



Dieses Handbuch richtet sich an Aufgabenautoren im Online-Übungssystem und geht in erster Linie auf verschiedene Möglichkeiten zur Erstellung neuer Aufgaben ein. Viele typische Aufgaben, ob handbewertet oder automatisch bewertet, lassen sich mittlerweile assistentengestützt erzeugen, für maximale Flexibilität und Gestaltungsfreiheit gibt es aber nach wie vor eine so genannte fortgeschrittene Aufgabenerstellung mit Möglichkeiten wie freiem Webdesign und Anbindung externer Korrektursoftware.
Dieses Dokument ist Teil I des Handbuchs und adressiert die einführenden Themen von grundlegendem Aufbau, Möglichkeiten der Aufgaben und Korrekturformen, bis hin zur assistentengestützten Aufgabenerstellung.
Teil II des Handbuchs wird ab Version 3.0 (September 2021) als separates Dokument bereitgestellt und enthält in erster Linie die Referenz zur fortgeschrittenen Aufgabenerstellung sowie weiterführende Themen für seltene, spezielle Anwendungsfälle.
Da die Aufgabenerstellung nicht unwesentlich auch von der Art der Korrektur der Einsendungen zu diesen Aufgaben abhängt, soll vor dem eigentlichen Kapitel zur Aufgabenerstellung zunächst ein Überblick über verschiedene Korrekturmodi gegeben werden.
Darauf folgt noch ein weiteres vorbereitendes Kapitel, das Grundlagen z.B. zur Strukturierung von Aufgaben in Kursumgebungen und zur Wiederverwendung von Aufgabenstellungen über Semester oder Kurse hinweg anspricht.
Nach diesen einleitenden Kapiteln wird dann die Aufgabenerstellung selbst adressiert, wobei zunächst die assistentengestützte Aufgabenerstellung vorgestellt, jedoch nicht bis ins Detail dokumentiert wird (da die Aufgabenerstellungsassistenten selbst über Online-Hilfetexte verfügen).
Teil II des Handbuchs widmet sich dann der fortgeschrittenen Aufgabenerstellung und stellt dort sowohl eine Einführung als auch eine Referenz dar, z.B. zum Nachschlagen von Übungssystem-spezifischer Syntax in den zu erstellenden HTML-Dokumenten.
Ganz zum Abschluss folgt dann (ebenfalls in Teil II) ein Kapitel mit fortgeschrittenen Ansätzen zum noch flexibleren Einsatz des Übungssystems, die zwar auch im Kontext der Aufgabenerstellung zu sehen sind, sich jedoch am besten erst dann erklären lassen, wenn die Grundlagen der Aufgabenerstellung bereits bekannt sind.
Das Online-Übungssystem bietet sowohl die vollautomatische Bewertung von Einsendungen als auch manuell von menschlichen Korrekturkräften korrigierte und bewertete Einsendungen. Daneben gibt es aber auch Mischformen wie eine automatische Vorkorrektur mit Sofort-Feedback, der jedoch noch eine manuelle abschließende Korrektur und Bewertung nachfolgen.
Eine Anmerkung zur Terminologie: Wir unterscheiden zwischen Korrektur- und Bewertungsvorgang: Die Korrektur beschreibt im Wesentlichen die Erstellung eines neuen Dokuments aus der Einsendung, in der die eingesendeten Inhalte in der Regel angereichert werden z.B. um Kommentare des Korrektors. Das Ergebnisdokument wird ebenfalls als Korrektur bezeichnet. Im Rahmen der Bewertung wird eine Punktzahl (bei Prüfungsleistungen ggf. auch eine Note) vergeben. Die Bewertung erfordert somit zunächst eine Korrektur. Umgekehrt ist es möglich, zu korrigieren ohne zu bewerten. Insbesondere die bereits erwähnte automatische Vorkorrektur erzeugt nur eine erste Version einer Korrektur ohne Bewertung, der menschliche Korrektor überarbeitet ggf. die Korrektur und nimmt abschließend die Bewertung vor. So lange aber gerade nicht explizit zwischen solchen Feinheiten unterschieden werden muss, sollen im Folgenden die Termini Korrektur und Bewertung als weitgehend synonym betrachtet werden.
Die angestebte Art der Korrektur und Bewertung der Einsendungen bestimmt natürlich nicht unwesentlich die Art der Aufgabenstellung.
Sofern die Aufgaben so gestellt sind, dass sie sich maschinell bewerten lassen, kann im Übungssystem eine automatische Korrektur und Bewertung (Punktevergabe) erfolgen. Zu unterscheiden ist dabei einerseits nach dem Zeitpunkt der Autokorrektur und andererseits nach der zur automatischen Auswertung benötigten Software.
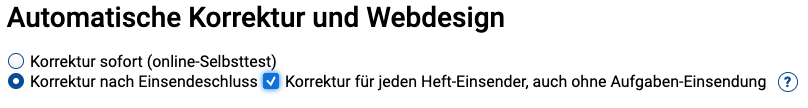
Während bei handbewerteten Lösungen naturgemäß immer eine längere Wartezeit zwischen Einsendung, Korrektur durch einen menschlichen Korrektor und Freigabe der Korrektur durch einen Betreuer vergeht, kann eine automatische Korrektur prinzipiell unmittelbar bei Einsendung erfolgen. Wird den Studenten jedoch sofort nach einer Einsendung die Korrektur derselben angezeigt, so haben diese in der Regel damit die Möglichkeit, auf Basis dieser Korrektur sofort eine bessere Lösung einzusenden. Und da die Korrektur in der Regel die Lösung verrät1, könnte jeder Student sofort mit der zweiten Einsendung die volle Punktzahl erzielen. Diese sofortige Korrektur eignet sich damit nur für Selbsttestaufgaben. Für Einsendearbeiten kann festgelegt werden, dass die Korrektur erst nach Einsendeschluss erfolgt, so dass die Studenten keine Möglichkeit mehr haben, auf Basis der Autokorrektur ihre Einsendungen zu überarbeiten.
Anmerkung zur Abgrenzung: Neben Selbstkontroll_aufgaben_ mit sofortiger Auswertung zur jeweiligen Aufgabe direkt bei Einsendung werden auch Selbstkontroll_arbeiten_ unterstützt. Damit sind Aufgabenhefte aus automatisch korrigierten Aufgaben gemeint, zu denen aber nicht jede einzelne Aufgabe unabhängig und sofort bei Einsendung bewertet wird, sondern bei denen die Autokorrektur – genau wie bei Einsendearbeiten – zurückgestellt wird und bei Einsendung zunächst nur eine Eingangsquittung erfolgt. Bei diesen Selbstkontrollarbeiten gibt man den Studierenden dann aber die Möglichkeit das Heft (also die Selbstkontrollarbeit) jederzeit zu schließen und damit auswerten zu lassen. (Diese Autokorrektur würde dann unmittelbar nach Heft-Schließen sichtbar und nicht bis zum Einsendeschluss zurückgehalten.) Für solche Selbstkontrollarbeits-Hefte kann außerdem den Teilnehmern die Möglichkeit eingeräumt werden, das Heft wieder zu öffnen und die Arbeit somit (typischerweise nach Stoffvertiefung auf Basis des ersten Feedbacks) erneut zu bearbeiten und so den Lernfortschritt selbst zu kontrollieren.
Das Online-Übungssystem enthält einen integrierten Aufgabenbewerter, der typische Aufgabenarten wie insb. Multiple Choice automatisch auswerten kann. Für komplexere Auswertungen können externe Bewertermodule programmiert und als Webservice angebunden werden. Damit lassen sich prinzipiell alle computerkorrigierbaren Lösungen auch übers Übungssystem automatisch auswerten – der Aufwand ist aber natürlich deutlich höher als bei einfacher Verwendung des integrierten Bewerters.
Der interne Aufgabenbewerter unterstützt verschiedene Aufgabentypen wie insbesondere:
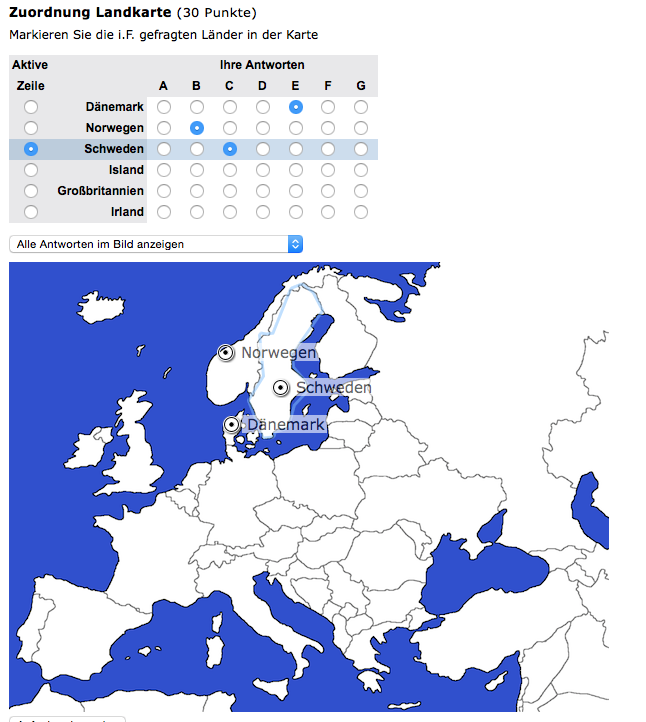
Die Art der Auswertung legt noch nicht die Art der Formulargestaltung fest. Eine Multiple-Choice-Frage z.B. muss nicht zwangsläufig aus einer Liste von Checkboxen mit Text-Alternativen gebildet werden, sondern kann z.B. auch ein Bild sein, in dem verschiedene anklickbare Bildbereiche (Rechtecke, Kreise oder Polygone) die Antwortalternativen bilden.
Zur Erstellung typischer automatisch bewerteter Aufgaben auf Basis des internen Aufgabenbewerters bietet das Online-Übungssystem einen speziellen Aufgabenerstellungsassistenten. Damit lassen sich derartige Aufgaben relativ einfach im Browser zusammenstellen.
Für komplexere Aufgabenstellungen, die zwar Computer-bewertbar sind, zu deren Auswertung der integrierte Aufgabenbewerter jedoch nicht ausreicht, können externe Korrekturmodule programmiert und ans Online-Übungssystem angebunden werden. Die Anbindung erfolgt als SOAP-Webservice. Speziell für die Implementierung mit Java bieten wir ein Framework an, das die Entwicklung vereinfacht. Sie können SOAP-Webservices aber auch in anderen Plattformen realisieren.
Nähere Informationen sowie der Download dieses Java-Frameworks finden sich im Betreuer-Interface jedes Kurses unter »Entwicklung eigener Korrekturmodule«.
Da sich längst nicht alle Aufgabenstellungen dazu eignen, die Einsendungen vollautomatisch zu bewerten und auch sinnvoll und für die Studenten hilfreich zu kommentieren, wird vom Online-Übungssystem auch die manuelle Korrektur und Bewertung unterstützt.
Zu den Features des Online-Übungssystems gehören dabei insbesondere die Unterstützung mehrerer Korrektor-Accounts, automatische oder manuelle Zuteilung von zu korrigierenden Einsendungen an die verschiedenen beim Kurs angemeldeten Korrekturkräfte sowie ständiger Überblick des Kursbetreuers über deren Korrekturstatus. Korrekturkräfte können dabei externe Mitarbeiter sein, z.B. auch studentische Hilfskräfte. Die von den Korrektoren fertiggestellten Korrekturen werden nicht unmittelbar den Studenten angezeigt, sondern sind abschließend von einem Kursbetreuer (typischerweise nach zumindest stichprobenweiser Kontrolle) explizit freizugeben oder an den Korrektor zur Nachkorrektur zurückzuverweisen.
Die eigentliche manuelle Korrektur kann auf (technisch) verschiedene Weisen erfolgen, die in den folgenden Unterabschnitten kurz vorgestellt werden sollen. Heute empfohlen wird die In-Browser-Korrektur, da sie die geringsten Anforderungen an die Softwareausstattung der Korrektoren stellt (normalerweise wird nur ein Webbrowser benötigt). Vor Einführung der In-Browser-Korrektur war die Bearbeitung ganzer Korrekturseiten mit einem externen HTML-Editor Standard. Dies wird weiterhin unterstützt, aber nicht mehr empfohlen. Eine Sonderstellung nimmt die rein dateibasierte Korrektur ein, die in Fällen eingesetzt werden kann, in denen die von Studenten einzusendenden Lösungen sowie die Korrekturen nur aus Dateien (z.B. PDF-Dokumenten) bestehen.
Die In-Browser-Korrektur ist eine reine Online-Korrektur, erfordert also eine Internetverbindung. Die dateibasierte Korrektur erfolgt in der Regel offline (Download aller zu korrigierenden Dateien, dann Korrektur ohne Bedarf einer Internet-Verbindung, abschließend Upload aller Korrekturen). Die herkömmliche HTML-Korrektur erfolgt normalerweise online, ermöglicht aber auch (mit spezieller Software) eine Offline-Korrektur.
Die folgende Tabelle gibt einen Überblick, die nachfolgenden Unterabschnitte gehen genauer auf die Verfahren ein.
| Handkorrekturverfahren | Online-Korrektur | Offline-Korrektur | Mindestens benötigte Software |
|---|---|---|---|
| In-Browser-Korrektur | X | — | Webbrowser |
| Herkömmliche HTML-Korrektur | X | Mit Zusatzsoftware | Browser-Editor-Suite (Mozilla SeaMonkey), für Offline-K. zusätzl. Java und „Korrekturassistent“ |
| Rein dateibasierte Korrektur | (x) | X | Browser, ZIP-Tool, Editor(en) für verwendete(n) Dateityp(en) |
Die sog. In-Browser-Korrektur zeichnet sich in erster Linie dadurch aus, dass Korrekturkräfte normalerweise nichts weiter für ihre Arbeit benötigen als einen Webbrowser: Die Korrektur erfolgt schlicht durch Ausfüllen eines Webformulars im Browser. Dieses enthält typischerweise ein oder mehrere Textfelder, in die Korrekturkräfte ihre Kommentare eingeben können, optional auch weitere Formularfelder wie Punktefelder für Teilpunkte oder Checklisten aus Radiobuttons. Für Freitext-Einsendungen (also längere Texteingaben) von Studierenden können optional auch Annotationen ermöglicht werden, so dass eine Korrekturkraft hier also Textpassagen in der Einsendung markieren und dazu Anmerkungen hinterlegen kann.
Nach Speicherung der Korrektur trägt die Korrekturkraft noch ihre Bewertung in Punkten in ein separates Formular ein, in dem sie auch den Status der Korrektur ändern kann, z.B. auf (fertig) »korrigiert« oder »vorläufig korrigiert«.
All das erfolgt also direkt im Browser, daher der Name. Lediglich falls Dateianlagen zu Korrekturen (unabhängig vom Korrekturverfahren, daher in späterem Abschnitt gesondert beschrieben) eingestellt werden sollen, benötigt die Korrekturkraft ggf. weitere Software zum Erstellen dieser anzuhängenden Dateien.
