignorieren), sondern auch die Menüs des Studentenzugangs „auszudünnen“ oder ganz zu entfernen. Da die Menüpunkte für Aufgaben und Ergebnisse/Korrekturen/Musterlösungen nicht regulär ausblendbar sind, muss dies dann über Anpassung von HTML-Ressourcen erfolgen:
KursStartSeite.html.PageLayoutStudent.html. (Die weiteren PageLayoutStudent*.html werden Sie in der Regel nicht benötigen, sofern Sie keine Aufgaben anbieten.)StudentenStartSeite.html als für Ihre eigenen Zweige angepasste Startseite in die Kursressourcen hoch, oder Sie bearbeiten direkt den »Studentenzugang«-Link in der KursStartSeite.html.Details zur Bearbeitung des Menüs in den Schritten 1 und 2:
Der Menücode in den HTML-Dateien hat zum Stand der Erstellung dieses Handbuch-Kapitels in etwa folgenden Aufbau:
<nav aria-labelledby="N196614">
<header aria-hidden="true">
<h2 id="N196614">Studentenzugang</h2>
</header>
<ul>
<li>
<a href="$WebAssignServer/$Veranstaltername/StudentenStartSeite/$KursNr/$VersionsNr/">Aufgabenübersicht</a>
</li>
$MenuStudentenKorrekturSeite
<li>
<a href="$WebAssignServer/$Veranstaltername/Kursmappe/$KursNr/$VersionsNr/">Kursmappe</a>
</li>
$MenuStudentRanking
$MenuStudientagAnmeldung
$MenuKlausurAnmeldung
</ul>
</nav>
Der wesentliche Teil ist die Liste (ul) von Menüpunkten, die Sie beliebig bearbeiten können, z.B. indem Sie Menüpunkte daraus komplett löschen. Wie Sie oben sehen, gibt es dabei im Wesentlichen zwei „Arten“ von Menüpunkt-Einträgen:
<li><a href="URL">label</a></li>) und$MenuStudentenKorrekturSeite.Letztere werden vom Online-Übungssystem dynamisch beim Laden der Seite durch Listenelemente (li) mit darin liegenden Links (a) ersetzt:
| Menüpunkt-Variable | Bedeutung/Ersetzung |
|---|---|
$MenuStudentenKorrekturSeite |
Wird immer durch einen Menüpunkt ersetzt, der zur Einsendungs- und Korrekturübersicht führt. Die Beschriftung des Menüpunkts ist dabei aber variabel: Falls es Aufgaben mit Musterlösungsseiten gibt, lautet sie »Ergebnisse und Musterlösungen«, ansonsten nur »Ergebnisse«. |
$MenuStudentRanking |
Erzeugt entweder den Menüpunkt zum Ranking oder gar keine Ausgabe, je nachdem, ob der Menüpunkt in den Kursparametern (»Optionale Menüpunkte«) aktiviert wurde oder nicht. |
$MenuStudientagAnmeldung |
Analog für den Menüpunkt zur Anmeldefunktion für Studientage/Präsenzveranstaltungen |
$MenuKlausurAnmeldung |
Analog für den Menüpunkt zur Klausuranmeldefunktion (s.o.). |
Die drei letzten Variablen können Sie in den Seiten belassen, selbst wenn Sie die Menüpunkte nicht benötigen, weil Sie die Sichtbarkeit dieser drei Menüpunkte jederzeit über die Kursparameter steuern können. Die ersten drei Menüpunkte (li-Elemente bzw. $MenuStudentenKorrekturSeite) sind dagegen immer sichtbar und müssen aus diesen HTML-Dateien entfernt werden, wenn Sie die Menüpunkte nicht anzeigen möchten.
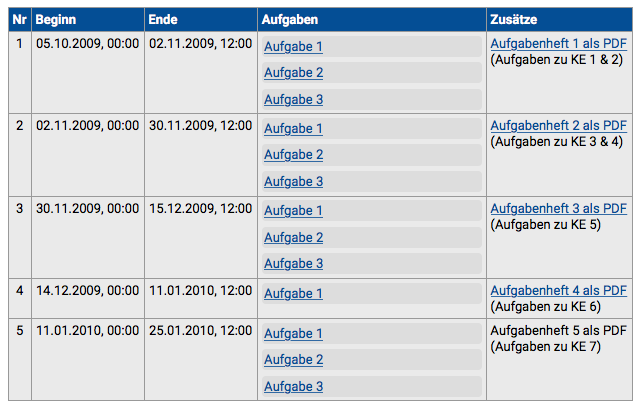
Wie in Abschnitt Varianten der Aufgabenübersicht (StudentenStartSeite) beschrieben, können Sie in der Aufgabenübersicht eine Zusatz-Spalte einblenden lassen.
Das kann dann z.B. wie folgt aussehen:

Bevorzugte Anwendungen waren früher Benennung von Aufgabenheften oder Anzeige von Links zu PDF-Versionen der Aufgabenhefte und Musterlösungen, aber diese Features stehen Ihnen heute auch schon auf anderem Wege zur Verfügung, dafür wird die Zusatzspalte nicht mehr benötigt: Aufgabenhefte können nun direkt optional benannt werden, ihr Name wird in der Aufgabenübersicht dann in der linken Spalte angezeigt. Und Links zu PDF-Aufgaben- und Lösungsheften können nun (wenn diese nach einem bestimmten Schema benannt in den Kursressourcen abgelegt wurden) direkt über eine Checkbox in den Kursparametern aktiviert werden (siehe Abbildung im Überblick).