Ein Beispiel für Dateianlagen: Studierende sollen gemäß Aufgabenstellung ein Diagramm als Bilddatei einsenden. Ein Korrektor kann nun zu jeder Einsendung, falls ihm eine reine Kommentierung des Diagramms in einem Formularfeld nicht genügt, eine Kopie der eingesendeten Bilddatei herunterladen, mit einem Bildbearbeitungsprogramm editieren (z.B. Hinzufügen von Markierungen) und das geänderte Bild der Korrektur anhängen. Oder falls Studierende PDF-Dateien mit Lösungen hochladen sollen, können Korrektoren diese PDFs lokal auf ihren Rechner herunterladen und mit einem geeigneten Tool (wie z.B. Adobe Acrobat oder auch vielen anderen PDF-Viewern) Annotationen innerhalb des PDFs anbringen und das annotierte PDF wieder hochladen. (Bei geeigneter Hardware wie bestimmten Tablets mit Eingabestift könnten hier sogar – anders als bei der Annotationsfunktion der In-Browser-Korrektur – handschriftliche Anmerkungen eingefügt werden.)
Um In-Browser-Korrektur zu ermöglichen, muss der Aufgabenautor die Aufgabe entsprechend vorbereiten, indem er ein Korrekturformular entwirft, insbesondere festlegt, an welchen Stellen zwischen den eingesendeten Daten der Korrektor Eingabefelder für Kommentare oder weitere Eingabemöglichkeiten bekommen soll und ob studentische Texteinsendungen durch Korrekturkräfte annotierbar sein sollen.
Im einfachsten Fall erstellen Sie die Aufgabe mit dem Aufgabenerstellungsassistenten für handbewertete Aufgaben. Der erzeugt bereits standardmäßig (abschaltbar) eine für In-Browser-Korrektur ausgelegte Aufgabenstellung und bietet die Möglichkeit, Eingabeelemente für die Korrekturkräfte zur Aufgabenseite hinzuzufügen und die Annotationsfunktion ein-/ oder auszuschalten.
Eine ausführliche Dokumentation der In-Browser-Korrektur – inclusive der Einrichtung in der fortgeschrittenen Aufgabenerstellung – finden Sie in einem gesonderten Handbuch zu WYSIWYG-Editoren und In-Browser-Korrektur.
Dies war das Standardverfahren vor Einführung der In-Browser-Korrektur, übernommen aus dem WebAssign-System, aus welchem das Online-Übungssystem hervorgegangen ist. Heute ist dieses Verfahren aber als „Legacy“ eingestuft, also als „Erbe“ des WebAssign-Systems, das primär aus Abwärtskompatibilitätsgründen zu bestehenden und über Jahre nur „geklonten“ Aufgaben noch weiter unterstützt wird, das aber nicht mehr weiterentwickelt wird und dessen Einsatz für neue Aufgaben in der Regel nicht mehr empfohlen wird.
Wie bei der In-Browser-Korrektur auch, wird vom Übungssystem eine Webseite (sog. Korrekturseite) erzeugt, die die zu korrigierenden Einsendungen enthält. Anders als bei der In-Browser-Korrektur ist dies jedoch kein Webformular, das vom Korrektor im Browser ausgefüllt werden kann, sondern eine statische (HTML2-)Seite: Der Browser zeigt sie einfach nur an. Mit einer Browser-Editor-Suite wie Mozilla Seamonkey kann ein Korrektor den Webseiteninhalt nun (in SeaMonkey per Strg + E) in einen HTML-Editor (z.B. SeaMonkey Composer) laden und dort bearbeiten. Der bearbeitete Seiteninhalt kann abschließend (im SeaMonkey Composer mit der »Publish«-Funktion) wieder auf dem Übungssystem-Server gespeichert werden3.
Der Korrektor sollte seine Einfügungen in der Seite (z.B. durch rote Schriftfarbe) hervorheben und im Normalfall die vom Studenten eingesendeten Daten selbst nicht verändern.
Im Vergleich zur In-Browser-Korrektur hat der Korrektor hier also einerseits mehr Freiheiten, weil er alle Inhalte der Einsendung prinzipiell beliebig bearbeiten könnte, aber er kann auch mehr „kaputt machen“ (z.B. Teile der Einsendung löschen – wobei ein Betreuer notfalls die gesamte Korrektur wieder auf den Stand der noch unkorrigierten Originaleinsendung zurücksetzen kann) und muss sich selbst um die Abgrenzung seiner Einfügungen z.B. durch Einfärben kümmern. Bei der In-Browser-Korrektur dagegen füllt der Korrektor Formularfelder (wie z.B. Textfelder für Kommentare) aus oder annotiert die Originaleinsendung, ohne letzte bearbeiten zu können, und alle seine Einfügungen werden automatisch / implizit als Korrekturen visualisiert (standardmäßig z.B. durch rote Schrift) und von der Einsendung abgegrenzt.
Genau wie bei der In-Browser-Korrektur füllt der Korrektor abschließend ein Status-Formular mit neuem Korrekturstatus und seiner Bewertung in Punkten aus.
Ebenfalls genau wie bei der In-Browser-Korrektur gilt: Falls Einsendungen Dateien enthalten, kann sich der Korrektor darauf beschränken, Kommentare zu diesen Datei-Einsendungen mit in die (HTML-)Korrekturseite zu schreiben, er kann aber auch eine von ihm bearbeitete / annotierte Version der Datei anhängen oder – falls die Aufgabe entsprechend eingerichtet wurde – andere Anhänge hinzufügen, vgl. dazu den noch folgenden Abschnitt Dateianlagen zu Korrekturen.
Die herkömmliche HTML-Korrektur erfolgt normalerweise online, d.h. der Korrektor loggt sich mit seinem Browser (z.B. SeaMonkey) in der Kursumgebung des Online-Übungssystems ein, findet dort alle ihm zugeteilten Korrekturen (zu korrigierende Einsendungen) und kann diese bearbeiten. Seine Änderungen (Publish der HTML-Korrektur, Upload eines Dateianhangs) erfolgen jeweils „live“ übers Internet.
Das Offline-Korrekturverfahren für die herkömmliche Korrektur stammt aus der Zeit um die Jahrtausendwende, als Flatrates noch ungebräuchlich waren und man Korrekturkräften nicht zumuten wollte, während der gesamten Korrekturzeit von ggf. mehreren Tagen pro Kurseinheit online zu bleiben. Vielmehr lädt in diesem Fall ein Korrektor einmal alle ihm zugeteilten Einsendungen „auf einen Schlag“ herunter und trennt dann die Internetverbindung. Die eigentliche Korrektur erfolgt fast genauso wie bei der Online-Korrektur, aber ohne Internetverbindung. Die Korrekturen werden nur lokal auf dem eigenen Rechner gespeichert. Ab und zu, spätestens nach Fertigstellung aller Korrekturen, kann der Korrektor wieder eine Internetverbindung herstellen und alle bereits fertigen Korrekturen (samt Bewertung) ans Online-Übungssystem senden („hochladen“).
Heutzutage hat diese Offline-Korrektur an Bedeutung verloren. In Ausnahmefällen wie Korrektur auf Reisen könnte sie noch Anwendung finden. Die benötigte Software wird aber nicht mehr weiterentwickelt, es handelt sich eher um eine Notlösung.
Für diese Offline-Korrektur muss ein Korrektor eine spezielle Software (»Korrekturassistent«) herunterladen und installieren (verfügbar im Korrektorenzugang der jeweiligen Kursumgebung). Diese realisiert intern einen kleinen lokalen Webserver, so dass der Korrektor anschließend über den Webbrowser (Browser-Editor-Suite wie Mozilla SeaMonkey, s.o.) mit diesem Korrekturassistenten interagieren kann. In dieser Oberfläche finden sich Download- und Upload-Funktionen zum Austauschen der Korrekturen mit dem Online-Übungssystem sowie die Offline-Korrekturoberfläche, die weitgehend der Online-Korrektur gleicht.
Speziell für Problemfälle, in denen die Kommunikation zwischen Online-Übungssystem-Server und Korrekturassistent des Korrektors nicht funktioniert, bietet das Online-Übungssystem dem Betreuer noch die Möglichkeit zum Erzeugen von ZIP-Dateien mit den zu korrigierenden Einsendungen4, die der Korrektor dann per Browser herunterladen und im Verzeichnis des Korrekturassistenten entpacken kann. Auch für den umgekehrten Weg gibt es noch Benutzungsschnittstellen: Der Korrektor kann die fertigen Korrekturen in eine ZIP-Datei einpacken, hochladen und der Betreuer muss dann einen Import der ZIP-Datei anstoßen5. Dieses ZIP-Verfahren wird aber normalerweise nicht mehr verwendet.
Unabhängig vom Korrekturverfahren unterstützt das Übungssystem neben „normalen“ Formulareingaben von Studenten auch studentische Dateiuploads zu Aufgaben sowie neben „normalen“ Korrektor-Kommentaren in der (HTML-)Korrekturseite das Annotieren von Dateieinsendungen und Hinzufügen von Dateianlagen zu Korrekturen (näher beschrieben im nachfolgenden Abschnitt Dateianlagen zu Korrekturen).
Ein besonderer Fall liegt vor, falls bereits die Studenten ihre Lösungen ausschließlich in Dateiform einreichen, also gar keine herkömmlichen Eingaben in ein Webformular vornehmen können, und falls auch die Korrektur ausschließlich in Dateiform erfolgen soll (z.B. durch Annotieren der eingesendeten Dateien und/oder Ausfüllen spezieller PDF-Formulare).
Eine Anwendung dieses Verfahrens erfolgt z.B. in einem Mathematik-Kurs, in dem Studenten ihre Lösungen als PDF erstellen (egal ob handschriftlich und eingescannt oder z.B. mit LaTeX gesetzt) und diese PDF-Datei übers Online-Übungssystem einsenden. Die Korrektoren wiederum annotieren „nur“ diese eingesendeten PDF-Dateien. Mit Convertible-PCs (mit Tastatur sowie Touchscreen mit Stift) können diese Annotationen teils handschriftlich, teils per Tastatur getippt sein.
Für diesen Fall der rein dateibasierten Korrektur gibt es ein spezielles Offline-Korrektur-Verfahren:
Um den speziellen Offline-Korrekturmodus für rein dateibasierte Korrekturen zu aktivieren, muss der Kursbetreuer zunächst in den Kursparametern unter den Einstellungen zu handbewerteten Aufgaben unter »Korrekturmodus« den ZIP-Download und -Upload für die rein dateibasierte Korrektur aktivieren. Wenn das geschehen ist, wird Korrektoren neben der immer möglichen Online-Korrektur (s.u.) ein spezielles Interface zur dateibasierten Offline-Korrektur angeboten.
Jeder Korrektor kann dann eine ZIP-Datei mit allen zu korrigierenden Dateien herunterladen6. Nun kann er offline jede dieser Dateien bearbeiten und nach Fertigstellung wieder alle Dateien in eine ZIP-Datei einpacken und diese ins Online-Übungssystem hochladen.
Nach diesem Upload liegen jedoch zwar die Korrekturen (im engeren Sinne) vor, jedoch müssen noch die Bewertungen (Punkte, ggf. Note7) der fertigen Korrekturen im Online-Übungssystem hinterlegt werden. Dazu ruft der Korrektor dann online eine spezielle Tabelle auf, in die er die einzelnen erreichten Punkte einträgt. Die sollte er sich zuvor während der Offline-Korrektur der einzelnen Dateien am besten bereits notiert haben, um sie nun einfach in das Punkteerfassungsformular übertragen zu können.
Der letztgenannte Schritt der manuellen Punkteerfassung kann entfallen, wenn die Korrekturen spezielle PDF-Formulare (im Folgenden noch genauer erläutert) umfassen, aus denen das Übungssystem bei Upload die Punktzahl direkt entnehmen kann.
Eine Online-Korrektur im Sinne einer jeweils einzelnen Bearbeitung der Dateien und sofortiger Speicherung der Korrektur und Bewertung online im Übungssystem ist natürlich ebenfalls möglich. Dafür gibt es kein spezielles Korrekturverfahren, sondern es wird typischerweise einfach die herkömmliche HTML-Korrektur verwendet und dabei lediglich auf das Bearbeiten der HTML-Korrekturseite verzichtet, die in diesem Spezialfall ohnehin keine studentischen Eingaben enthält, sondern lediglich den Link zur Dateieinsendung sowie Upload-Möglichkeiten für den Korrektor anbietet. (Somit kann auch ein beliebiger Browser verwendet werden, es besteht kein Bedarf für SeaMonkey oder ähnliche Browser-Editor-Suites.)
Unabhängig von der Wahl eines der oben beschriebenen Korrekturverfahren kann einem Korrektor die Möglichkeit gegeben werden, Dateien zu seiner Korrektur hinzuzufügen (sog. „Beikorrekturen“). Der Student bekommt dann in seiner Korrektur die Beikorrektur – bzw. einen Downloadlink zur Datei, je nach Dateityp – angezeigt.
Dazu gibt es verschiedene Szenarien:
Der nachfolgende Abschnitt geht etwas genauer auf den dritten Punkt ein.
Ein Aufgabenautor kann zu einer Aufgabe ein PDF-Formular erstellen, in welchem auch (neben z.B. Korrekturkommentaren, Teilpunkten etc.) die Gesamtpunktzahl erfasst wird. Das Formular kann ggf. so ausgelegt werden, dass es die Gesamtpunktzahl selbst aus anderen Formularfeldern (wie Teilpunktzahlen) errechnet.
Derartige PDF-Korrekturformulare können prinzipiell mit jedem der oben beschriebenen Korrekturverfahren kombiniert werden, werden aber in erster Linie im Kontext rein dateibasierter Korrektur eingesetzt.
Ein Korrektor erhält dann neben den Dateieinsendungen der Studenten selbst auch für jede zu korrigierende Einsendung eine Kopie dieses Formulars8. Das Online-Übungssystem kann dabei bestimmte Formularfelder (wie Name, Matrikelnummer, Kursnummer etc.) direkt ausfüllen. Anschließend kann der Korrektur die für ihn bestimmten Formularfelder mit Anmerkungen und Bewertungen füllen und das gespeicherte Formular wieder hochladen9.
Beim Hochladen kann das Online-Übungssystem wiederum bestimmte Formularfelder erkennen und daraus die Punktzahl automatisch entnehmen (sofern das Formular geeignet aufgebaut wurde). Die manuelle Erfassung der Punkte im Übungssystem ist dann nicht mehr nötig.
Details zur Erstellung solcher PDF-Formulare finden sich in einem gesonderten Handbuch.
Der Standardfall bei manueller Korrektur sieht vor, dass es genau einen Korrektor pro zu korrigierender Einsendung gibt: Ein Student sendet seine Lösungen ein, daraus wird eine Korrektur (bei manueller Korrektur zunächst nur ein Dokument mit den Eingaben des Studenten, das noch von einem Korrektor zu bearbeiten ist) erzeugt, dieses wird genau einem Korrektor zugeteilt, der die Korrektur bearbeitet und eine Bewertung (Punktzahl und/oder Note) vergibt, woraufhin ein Betreuer die fertige Korrektur (samt Bewertung) freigeben kann. Dies sei als Einfachkorrektur bezeichnet.
Vor dem Hintergrund, dass das Online-Übungssystem auch für die Abwicklung (Online-Einreichung und Korrektur) von Abschlussarbeiten genutzt werden soll, ist derzeit ein neues Feature in Entwicklung, „Mehrfachkorrektur“ genannt.
Bei Mehrfachkorrektur wird eine noch zu bearbeitende Korrektur nicht nur einem, sondern mehreren Korrektoren parallel zugeteilt. Es ist eine Mindest-Korrektorenzahl einstellbar, und ein Betreuer kann nachträglich weitere Korrektoren hinzufügen. Für Abschlussarbeiten und andere Prüfungen, die regulär von zwei Prüfern zu bewerten sind, ist die Mindest-Korrektorenzahl entsprechend 2. In Fällen, in denen ein Drittgutachter hinzugezogen werden muss, kann der Betreuer entsprechend eine dritte Teilkorrektur hinzufügen und einem dritten Korrektor zuteilen.
Jeder Korrektor erstellt dann eine sog. Teilkorrektur mit Bewertung (Teilwertung). Die Gesamtwertung wird dann vom Übungssystem aus den Wertungen der Teilkorrekturen (Teilwertungen) berechnet.
Es ist einstellbar, ob beide Korrektoren parallel arbeiten dürfen oder der zweite Korrektor erst tätig werden darf, wenn der erste mit seiner Teilkorrektur fertig ist. Weiterhin ist einstellbar, ob ein Korrektor die Teilkorrekturen der anderen Korrektoren sehen darf oder diese vor ihm verborgen bleiben sollen.
Die Mehrfachkorrektur ist mit folgenden der oben genannten manuellen Korrekturmodi verwendbar:
Die „herkömmliche HTML-Korrektur“ ist dagegen nicht mit Mehrfachkorrektur kombinierbar, da dort nur ein zentrales HTML-Dokument bearbeitet wird und es bei paralleler Bearbeitung derselben HTML-Datei durch mehrere Korrekturen zu Konflikten kommen könnte.
Zu Dateianlagen (insbesondere, aber nicht nur, bei rein dateibasierter Korrektur): Jeder Korrektor kann seine eigenen Beikorrekturen erstellen. Von einer Dateieinsendung bekommt also jeder Korrektor seine „eigene“ Kopie und kann sie unabhängig von den anderen Korrektoren annotieren. Die Annotationen der anderen Korrektoren sieht er nicht bzw. nur über die Korrekturvorschau. Der Student bekommt später in der Korrektur einen Downloadlink zu jeder Beikorrektur (also einen pro Korrektor). Bei Abschlussarbeiten sind das z.B. in der Regel zwei Links zu seiner Arbeit, einmal mit den Anmerkungen des Erstprüfers und einmal mit denen des Zweitprüfers.
Zur In-Browser-Korrektur: Diese ist prinzipiell auch mit Mehrfachkorrektur benutzbar, aber zum derzeitigen Stand nur eingeschränkt: Jeder Korrektor kann alle Korrektor-Kommentarfelder bearbeiten, aber alle Korrektoren arbeiten an denselben Kommentaren, d.h. nicht jeder kann exklusiv seinen eigenen Kommentar abgeben. KorrektorChecks mit impliziter Bewertung sollten keinesfalls bei Mehrfachkorrektur verwendet werden!
Für die Zukunft ist eine Erweiterung geplant, die Teilkorrektur-spezifische Korrektorkommentar-Eingabefelder ermöglicht.
Das Übungssystem unterscheidet nicht streng – wie die vorhergehenden Abschnitte – zwischen automatischer und manueller Korrektur, sondern es gibt auch Formen, in denen beides kombiniert wird: Es erfolgt zunächst eine automatische Vorkorrektur (mit oder ohne Bewertung) und ggf. eine manuelle Nachkorrektur mit Bewertung.
(Aufgaben mit solchen Mischformen der Korrektur lassen sich nicht assistentengestützt erstellen, sondern erfordern eine entsprechende Konfiguration in der fortgeschrittenen Aufgabenerstellung.)
Eine spezielle Option ist, dass ein vollautomatisches Bewertermodul eingesetzt wird, das nach Einsendeschluss alle eingegangenen Einsendungen auswertet, dessen Korrekturen und Bewertungen jedoch nicht sofort den Studenten freigegeben werden. Statt dessen…
Dieser Modus lässt sich in der fortgeschrittenen Aufgabenerstellung in Rubrik »Korrektur« unter »Art der Korrektur« einstellen. Er kann mit jedem Korrektur-/Bewertermodul verwendet werden, also sowohl bei Verwendung des internen Bewerters als auch bei Verwendung eines externen Bewertermoduls.
Der gebräuchlichere Fall ist, dass an Stelle eines automatischen Korrektur- und Bewertermoduls ein spezielles Vorkorrekturmodul eingesetzt wird, welches direkt nach Eingang einer Einsendung ausgeführt wird und ein Sofort-Feedback (wie bei Selbstkontrollaufgaben) gibt. Dieses Sofort-Feedback kann z.B. Tipps zur Verbesserung der Lösung geben oder auf konkrete Probleme hinweisen, nimmt aber weder eine verbindliche endgültige Korrektur noch eine Bewertung mit Punkten vor. Erst nach Einsendeschluss wird jede so vorkorrigierte Einsendung einem Korrektor zugeteilt, der nun neben der Einsendung des Studenten auch die zugehörige Vorkorrektur sehen kann. Der Korrektor nimmt dann erst die endgültige Korrektur und die Bewertung vor.
Ein typischer Anwendungsfall aus der Praxis ist z.B. die Vorkorrektur von Programmieraufgaben: Ein Student soll etwas programmieren und sendet Programmcode ein. Sofort nach Einsendung meldet das Vorkorrekturmodul, ob der Programmcode überhaupt computerlesbar / übersetzbar ist. Falls sich das Programm tatsächlich ausführen lässt, führt das Vorkorrekturmodul auch noch exemplarisch ein paar Testläufe aus und gibt dem Studenten Feedback, welche Testfälle von seinem Programm bestanden wurden und welche nicht. Der Student kann daraufhin seine Lösung ggf. überarbeiten (sofern er den Stoff so weit verstanden hat, dass die Hinweise der Vorkorrektur für ihn hilfreich sind) und erneut eine Fassung einsenden. Erst nach Einsendeschluss schaut sich ein menschlicher Korrektor dann die Lösung (samt Vorkorrektur) an. Er gibt Kommentare, ob die Lösung wirklich korrekt, stilistisch gut, sinnvoll programmiert ist, gegen keine Regeln verstößt o.ä., kann auch die Vorkorrektur-Ausgabe noch genauer erklären, wenn nötig, und nimmt eine Bewertung in Punkten vor.
Derartige Vorkorrekturmodule müssen natürlich zunächst entwickelt werden. Für sie gilt im Wesentlichen dasselbe wie für selbst entwickelte, externe Korrektur-/Bewerter-Module, nur dass sie keine Bewertung mit Punkten vornehmen.
In den vorangegangenen Abschnitten wurden verschiedene Szenarien für den Einsatz automatischer Korrektur oder Vorkorrektur, ggf. mit manueller Nachkorrektur und Bewertung oder mit automatischer Bewertung vorgestellt:
Zur Realisierung dieser vier Korrekturmodi kennt das Online-Übungssystem zwei Arten von Softwaremodulen zur Ausführung der (Vor-)Korrektur:
| Modulart | Ausführungszeitpunkt | Ausgabe / Feedback | Umfang | mit Bewertung |
|---|---|---|---|---|
| Selbsttest-/Vorkorrekturmodul | Bei Einsendung | in Quittung (sofort) und in Korrektur | Teilaufgabe | nein |
| Korrektur-/Bewertermodul | Beim »Heft-Schließen« | in Korrektur | Aufgabe | ja |
Selbsttest-/Vorkorrekturmodule (in der Regel nur kurz als „Vorkorrekturmodule“ bezeichnet) decken zwei von den vier oben genannten Korrekturmodi ab: Automatisch sofort bewertete Selbsttestaufgaben sowie Vorkorrektur mit manueller Nachkorrektur. Da sie direkt nach einer Einsendung aufgerufen werden, und Einsendungen (wie im Folgenden noch erläutert wird) immer die Eingaben zu genau einer sog. Teilaufgabe umfassen, bekommt ein Vorkorrekturmodul auch (bei in mehrere Teilaufgaben unterteilten Aufgaben) immer nur die Eingaben zur jeweiligen Teilaufgabe zur Auswertung, kann also nicht Teilaufgaben-übergreifend auswerten. Die Ausgaben der Vorkorrektur werden üblicherweise direkt in die sogenannte Quittung (Einsendebestätigung, die dem Studenten als Antwort auf seine Einsendung angezeigt wird) eingebunden. Somit erlauben Vorkorrekturmodule ein Sofort-Feedback. Eine Bewertung im Rahmen einer Vorkorrektur ist nicht vorgesehen. Ein Vorkorrekturmodul kann keine Bewertung (Punktzahl, ggf. Note) im Übungssystem speichern, jedoch kann es – falls es z.B. für vollautomatische Selbsttestaufgaben eingesetzt wird – durchaus intern eine Bewertung vornehmen und im Sofort-Feedback anzeigen.
Korrektur-/Bewertermodule (in der Regel nur kurz als „Korrekturmodule“ bezeichnet) decken die beiden anderen Korrekturmodi ab: Vollautomatische Korrektur mit oder ohne manuelle Kontrolle/Nachkorrektur. Sie werden ausgeführt beim sog. »Heft-Schließen«. In der Regel findet dieses nach Einsendeschluss statt. Sie können Studenten über das Einblenden eines »Heft-Schließen«-Buttons in die Aufgabenübersicht auch die Möglichkeit zur vorzeitigen Abgabe aller Lösungen eines Aufgabenhefts einräumen, dann erfolgt die Autokorrektur bereits im Rahmen dieser vorzeitigen Abgabe. Dies ermöglicht z.B. im Fall der manuellen Nachkorrektur, dass bereits vor Einsendeschluss mit diesen Nachkorrektur-Arbeiten begonnen werden kann. In jedem Fall kann der Student nach dem Heft-Schließen keine weiteren Einsendungen für das Heft mehr vornehmen. Das Korrekturmodul bekommt dann Zugriff auf alle eingegangenen Einsendungen eines Studenten zu einer Aufgabe, auch wenn diese in Teilaufgaben unterteilt ist. Neben der Ausgabe einer anzuzeigenden Korrektur gibt ein Korrekturmodul auch eine Bewertung (Punkte, bei Prüfungsleistungen ggf. auch Note) ans Übungssystem zurück, die in der Datenbank gespeichert wird und in der Ergebnisübersicht abrufbar ist. Das Ergebnis der Autokorrektur wird in die Korrekturseite eingebunden, die nun ggf. noch von einem Korrektor nachbearbeitet werden kann und dem Studenten erst nach expliziter Freigabe, im Normalfall jedoch nicht vor Einsendeschluss (selbst bei vorzeitiger Abgabe) angezeigt wird.
In diesem Abschnitt sollen weitere Themen angesprochen werden, die nicht direkt die Erstellung neuer Aufgaben betreffen, aber deren Kenntnis sinnvoll sein kann, bevor mit der Erstellung neuer Aufgaben begonnen wird.
Bevor auf die eigentliche Aufgabenerstellung eingegangen werden soll, sei hier vorab ein Überblick über die Struktur einer Übungsumgebung zu einem Kurs gegeben, denn in diese Struktur müssen Sie Ihre Aufgabenstellungen einordnen.
Aufgaben werden in dieser Struktur nicht allgemein einem Kurs, sondern einer so genannten Kursversion (Kursumgebung für ein bestimmtes Semester) untergeordnet. Wird der Kurs in einem späteren Semester erneut angeboten, so wird für das neue Semester eine neue Umgebung/Kursversion erstellt, die dieselben Aufgaben enthalten kann, aber nicht muss: Es können auch Änderungen an den Aufgaben vorgenommen oder komplette Aufgaben entfernt und neue eingefügt werden (ohne Einfluss auf die Kursversionen der vorherigen Semester).
Innerhalb einer Kursumgebung zu einem Semester (Kursversion) sind die Aufgaben zunächst nochmals verteilt auf sog. Aufgabenhefte. Ein Aufgabenheft bündelt zusammengehörige Aufgaben, die innerhalb eines gemeinsamen Bearbeitungszeitraums als eine Einheit angeboten werden sollen: Zu jedem Aufgabenheft werden dazu insb. zwei Termine festgelegt: Der Bearbeitungsbeginn bezeichnet den Zeitpunkt (Tag und Uhrzeit), ab dem die Aufgaben des Hefts für die Studenten freigeschaltet werden. Das Bearbeitungsende wiederum bezeichnet den Einsendeschluss- und Musterlösungsfreigabe-Termin: Bis zu diesem Zeitpunkt (wieder Datum und Uhrzeit) können Studierende noch Lösungen zu den Aufgaben des Hefts einsenden, danach werden im Normalfall sofort die Musterlösungen freigeschaltet (es sei denn, es wurden besondere Optionen wie das Zurückhalten der Musterlösungen bis zur Korrekturfreigabe eingestellt). Diese Fristen gelten also für alle Aufgaben eines Aufgabenhefts gemeinsam, d.h. Aufgaben mit unterschiedlichen Bearbeitungsfristen müssen auch auf unterschiedliche Aufgabenhefte verteilt werden.
Weiterhin bekommen Studierende zu den Aufgaben eines Aufgabenhefts am Ende auch eine Gesamtwertung, z.B. die insgesamt in allen Aufgaben des Hefts erreichte Punktzahl und/oder eine Note (die wahlweise aus den erreichten Punkten über ein zum Heft hinterlegtes Notenschema automatisch berechnet werden kann).
Ein Aufgabenheft kann z.B. eine Einsendearbeit zu einer bestimmten Kurseinheit repräsentieren. Daher stammt auch der Name »Aufgabenheft«: Er geht zurück auf die grünen bzw. gelben Heftchen mit Einsende- oder Selbstkontrollarbeiten, wie sie früher zu den Kurseinheiten verschickt wurden. Im Prüfungskontext repräsentiert ein Aufgabenheft eine zusammenhängende Prüfung, z.B. eine Hausarbeit oder eine (Online-)Klausur. Dazu werden dem Aufgabenheft z.B. noch eine (oder mehrere) Prüfungsnummern zugeordnet, so dass nur zu dieser Prüfung Angemeldete auch die Aufgaben des Hefts bearbeiten können und die Prüfungsergebnisse bei Korrekturfreigabe automatisch ans Prüfungsverwaltungs-System der Prüfungsämter übermittelt werden können.
Jede Aufgabe wird nun einem Aufgabenheft zugeordnet. Im einfachsten Fall „liegen die Aufgaben direkt / einzeln“ im Aufgabenheft. Inzwischen gibt es aber auch die Option, alle oder bestimmte Aufgaben eines Hefts noch zu Aufgabenblöcken zu gruppieren.
Dabei kann es sich um benannte / „sichtbare“ Blöcke handeln, so dass diese Untergliederung auch für die Studierenden sichtbar wird: Wenn Studierende dann eine Liste der Aufgaben eines Aufgabenhefts einsehen, werden die Aufgaben eines benannten Blocks entsprechend gruppiert und mit der Blocküberschrift versehen dargestellt (und in Bewertungsübersichten auch für jeden Block separat Punkte-Teilsummen berechnet).