Beispielanwendungen für eine Zusatz-Spalte:
Den Inhalt der Zusatzspalte bestimmen Sie durch Hochladen von Textdateien als Kursressource, die Namen wie z.B. Zusatz1 (bestimmt den Inhalt der Zusatz-Spalte zu Aufgabenheft Nr. 1) ohne Dateiendung wie .txt tragen. Diese Textdateien können reinen Text, aber auch HTML-Elemente (z.B. Download-Links) enthalten. Das Übungssystem versucht, den verwendeten Zeichensatz der Zusatzdateien automatisch zu erkennen (zu erraten). Falls das nicht korrekt funktioniert, kodieren Sie Sonderzeichen ggf. als HTML-Entities und beschränken Sie sich auf ASCII-Text.
Folgende Dateinamen sind möglich (wobei im Dateinamen das # durch die Nummer des jeweiligen Aufgabenhefts zu ersetzen ist):
| Dateiname | Bedeutung |
|---|---|
ZusatzAbEnde# |
Wird in Zusatzspalte zu Aufgabenheft Nr. # angezeigt, sofern das Bearbeitungsende (Eindendeschluss) des Aufgabenhefts erreicht wurde. |
ZusatzAbBeginn# |
Wird in Zusatzspalte zu Aufgabenheft Nr. # angezeigt, sofern der Bearbeitungsbeginn des Aufgabenhefts erreicht wurde. Falls keine Ressource ZusatzAbEnde# existiert, wird ZusatzAbBeginn# auch nach Bearbeitungsende weiterhin angezeigt. |
Zusatz# |
Wird in Zusatzspalte zu Aufgabenheft Nr. # angezeigt, sofern keine der beiden zuvor genannten Ressourcen angezeigt wird. |
Tabelle 5: Namensschema für Zusatz-Ressourcen
Der Inhalt der Zusatzspalte bestimmt sich demnach abhängig vom Zugriffszeitpunkt. Tabelle 6 gibt praktisch dieselbe Information wie Tabelle 5 wieder, aber im Hinblick auf den Zeitpunkt organisiert:
| Zeitpunkt | Inhalt der Zusatzspalte zu Aufgabenheft Nr. # |
|---|---|
| Vor Bearbeitungsbeginn | Inhalt der Datei Zusatz#, sofern diese existiert. Andernfalls »kein Inhalt«. |
| Ab Bearbeitungsbeginn, vor Bearbeitungsende |
Inhalt der Datei ZusatzAbBeginn#, sofern diese existiert. Andernfalls Inhalt von Zusatz#, sofern diese existiert. Andernfalls »kein Inhalt«. |
| Nach Bearbeitungsende | Inhalt der Datei ZusatzAbEnde#, sofern diese existiert. Andernfalls Inhalt von ZusatzAbBeginn#, sofern diese existiert.Andernfalls Inhalt von Zusatz#, sofern diese existiert.Andernfalls »kein Inhalt«. |
Tabelle 6: „Taktung“ der Zusatz-Spalte
Hinweis: Um die Zusatzspalte anzuzeigen, laden Sie – wie oben beschrieben – eine Variante von StudentenStartSeite.html als Kursressource hoch, welche die Zusatzspalte aktiviert.
Falls Sie für bestimmte Seiten (z.B. die Kurs-Einstiegsseite) bereits eine Kursressource (z.B. KursStartSeite.html) hochgeladen haben, um die jeweilige Standardseite durch eine eigene, bearbeitete Seite zu ersetzen, dann werden diese Seiten nicht automatisch aufs neue Design umgestellt. In diesem Fall löschen Sie jeweils entweder die Ressource ersatzlos, um zur Standardausprägung der Seite im aktuellen Design zu wechseln, oder wählen Sie, wie im Folgenden noch genauer beschrieben, eine Vorlage aus dem Designpaket, passen diese ggf. nach Ihren Wünschen an und laden sie dann als Kursressource hoch. ↩
Die Spalte „Nutzt Embedding“ in obiger Tabelle hat folgende Bedeutung: Die mit „Ja“ markierten Vorlagen nutzen ab »Design 2018« nun – genau wie Aufgabenseiten auch – den in Kapitel 3 vorgestellten Embedding-Mechanismus, d.h. die Dateien im Vorlagenpaket enthalten keine Details des neuen 2018er Designs, sondern (fast) nur die eigentlichen Inhalte. Diese Inhalte werden vor der Auslieferung dynamisch in eine zentrale Seitenvorlage eingebettet, welche anhand der »Webdesign«-Einstellung in den Kursparametern ausgewählt wird. D.h. wenn Sie von diesen Ressourcen eine Variante installieren und später in den Kursparametern ein anderes Webdesign auswählen, sollte diese Seite auch automatisch das Design wechseln und nicht ausgetauscht werden müssen. Das gilt voraussichtlich auch für in Zukunft neu eingeführte Designs. Die mit „Nein“ markierten KursStartSeite-Ressourcen dagegen sind vollständige Seiten im 2018er Design, siehe gesonderte Hinweise. ↩
Ausnahme: Falls Sie früher in Ihrem Kurs explizit eigene Versionen dieser Dateien in den Kursressourcen installiert hatten. Bitte löschen Sie in diesem Fall aus den Kursressourcen – falls vorhanden – folgende Dateien: Ranking.html, KlausurAnmeldung.html, KlausurAnmeldungSonderfall.html und StudientagAnmeldung.html. ↩
Loggen Sie sich zum Download des Designvorlagen-Pakets als Kursbetreuer ein und folgen Sie dem Link »Umstellung auf aktuelles Webdesign, Webdesign-Ressourcen« auf der Betreuerstartseite unter Rubrik »Sonstiges«. ↩
Die Vorschau bettet jedoch den Inhalt in die Seitenvorlage für Betreuerseiten ein, nicht in dieselbe Vorlage, die später zur Anzeige für Studenten benutzt wird! ↩