Außerdem können Blöcke zur Randomisierung genutzt werden. Dabei ist es auch möglich, die Blöcke unbenannt zu lassen, so dass die Blockstruktur den Studierenden nicht angezeigt wird, sondern eben nur intern die Randomisierung beeinflusst.
Unter Randomisierung wird zweierlei verstanden, nämlich
Beides ist auch kombinierbar.
Randomisierung ist mittlerweile auf mehrere Ebenen innerhalb dieser Kursstruktur möglich:
Die Aufgaben-Randomisierung wählt für denselben Studenten zum selben Aufgabenheft immer dieselben Aufgaben(blöcke) aus, so lange sich die Aufgabenheft- bzw. Block-Strukur nicht grundlegend ändert. Analog wählt die Fragen-Randomisierung für denselben Studenten zur selben Aufgabe immer dieselbe(n) Frage(n) aus, sofern sich die Struktur der Aufgabenseite nicht ändert! Falls Sie also die Aufgaben vor Bearbeitungsbeginn endgültig fertiggestellt haben und nach Bearbeitungsbeginn, wenn erste Einsendungen vorliegen, keine Änderungen mehr vornehmen, sieht jeder Student immer dieselbe(n) Aufgaben(n) bzw. Frage(n), egal wie oft er die Aufgaben erneut aufruft oder dazu etwas einsendet. Er kann insbesondere nicht per Reload-Funktion „neu würfeln“ so lange, bis ihm die Aufgaben- bzw. Fragenauswahl „entgegenkommt“. (Dasselbe gilt natürlich auch für Randomisierung innerhalb von Fragen.)
Falls Sie allerdings nach Bearbeitungsbeginn die Aufgabenstruktur einer randomisierten Aufgabe verändern, z.B. eine weitere Frage hinzufügen, so dass ab sofort aus noch mehr Fragen zufällig ausgewählt werden kann, so gilt Folgendes:
Nachträgliches Entfernen von Fragen oder auch Reduzierung der Anzahl auszuwählender Fragen während bereits laufender Heftbearbeitungszeit sollten Sie dagegen unbedingt vermeiden.
Analoges gilt bei Aufgaben-Randomisierung, wenn Sie z.B. weitere Aufgaben zum Heft hinzufügen oder die Blockstruktur oder Randomisierungseinstellungen noch nach Bearbeitungsbeginn des Aufgabenhefts nachträglich verändern. Im Fall, dass jemand schon vor der Veränderung eine Aufgabe bearbeitet hat und sich durch die Änderung „eigentlich“ eine neue Zufallsauswahl ergeben würde, in der diese schon bearbeitete Aufgabe nicht mehr enthalten wäre, wird jedoch versucht – so lange das nicht gegen Ihre neuen Einstellungen verstößt – die bearbeiten Aufgaben in der Auswahl zu halten.
Wenn geklärt ist, welche Fragestellungen zu welchen Terminen bearbeitet werden sollen (z.B. Fragen zur Kurseinheit 1, zur Kurseinheit 2 etc. jeweils zusammen) und somit welche Fragestellungen zu Aufgabenheften zusammengefasst werden sollen, ist als nächstes zu entscheiden, wie sich diese Fragestellungen innerhalb des Aufgabenhefts auf Aufgaben verteilen sollen. Ein Extrem wäre das Erstellen einer separaten Aufgabe zu jeder einzelnen Fragestellung, ein anderes Extrem eine einzige Aufgabe pro Heft, die alle Fragestellungen enthält. Typisch sind eher Mischformen, in denen Fragestellungen, die thematisch zusammenhängen, zu Aufgaben gruppiert werden, für verschiedene Themen jedoch verschiedene Aufgaben erstellt werden.
Die wesentliche technische Konsequenz dieser Untergliederung von Aufgaben in Fragen äußert sich darin, dass jede Aufgabe eine einzelne Aufgabenseite (Webseite) bekommt, in der alle Fragen dieser Aufgabe nacheinander aufgelistet werden. Zum Bearbeiten der nächsten Aufgabe ist jeweils zu einer anderen Aufgabenseite zu wechseln. Entsprechendes gilt auch für die Korrekturen und Musterlösungen.
Seit Juni 2018 stellt das Online-Übungssystem auch einen Randomisierungs-Mechanismus zur Verfügung, der im Dezember 2020 nochmals deutlich erweitert wurde.
Es gibt, grob gesagt, zwei verschiedene Randomisierungmechanismen, die beide auf der Untergliederung einer Aufgabe in Fragen aufbauen (und natürlich nur zur Verfügung stehen, wenn die Aufgabenseite wirklich aus mehreren Fragen besteht).
Zu 1.: Zu einer Aufgabenseite, die n > 1 Fragen enthält, können Sie festlegen, dass jedem Teilnehmer eine individuelle zufällige Auswahl von x Fragen (1 ≤ x < n) gestellt werden soll. Die Aufgabenseite bildet so gewissermaßen einen Pool an Fragen, aus dem jedem Teilnehmer eine Teilmenge ausgewählt wird. Die Zahl x von zu präsentierenden Fragen legen Sie selbst fest.
Zu 2.: Die einem Studenten präsentierten Fragen einer Aufgabenseite können ihm in einer individuellen (zufälligen) Reihenfolge präsentiert werden. Das ist mit 1. kombinierbar, so dass ihm eine zufällige echte Teilmenge der Fragen in zufälliger Reihenfolge gestellt wird, aber auch unabhängig nutzbar, so dass jeder Teilnehmer zwar stets alle Fragen der Aufgabenseite beantworten muss, aber eben deren Reihenfolge in der Aufgabenseite nicht für alle Teilnehmer identisch ist.
Die Auswahl pro Teilnehmer zu einer Aufgabe in einem Semester ist dabei konstant, d.h. jeder Teilnehmer sieht, egal wie oft er die Aufgabenseite neu lädt, im selben Semester immer dieselbe Aufgabenseite, also dieselben Fragen in derselben Reihenfolge, während andere Teilnehmer i.d.R. eine andere Seite sehen (ggf. andere Fragen oder auch dieselben Fragen in einer anderen Reihenfolge). Wiederholt ein Teilnehmer den Kurs im Folgesemester und wird dieselbe Aufgabe wieder unverändert angeboten, so wird dem Studenten eine neue Aufgabenseite erzeugt: Bei zufälliger Fragenreihenfolge wird im Folgesemester wieder neu gemischt, bei zufälliger Fragenauswahl werden – sofern möglich – nicht dieselben Fragen erneut gestellt (das setzt natürlich voraus, dass die Aufgabenseite mindestens doppelt soviel Fragen enthält wie jedem Teilnehmer pro Semester gestellt werden).
Die Randomisierung kann unabhängig vom Korrekturmodus gewählt werden, also insb. sowohl für automatisch bewertete Aufgaben (wie z.B. Multiple Choice) als auch für handkorrigierte Aufgaben. Beide Aufgabenerstellungsassistenten bieten dazu jeweils zwei Einstellmöglichkeiten:
Im Kapitel zur fortgeschrittenen Aufgabenerstellung wird genauer darauf eingegangen, wie die Randomisierung bei manueller Erstellung der HTML-Aufgabenressourcen eingebunden werden kann.
Normalerweise erfolgt die Fragenauswahl pro Aufgabe individuell, also unabhängig von den weiteren Aufgaben. Lediglich die Bedingung, dass im Folgesemester (falls der Kurs dort mit identischen Aufgaben erneut angeboten wird) demselben Studenten zur selben Aufgabe nicht wieder dieselbe(n) Frage(n) ausgewählt wird/werden, ist sichergestellt, ansonsten ist die Auswahl zufällig.
Einen analogen Mechanismus wie den zum Erzwingen anderer Auswahl in Folgesemestern können Sie aber alternativ auch für die Aufgaben eines Aufgabenhefts (in derselben Kursversion, also in einem Semester) zuschalten.
Vor der Einführung der Möglichkeit, in einer Aufgabe mehr als eine der vorhandenen Fragen zufällig auszuwählen, wurde dieser Mechanismus z.B. genutzt, um eine Auswahl von m aus n Fragen (mit m < n) umzusetzen, indem m identische Kopien derselben Aufgabe angelegt wurden, für jede davon die zufällige Auswahl einer der Fragen aktiviert wurde, aber durch Aktivierung dieses Modus sichergestellt wurde, dass ein Student nicht in mehreren dieser Aufgabenkopien zufällig dieselbe Frage gestellt bekommen konnte, sondern garantiert in jeder Aufgabe eine andere Frage ausgewählt wurde (so lange die Anzahl der Aufgabenkopien größer war als die Anzahl der Fragen in den Aufgaben).
Wie gesagt: Zum Stellen von m aus n Fragen wird dieser Modus nun nicht mehr unbedingt benötigt, sondern das kann in einer einzigen Aufgabe realisiert werden. Dennoch haben Sie nach wie vor beide Möglichkeiten, können also wählen, ob ein Student m verschiedene Aufgabenseiten aufrufen soll und darin jeweils eine Frage gestellt bekommt, oder ob er eine Aufgabenseite aufrufen soll, in der er m Fragen hintereinander in derselben Seite gestellt bekommt. Es sind auch Mischformen dieser zwei Extreme denkbar.
Abgesehen davon ist der Mechanismus auch für andere Dinge nutzbar. So ist es z.B. (selbst bei Auswahl genau einer Frage pro Aufgabe) nicht notwendig, dass alle Aufgaben identische Kopien sind, sie müssen nur jeweils gleich viele Fragen enthalten, damit das Verfahren funktioniert. Dann wählt es für jede Aufgabe eine andere Fragennummer aus.
Weiterhin lässt sich dieser Heft-Auswahlmodus auch mit der Wahl mehrerer Fragen pro Aufgabe kombinieren. Haben Sie z.B. zwei Aufgaben im Heft, die jeweils aus 4 Fragen bestehen, von denen jedem Studenten 2 Fragen zufällig ausgewählt werden sollen, und haben Sie für beide Aufgaben diesen heft-übergreifenden Auswahlmodus aktiviert, so ist sichergestellt, dass ihm in beiden Aufgaben jeweils zwei verschiedene Fragennummern ausgewählt werden, z.B. die Fragen 1 und 4 aus Aufgabe 1 und dann Fragen 2 und 3 aus Aufgabe 2.
Voraussetzungen:
Obige Abbildung zeigt, dass sich Aufgaben in zwei Unter-Hierarchien aufteilen lassen: In Fragen einerseits (was eine rein logische Unterteilung nach Fragenstellungen und Themen/Aufgabenseiten ist, wie oben bereits beschrieben) und in sog. Teilaufgaben10 andererseits. (Dabei ist die maximale Anzahl der Fragen prinzipiell beliebig, die Anzahl der Teilaufgaben jedoch aus technischen Gründen11 auf maximal 26 beschränkt.) Die Unterteilung einer Aufgabe in Teilaufgaben ist rein technischer Art und beeinflusst, in welchen „Portionen“ die studentischen Eingaben zu einer Aufgabe ans Übungssystem gesendet werden.
Sofern Sie Ihre Aufgaben assistentengestützt erstellen (vgl. nachfolgende Kapitel), ist diese Unterscheidung für Sie weniger interessant, denn die Aufgabenerstellungsassistenten erzeugen die Teilaufgabenstruktur automatisch: Der Aufgabenerstellungsassistent für automatisch bewertete Aufgaben nimmt normalerweise gar keine Unterteilung in Teilaufgaben vor, derjenige für handbewertete Aufgaben erstellt im Normalfall die technischen Teilaufgaben nach einer bewährten Strategie (wie im Folgenden noch erläutert). Bei aktivierter Fragenrandomisierung (s.o.) erstellen beide (mindestens) eine Teilaufgabe pro Frage, damit jede zufällig ausgewählte Frage als „Einzelstück“ unabhängig von den anderen Fragen eingesendet werden kann. Daher kann auch bei Fragenrandomisierung nicht aus mehr als 26 Fragen ausgewählt werden.
Wenn Sie jedoch die fortgeschrittene Aufgabenerstellung benutzen, legen Sie die Aufteilung einer Aufgabe in Teilaufgaben selbst fest. Dazu ist es wichtig zu wissen, welche technischen Konsequenzen das hat.
Der wesentliche Punkt ist, dass zwar das Formular zu einer Aufgabe, in das Studenten ihre Lösungen eintragen sollen, immer vollständig auf einer Webseite angezeigt wird, jedoch darin für jede Teilaufgabe ein eigener Einsenden-Button vorhanden ist und die Studenten damit nur die Eingaben zu einer Teilaufgabe einsenden können. Besteht eine Aufgabe nur aus einer einzigen Teilaufgabe (ist also nicht in mehrere Teilaufgaben untergliedert), so werden alle Eingaben zur Aufgabe zusammen eingesendet.
Ein Beispiel: Angenommen, ein Aufgabenformular bestehe aus zwei Eingabeboxen für Text (oder zwei Multiple-Choice-Fragen). In diesem Fall ist es sinnvoll, beide zu einer Teilaufgabe zusammenzufassen. Der Student füllt dann das gesamte Formular aus und sendet alles auf einmal ein. Würde man jede der beiden Eingabeboxen (oder Multiple-Choice-Fragen) jeweils als eigene Teilaufgabe auslegen, so müsste ein Student zunächst nur eine Box ausfüllen (bzw. Antworten zur einer Multiple-Choice-Frage ankreuzen) und dann zunächst den Einsenden-Knopf dazu drücken, um diese Eingaben zu speichern. Danach könnte er das Aufgabenformular erneut öffnen und nun die zweite Frage beantworten und seine zweite Antwort einsenden. Füllte er jedoch alle Antworten für beide Fragen aus, könnte er nur eine dieser Antworten einsenden/speichern, die andere würde verworfen. Damit sollte klar sein, warum die erste Version (alles einsenden) bevorzugt wird.
Wann also sind dann verschiedene Teilaufgaben zu einer Aufgabe überhaupt sinnvoll?
a) Ein wesentliches Anwendungsgebiet sind Datei-Uploads. Variieren wir obiges Beispiel: In einem Aufgabenformular soll ein Student einerseits eine Bilddatei mit einem bestimmten Diagramm hochladen als auch eine Texteingabebox mit Erläuterungen zu diesem Diagramm füllen. Würde man diese beiden Formularfelder (Dateiupload und Textbox) zu einer Teilaufgaben zusammenfassen, so könnte der Student zwar durchaus beim ersten Bearbeiten der Aufgabe seine Grafikdatei auswählen und die Textbox ausfüllen und dann beides (Text und Datei) durch einen Klick auf den (einzigen) Einsenden-Button zusammen einsenden. Aber wenn er später die Aufgabenseite erneut öffnet, nur den Text nachbearbeitet und dann den Einsendeknopf betätigt, passiert Folgendes: Der neue/geänderte Text wird zusammen mit der Information „keine Datei ausgewählt“ eingesendet. Das Übungssystem überschreibt seine letzte Einsendung, d.h. nun hat er die neue Textversion abgegeben, aber keine Datei mehr. Seine zuvor eingesendete Datei wurde damit wieder zurückgezogen. Um das zu verhindern, müsste der Student bei jeder nachträglichen Änderung an den Texteingaben auch die Datei wieder auswählen und erneut mit einsenden, auch wenn sie gar nicht verändert wurde. Diese Konstruktion birgt also das Risiko, dass Studenten aus Versehen einmal hochgeladene Dateien wieder zurückziehen und am Ende gar keine Datei abgegeben haben, ohne es zu wissen.
Daher wird empfohlen, jeden Dateiupload zu einer separaten Teilaufgabe zu machen. Im Aufgabenformular gibt es dann zu jedem Dateiauswahl-Feld auch einen separaten Einsenden-Button, vorzugsweise mit »Datei hochladen« o.ä. beschriftet. In obigem Beispiel würde der Student z.B. zuerst die Datei auswählen und sofort den Hochladen-Button betätigen. Nach der Bestätigung, dass die Datei gesichert wurde, kehrt er zum Aufgabenformular zurück und füllt nun das Textfeld aus und sendet den Text getrennt ein. Auf diese Weise kann er auch später den Text getrennt überarbeiten und neu einsenden, ohne die Datei zurückzuziehen bzw. jedes Mal erneut mit einsenden zu müssen. Ebenso kann er jederzeit einzeln eine neue Version der Datei hochladen und damit die vorherige überschreiben.
Faustregel (für nicht randomisierte Aufgaben):
Jedes Dateiupload-Feld bildet eine separate Teilaufgabe mit eigenem Einsenden-Knopf (der z.B. mit »Hochladen« beschriftet werden kann). Alle Textfelder, Checkboxen etc. werden zu einer einzigen Teilaufgabe zusammengefasst. Aufgaben ohne Dateiuploads werden demnach gar nicht in Teilaufgaben untergliedert / bestehen aus einer einzigen Teilaufgabe.
b) Ein zweites Anwendungsgebiet ist die Fragen-Randomisierung, die im vorhergehenden Abschnitt vorgestellt wurde:
c) Falls Sie Vorkorrekturmodule einsetzen möchten, ergibt sich noch ein weiterer Unterschied: Da eine Vorkorrektur immer sofort nach einer Einsendung ausgeführt wird, und Einsendungen immer pro Teilaufgabe erfolgen, bekommt ein Vorkorrekturmodul immer die Eingaben eines Studenten zu genau einer Teilaufgabe zur Auswertung übermittelt12. (Ein Korrektur-/Bewertermodul dagegen, das erst nach Einsendeschluss ausgeführt wird, bekommt alle Eingaben eines Studenten zu einer Aufgabe übermittelt, egal ob die Aufgabe in Teilaufgaben zerlegt ist oder nicht.) Hier kann also auch die Umsetzung Ihres Vorkorrekturmoduls Einfluss auf die günstigste Aufteilung der Aufgabe in Teilaufgaben haben.
d) Ein weiteres Anwendungsgebiet für Teilaufgaben sieht vor, dass sich die einzelnen Teilaufgaben-Formulare auf verschiedene Webseiten verteilen und in einer Sequenz schrittweise zu bearbeiten sind. Dieser als „Multi-Step-Sumbit“ bezeichnete Spezialfall wird im Kapitel „Weiterführende Themen“ im Teil II dieses Handbuchs gesondert vorgestellt.
Ein zentraler Begriff im Online-Übungssystem ist der der Kursressourcen. Es handelt sich dabei um eine Sammlung von Dateien in einer Kursversion.
Zunächst gibt es zu jeder Übungssystem-Aufgabe so genannte Standard-Kursressourcen:
So lange Sie die assistentengestützte Aufgabenerstellung benutzen, kommen Sie mit diesen Standard-Kursressourcen nicht explizit in Berührung, denn sie werden automatisch von den Aufgabenerstellungsassistenten erzeugt und gepflegt. Bei der fortgeschrittenen Aufgabenerstellung dagegen erstellen Sie diese Dateien selbst.
Neben den Standard-Kursressourcen können Sie beliebige weitere Dateien, sog. Nicht-Standard-Kursressourcen, hochladen und insbesondere in Ihren Aufgaben verwenden. Falls Sie z.B. Abbildungen in Ihren Aufgabenstellungen verwenden möchten, laden Sie die Bilddateien als Kursressourcen hoch und verlinken diese in den Aufgabenstellungen.
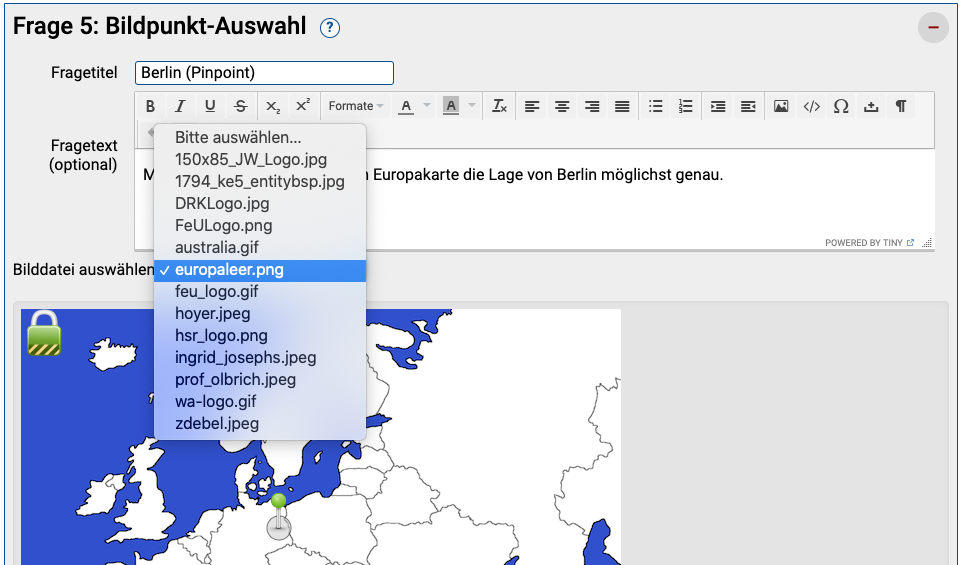
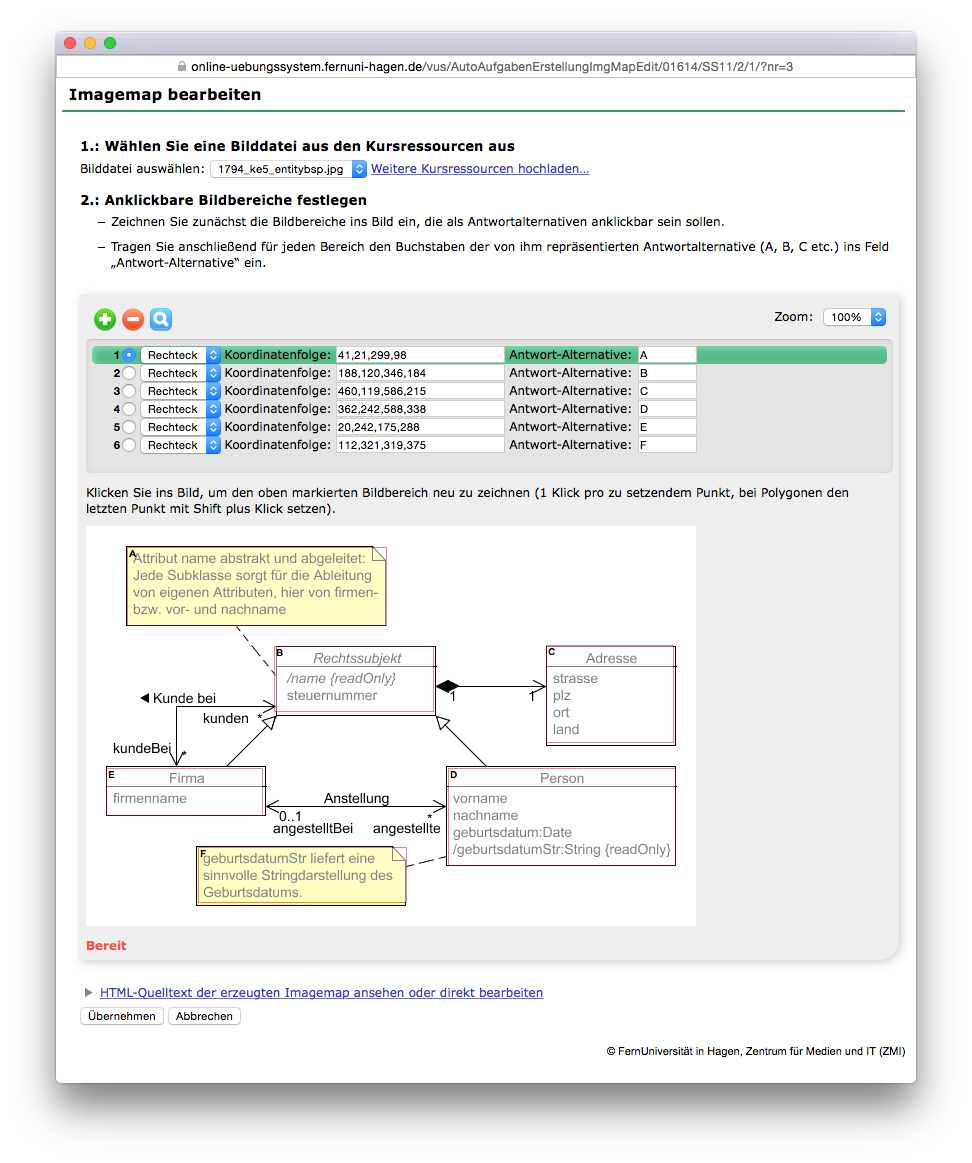
Manche Aufgabenelemente in den Assistenten (wie z.B. eine Bildbereichsauswahl) benötigen zwingend die Auswahl z.B. eines Bildes oder einer PDF-Datei und bieten dazu eine entsprechende Auswahlmöglichkeit:


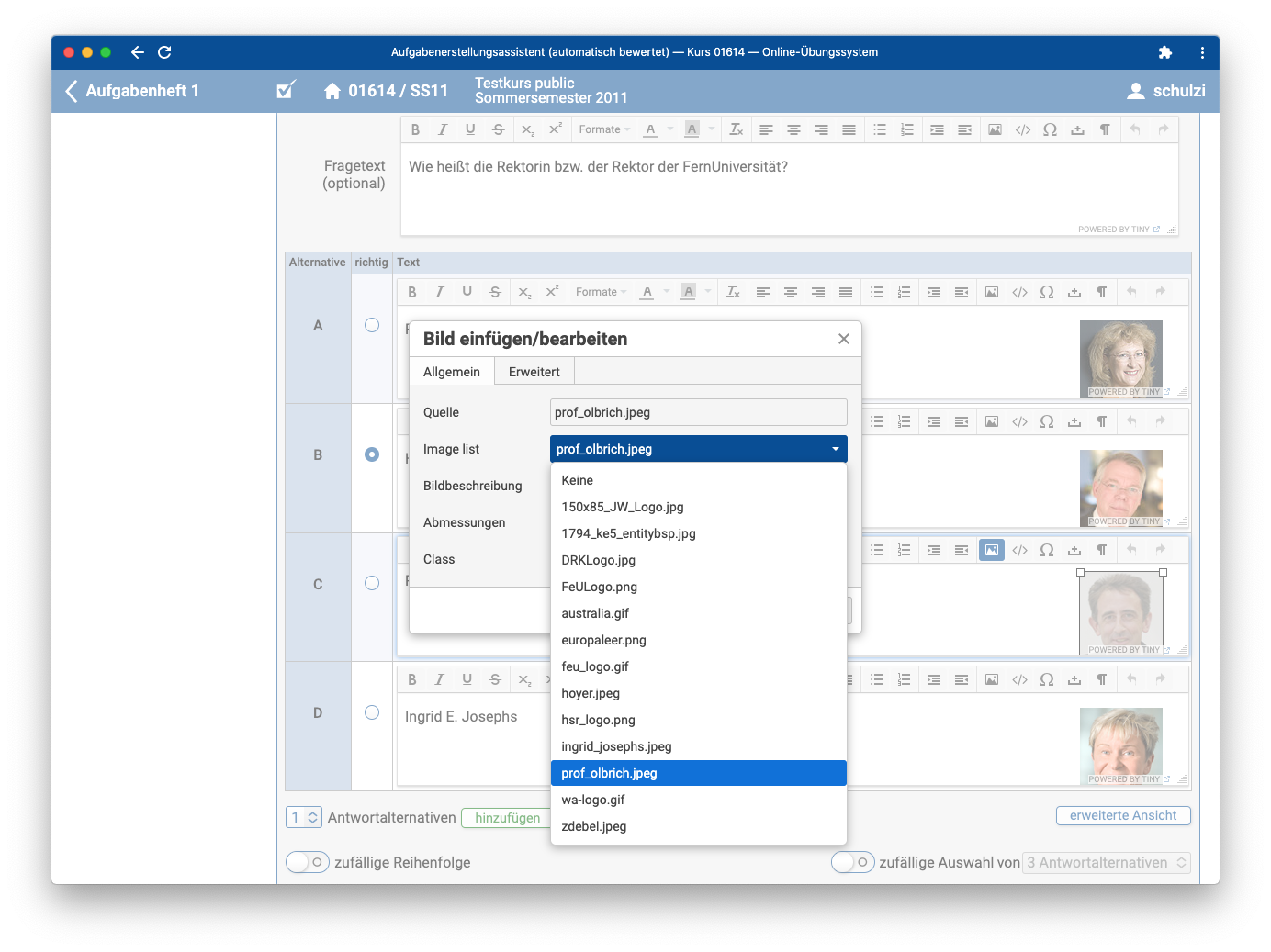
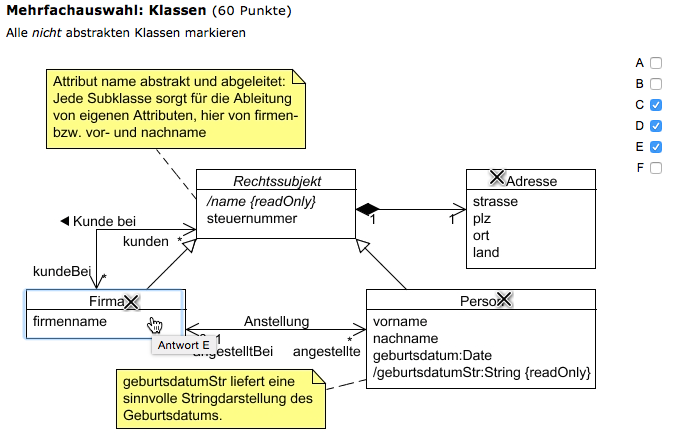
Aber auch in allen Eingabefeldern für formatierten Text können Sie z.B. Bilddateien aus den Kursressourcen einbinden. Sie müssen diese im Vorfeld als Kursressource hochgeladen haben, um sie im Editor auswählen zu können. Die folgende Abbildung zeigt als Beispiel eine Multiple-Choice-Frage, in der zu jeder Antwortalternative ein Foto aus den Kursressourcen eingebunden wurde:

In der fortgeschrittenen Aufgabenerstellung bearbeiten Sie die Standard-Kursressourcen (HTML-Dateien) selbst. Falls Sie dort z.B. eigene Bilddateien, CSS-Stylesheets, JavaScripte o.ä. einbinden oder auf PDF-Dateien in den Kursressourcen verlinken möchten, so…
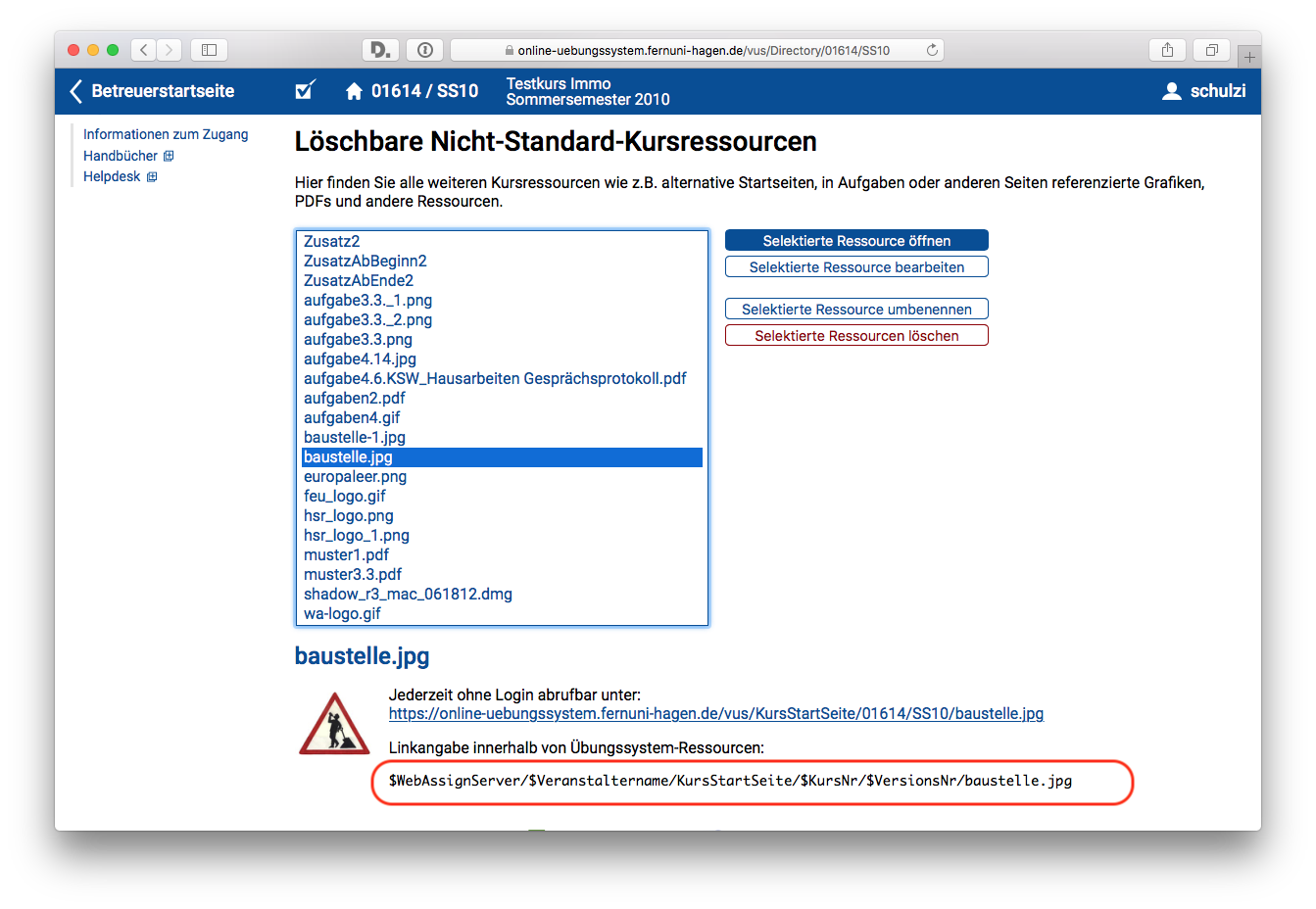
a, img, script, link) in Ihre HTML-Seite ein.Wenn Sie eine Datei im Kursressourcen-Verzeichnis auswählen, wird Ihnen bereits ein konkreter URL generiert, wie er in die HTML-Datei eingebunden werden kann:

Diesen können Sie in entsprechende Attribute von HTML-Tags eintragen, z.B.:
<img src="$WebAssignServer/$Veranstaltername/KursStartSeite/$KursNr/$VersionsNr/baustelle.jpg" alt="Baustelle">
Die hier verwendeten „Variablen“ (mit Dollarzeichen beginnende Schlüsselworte) werden im Kapitel zur fortgeschrittenen Aufgabenerstellung, Abschnitt Variablen des Online-Übungssystems, genauer erläutert.
Beachten Sie, dass Ressourcen, die wie im obigen Beispiel über den KursStartSeite-Link eingebunden werden, zeitlich unbefristet, unabhängig von Bearbeitungsterminen einzelner Aufgaben(hefte) abrufbar sind. Für Ressourcen, die zu Aufgaben oder Musterlösungen gehören und erst nach Freischaltung der jeweiligen Aufgaben bzw. Lösungen zugänglich sein sollen, beachten Sie den nachfolgenden Abschnitt zur Taktung!
Nähere Informationen finden Sie unter dem Link »Weiterführende Informationen zu Standard- und Nicht-Standard-Kursressourcen sowie Zugriffsschutz, Taktung, Einbindung in HTML-Seiten etc.« (im Kursressourcen-Verzeichnis).
Normalerweise sind alle Nicht-Standard-Kursressourcen jederzeit abrufbar und können nicht nur in beliebigen Aufgabenstellungen und Musterlösungen eingesetzt werden, sondern auch darüber hinaus, z.B. auf der Kursstartseite. Die Standard-Kursressourcen (Aufgabenstellung, Musterlösung etc.) dagegen sind durch die Termine der Aufgabenhefte getaktet.
Es gibt aber auch die Möglichkeit, bestimmte Nicht-Standard-Kursressourcen ebenfalls getaktet anzubieten, wie z.B. Abbildungen im Rahmen von Musterlösungen, die nicht (falls jemand den Dateinamen erraten sollte) schon vor Einsendeschluss eingesehen werden können sollen, oder auch ganze PDF-Dokumente mit Aufgaben oder Lösungen. Dazu sind diese gemäß einer bestimmten Namenskonvention zu benennen. Details dazu finden Sie direkt im Online-Übungssystem, indem Sie auf der Kursressourcen-Verzeichnisseite dem Link »Weiterführende Informationen zu Standard- und Nicht-Standard-Kursressourcen sowie Zugriffsschutz, Taktung, Einbindung in HTML-Seiten etc.« folgen.
Getaktete Nicht-Standard-Kursressourcen können zusätzlich bestimmten Studenten anhand ihrer Matrikelnummer (die dazu im Namen der Ressource vorkommen muss) zugeordnet werden.
Allgemein gibt es die Möglichkeit, Aufgaben so zu stellen, dass für jeden angemeldeten Teilnehmer individuelle Dateien (z.B. PDF-Dateien mit individuellen Aufgabenstellungen) erstellt und in der Aufgabenseite verlinkt werden.
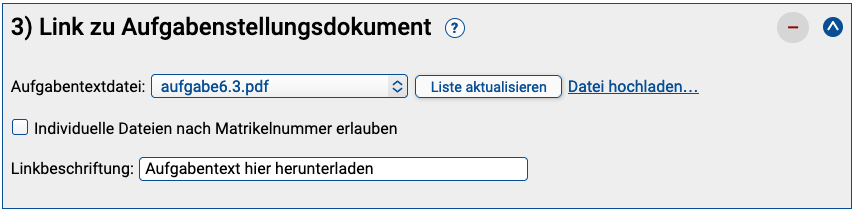
Bei der assistentengestützten Aufgabenerstellung wird das nur für handbewertete Aufgaben unterstützt. Dort bietet der Aufgabeneditor die Möglichkeit, einen Link zu einem Aufgaben-Dokument (z.B. eine PDF-Datei) in die Aufgabenseite aufzunehmen (oder analog einen Link zu einem Lösungsdokument in die Musterlösungsseite einzubinden). Wenn Sie das machen, wird Ihnen dabei auch die Option angeboten, nicht allen Teilnehmern dieselbe Datei zu verlinken, sondern individuelle Dateien. Zu diesem Zweck legen Sie für jeden bekannten Teilnehmer, der eine individuelle Datei angeboten bekommen soll, eine eigene Kursressource an (wobei deren Dateinamen die Matrikelnummer enthalten und sich ausschließlich in der Matrikelnummer unterscheiden, ansonsten also gleich benannt sind). Weiterhin legen Sie eine zusätzliche sog. Fallback-Datei an, die jedem Studenten angezeigt wird, zu dessen Matrikelnummer keine individuelle Datei in den Kursressourcen gefunden wird. (Auch wenn dieser Fall nicht vorgesehen sein sollte, sondern Sie nach bestem Wissen für jeden Beleger eine eigene Datei hochgeladen haben, sollte im Fall, dass dabei ein Fehler unterlaufen ist und eine Datei falsch benannt oder vergessen wurde, der Link nicht einfach „tot“ sein, sondern eben zu einem definierten Fallback-Dokument führen, das ggf. Handlungsanweisungen für diesen Fehlerfall enthält.)
Bei der fortgeschrittenen Aufgabenerstellung können Sie diesen Mechanismus natürlich ebenfalls nutzen. Wie Sie „dynamische“ Links (die also für jeden Studenten jeweils seine individuelle Kursressource verlinken, sofern diese vorhanden ist, ansonsten auf das Fallback-Dokument verweisen) erzeugen, wird im Kapitel zur fortgeschrittenen Aufgabenerstellung, Abschnitt Individuelle Dateien für bekannte Studenten verlinken erläutert.
Um sicherzustellen, dass ein Student nicht nach Abruf seines individuellen Dokuments in der URL-Zeile einfach seine Matrikelnummer (im Dateinamen) durch die eines Kommilitonen einsetzen und dadurch auch auf „fremde“ Dokumente zugreifen kann, beachten Sie folgende Dateinamenskonvention zum Zugriffsschutz:
Enthält der Dateiname einer getakteten (s.o.) (Nicht-Standard-)Kursressource eine siebenstellige Ziffernfolge zwischen zwei Punkten (z.B. aufgabe1.2.1234567.pdf), dann können Studenten, deren Matrikelnummer von dieser siebenstelligen Ziffernfolge im Dateinamen abweichen, nicht auf die Datei zugreifen.
D.h. wenn Sie diesen Zugriffsschutz benötigen, achten Sie darauf, dass die Matrikelnummer im Dateinamen jeweils durch zwei Punkte eingefasst ist, und dass dieser Zugriffsschutz nicht für ungetaktete Ressourcen zur Verfügung steht.
Nicht für jede Kursversion (d.h. jedes Semester, s.o.) wird man alle Aufgaben neu erstellen, sondern alte Aufgaben aus früheren Semestern oder anderen Kursen wiederverwenden wollen (unverändert oder als Vorlage für neue Aufgaben). Bevor wir zur kompletten Neuerstellung von Aufgaben kommen, sei ein kurzer Überblick über die Wiederverwendungsmöglichkeiten gegeben. Auch wenn Sie ganz bei Null anfangen und noch keine bestehenden Aufgaben haben, kann es interessant sein, diese Möglichkeiten zu kennen und bei der Aufgabenerstellung zu berücksichtigen (mit dem Ziel, die neu zu erstellenden Aufgaben in Zukunft auf bestimmte Weise wiederverwenden zu können).
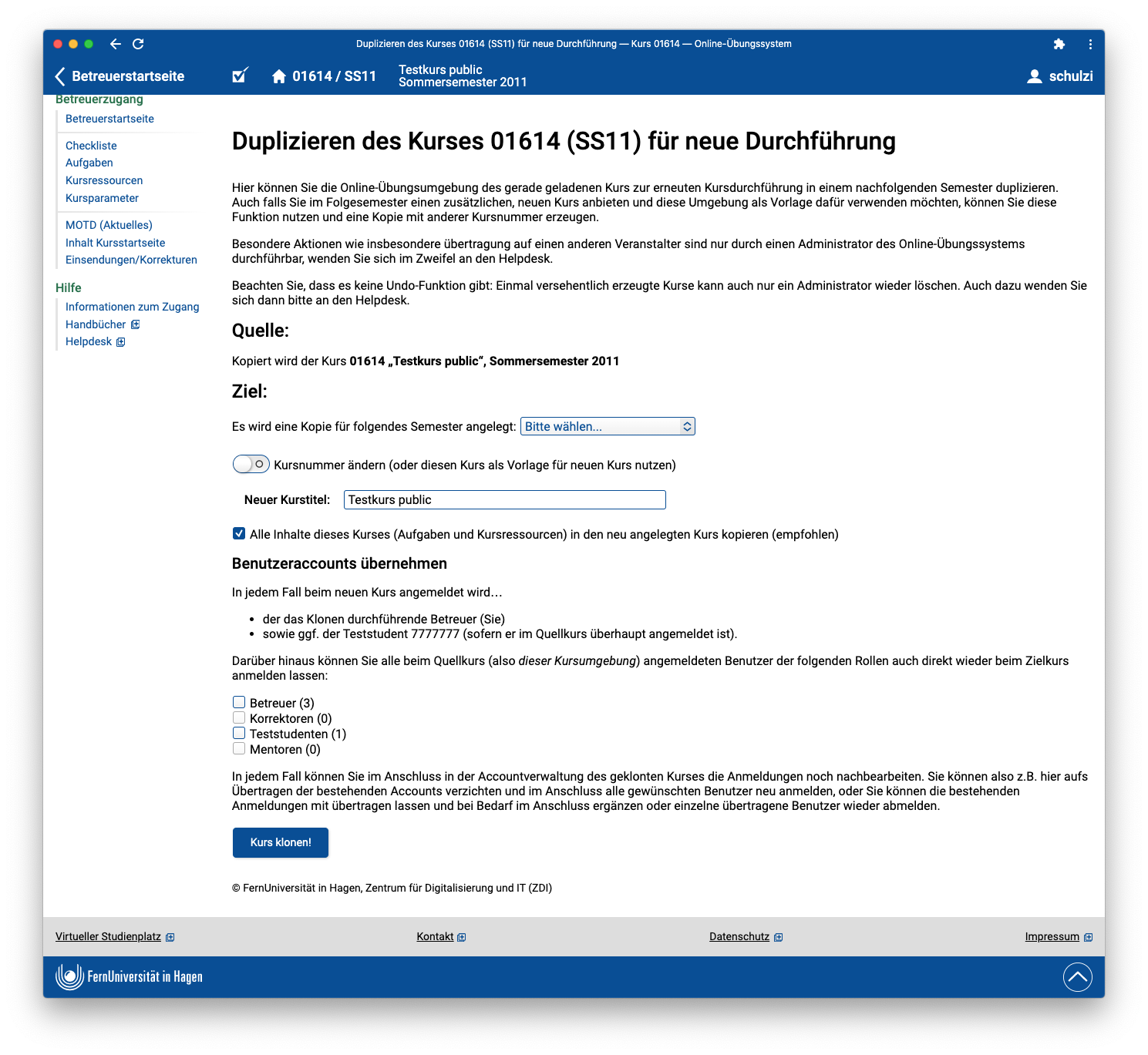
Die einfachste Art ist das „Klonen“ einer kompletten Kursversion für ein neues Semester (in der Regel die Version des Vorsemesters): Beim Anlegen einer neuen Kursversion (Betreuerstartseite / »Spezial« / »Kurs für neues Semester duplizieren«) können Sie auswählen, dass alle Inhalte der zu kopierenden Version (der Kursversion, in welcher Sie die Duplizier-Funktion aufgerufen haben) mit übernommen werden, also auch alle Aufgaben. Nach diesem Kopieren können Sie die Aufgaben natürlich noch anpassen, z.B. umorganisieren, einzelne Aufgaben austauschen oder überarbeiten.

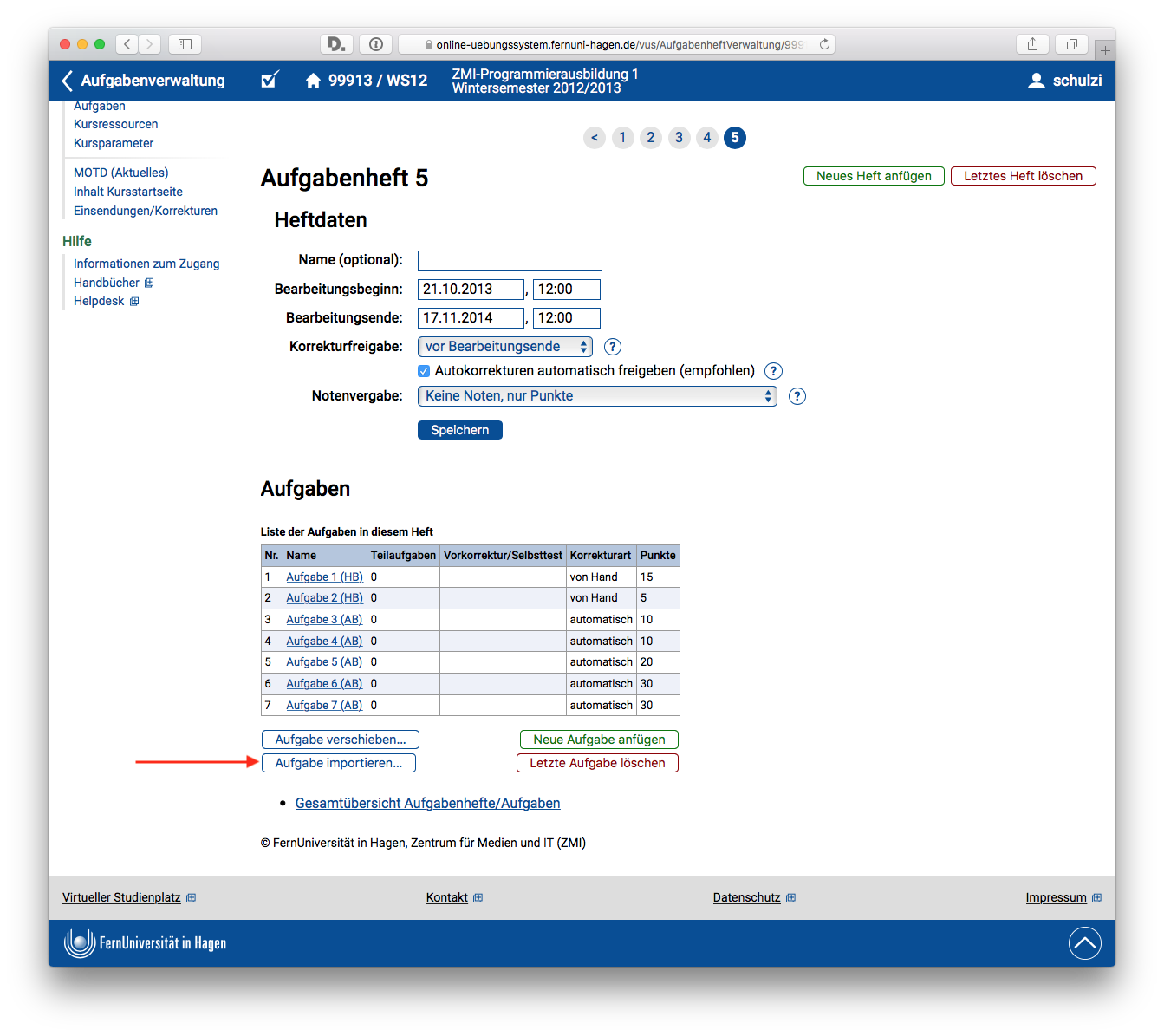
Die Aufgaben-Kopierfunktion kann einzelne Aufgaben einer früheren Kursversion oder auch eines ganz anderen Kurses desselben Veranstalters (vgl. Struktur-Diagramm) in ein Aufgabenheft eines Kurses kopieren. Öffnen Sie dazu die Aufgabenheft-Übersicht des Hefts, in das die Aufgabe importiert werden soll. Dort finden Sie (neben Funktionen wie Löschen oder Neu-Erstellen von Aufgaben) auch einen Import-Button:

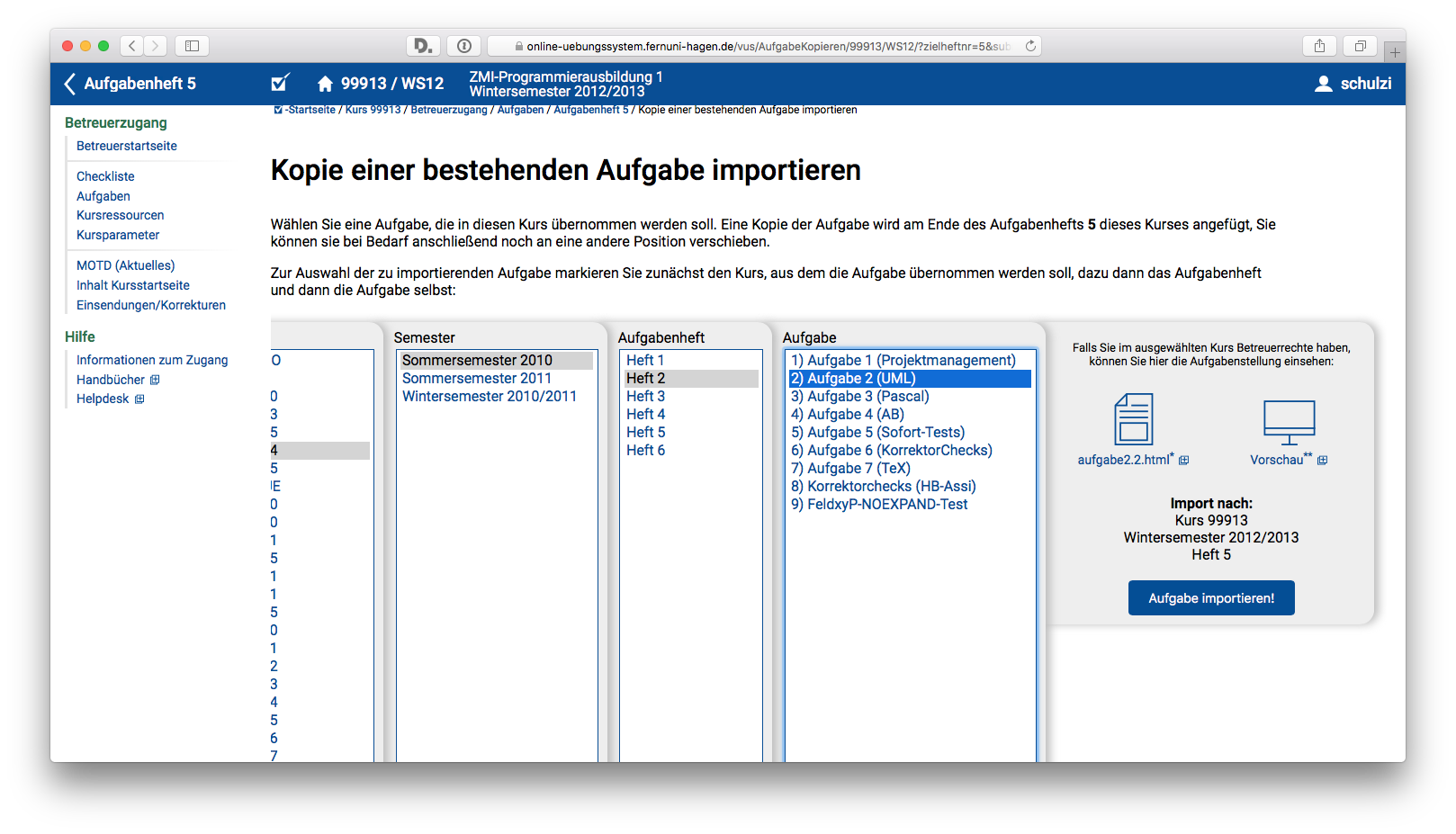
Dann können Sie den Quell-Kurs und darin die zu kopierende Aufgabe auswählen. Diese wird am Ende des Aufgabenhefts angefügt, kann aber anschließend auch noch verschoben werden.

Ein noch feinerer Import als der ganzer Aufgaben eines Kurses ist der Import einer Frage, also eines (logischen) Teils einer Aufgabe (vgl. vorhergehenden Abschnitt) in eine andere Aufgabe.
Diese Funktion steht nur in den Aufgabenerstellungsassistenten zur Verfügung! Bei fortgeschrittener Aufgabenerstellung (bei der Sie komplette Aufgabenseiten als Dateien erstellen) können Sie natürlich auch Aufgabendateien bearbeiten und dort Ausschnitte aus anderen Dateien einfügen, aber ein expliziter zentraler Fragenpool für einen Veranstalter im Übungssystem ist nur in den Assistenten möglich, da nur hier das Übungssystem selbst weiß, welche Teile einer Aufgabe jeweils eine Frage bilden.
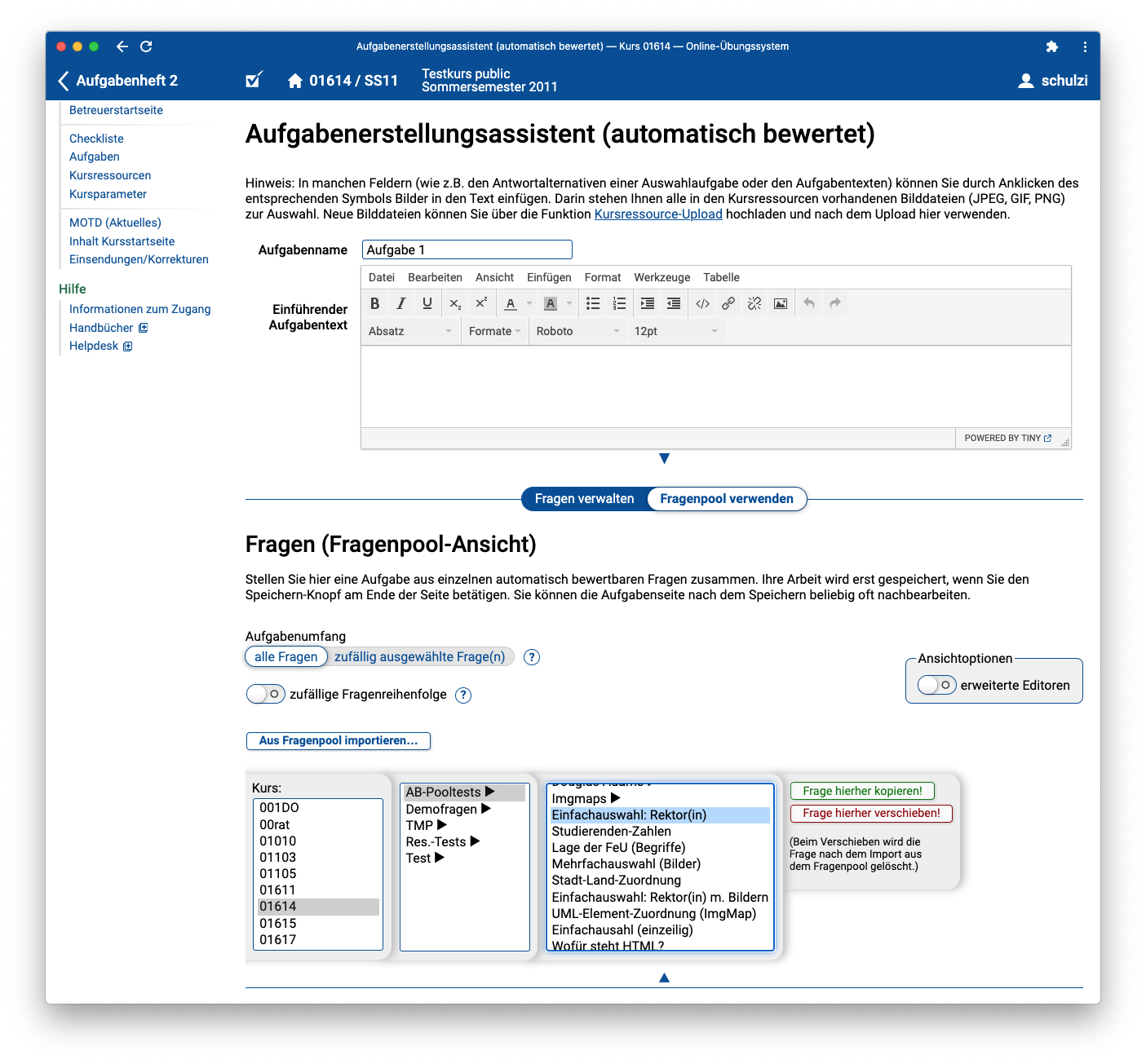
Sie können den Fragenpool nicht direkt bearbeiten. Vielmehr erstellen Sie zunächst mit einem der Aufgabenerstellungsassistenten eine Aufgabe aus einer oder mehreren Fragen und können von dort einzelne Fragen in den Fragenpool exportieren. Nachdem Sie Fragen im Fragenpool abgelegt haben, können Sie diese in anderen Aufgaben wieder importieren.

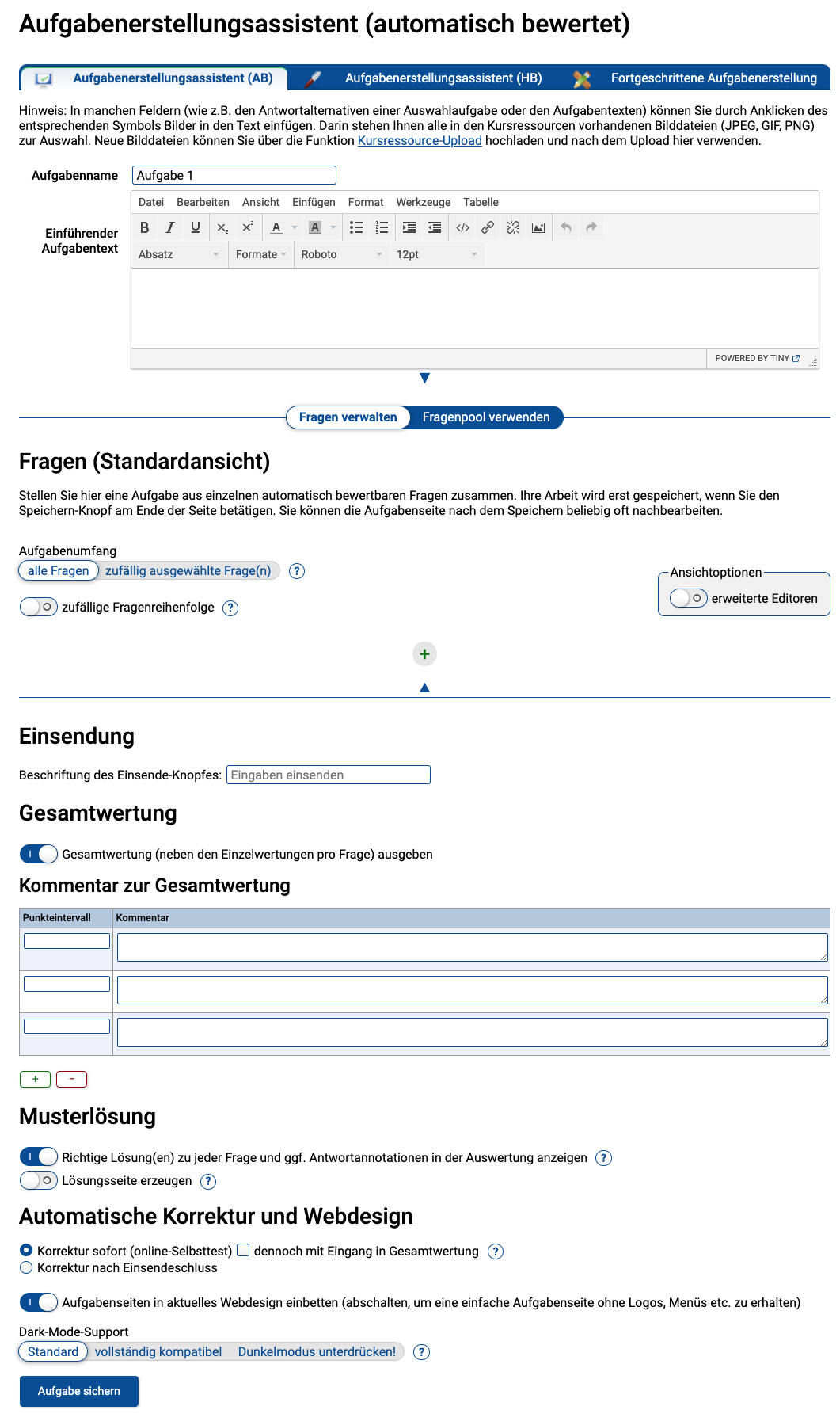
Obige Abbildung zeigt den Import einer Frage aus dem Fragenpool innerhalb des Assistenten zur Erstellung automatisch bewerteter Aufgaben (AB). Beachten Sie, dass das Assistenten-Formular zwei Ansichts-Modi besitzt (»Fragen verwalten« insb. zum Einfügen neuer Fragen und »Fragenpool verwenden« zum Fragenpool-Im- und Export) und die Fragenpool-Ansicht zuerst aktiviert werden muss. Sodann erscheinen Import-Buttons zwischen den bestehenden Fragen (also an allen möglichen Einfügestellen) und Export-Buttons in den bestehenden Fragen. Die Abbildung zeigt exemplarisch die Ansicht beim Import, die für den Export ist aber analog, nur mit anderen Aktionen (Exportieren, Unterordner anlegen, Löschen, …).
Im Assistenten für die Erstellung handbewerteter Aufgaben (HB) ist die Bedienung analog. Es ist zu beachten, dass der Fragenpool-Import des HB-Assistenten nur Fragen zum Import anbietet, die auch im HB-Assistenten exportiert wurden (entsprechend auch für den AB-Assistenten). D.h. Sie können keine automatisch bewertete Frage in eine handzubewertende Aufgabe importieren oder umgekehrt.
Normalerweise wird empfohlen, das aktuelle Standard-Webdesign des Online-Übungssystems zu verwenden (wie es auch in den diversen Screenshots dieses Handbuchs zu sehen ist). In neuen Kursen ist dieses Webdesign für die zentralen Seiten automatisch aktiviert, und die Aufgabenerstellungsassistenten erzeugen per Default auch die Aufgabenseiten, Musterlösungen, Korrekturen in einer Weise, dass deren Inhalte stets in dieses aktuelle Webdesign eingebettet werden. Bei fortgeschrittener Aufgabenerstellung achten Sie darauf, die Variablen $EMBED und $/EMBED (siehe Variablenreferenz in Teil II des Handbuchs) in der Aufgabenseite zu verwenden, um die dazwischen stehenden Inhalte automatisch in eine Seitenvorlage im aktuellen Webdesign einzubetten.
Für einige Kursseiten für Studenten (Kursstartseite, Aufgabenübersicht etc.) ist dieses Design in den Kursparametern abschaltbar, ebenso wie in den Aufgabenerstellungsassistenten. Das wird aber nicht empfohlen: Die Option existiert vor allem, weil bestehenden Kursen das neue Design bei dessen Einführung nicht automatisch aufgezwungen werden sollte (falls z.B. Screenshots von den Webseiten im alten Design in Anleitungen an Studenten ausgegeben wurden). Sie dient also in erster Linie der nachträglichen Aktivierung des neuen Designs in älteren Kursen und nicht der Deaktivierung für neue Kurse.
Sollten Sie jedoch vom zentralen Übungssystem-Webdesign abweichen wollen, z.B. um Ihre Aufgaben im Design Ihrer Lehrgebiets-Webseiten anzubieten, so haben Sie dazu folgende Möglichkeiten:
$EMBED und $/EMBED in Ihren Ressourcen bei fortgeschrittener Aufgabenerstellung bestimmen Sie in den jeweiligen HTML-Seiten das komplette Webdesign selbst – allerdings nicht zentral, sondern redundant in jeder dieser Dateien.PageLayout*.html-Dateien als Kursressource hoch. Verwenden Sie in Ihren Aufgaben dann weiterhin bei fortgeschrittener Aufgabenerstellung die $EMBED- und $/EMBED-Variablen bzw. wählen Sie in den Aufgabenerstellungsassistenten wie gehabt die Option, die Seiten im aktuellen Webdesign zu erzeugen. Auf diese Weise tauschen Sie einfach nur die Designvorlagen aus, in die das Übungssystem bei der Darstellung der Aufgabenseiten Ihre Inhalte einbettet.KursStartSeite.html, StudentenStartSeite.html etc. als Kursressourcen hochladen.Mehr Details zu diesem Thema finden Sie im gesonderten Handbuch Designvorlagen für Kurse im Online-Übungssystem.
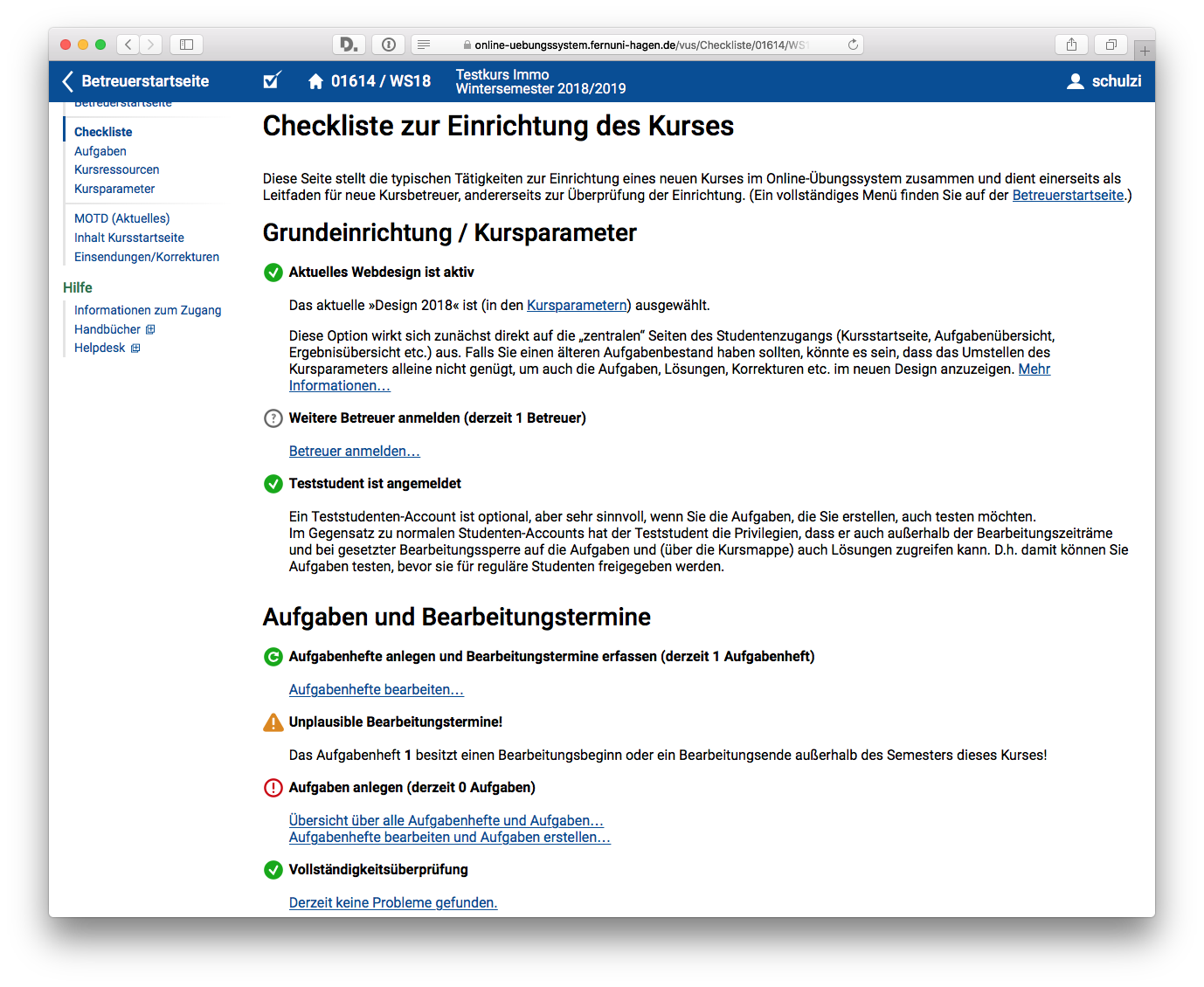
Das Online-Übungssystem bietet eine Checkliste zur Kurseinrichtung. Diese bezieht sich nicht allein auf die Aufgabenerstellung, aber gerade bei Verwendung der fortgeschrittenen Aufgabenerstellung empfiehlt sich auch ein Blick in die Checkliste, spätestens vor Freigabe für Studenten, da diese auf gewisse Probleme hinweisen kann.
Die folgende Abbildung zeigt z.B. den Beginn der Checkliste zu einem Kurs, in dem zwar ein erstes Aufgabenheft angelegt, aber noch keine einzige Aufgabe erstellt wurde.

Voraussetzung zur Aufgabenerstellung ist, dass bereits eine Kursversion im Online-Übungssystem angelegt wurde, in welche die Aufgaben eingefügt werden können, und dass der Autor einen Betreuer-Zugang dazu besitzt.
An Software benötigt der Aufgabenautor in erster Linie einen Webbrowser. Weitere Software wird eigentlich nur für die Erstellung von hochzuladenden Inhalten benötigt: Falls z.B. Abbildungen zu Aufgabenstellungen oder Lösungen hinzugefügt werden sollen, wird ggf. eine Software zur Erstellung dieser Abbildungen benötigt; falls PDF-Formulare zum Einsatz kommen sollen, wird entsprechend ein Authoring-Werkzeug wie Adobe Acrobat Pro benötigt, um diese zu erstellen.
Für die fortgeschrittene Aufgabenerstellung werden grundlegende HTML-Kenntnisse vorausgesetzt, und es empfiehlt sich (auch wenn HTML-Dateien auch online im Webbrowser editierbar sind) der Einsatz eines lokalen Texteditors mit HTML-Syntax-Highlighting. (Von reinen WYSIWYG-HTML-Editoren wird abgeraten.)
Sollen (im Rahmen der fortgeschrittenen Aufgabenerstellung) eigene Vorkorrektur- oder Korrektur-/Bewerter-Module programmiert werden, wird eine entsprechende Programmierumgebung einer Sprache Ihrer Wahl benötigt (z.B. Java) sowie ein Server im FernUni-LAN, der das Modul ausführen kann. (Dazu müssen Sie keine eigene physikalische Maschine betreiben, sondern können sich z.B. auch vom ZMI eine Solaris-Zone bereitstellen lassen.)
Nachdem Sie die Strukturierung ihrer Fragestellungen in Aufgaben und Aufgabenhefte geplant haben, können Sie zunächst die Aufgabenhefte anlegen. Loggen Sie sich dazu in Ihrer Kursumgebung als Betreuer ein und wählen Sie auf der Betreuerstartseite den Menüpunkt »Aufgabenhefte/Aufgaben-Übersicht« (Rubrik »Aufgabenverwaltung«) oder im linken Seitenmenü unter »Einrichtung« den Punkt »Aufgaben«. Sie erhalten eine Übersicht über alle bereits existierenden Aufgabenhefte und deren Aufgaben.
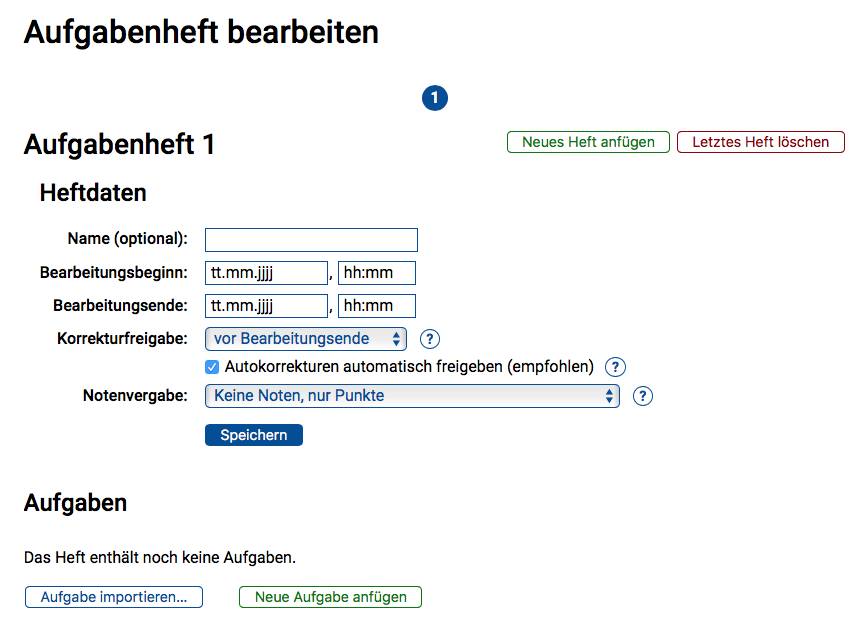
Bei noch leerem Kurs wird Ihnen dort angeboten, ein neues, erstes Heft zu erstellen. Anschließend können Sie die Eigenschaften (i.W. Bearbeitungstermine) des noch leeren Hefts bearbeiten sowie neue Hefte hinzufügen oder Aufgaben zum Heft hinzufügen.

Um neue Hefte hinzuzufügen, betätigen Sie den Button »Neues Heft anfügen« oben rechts.
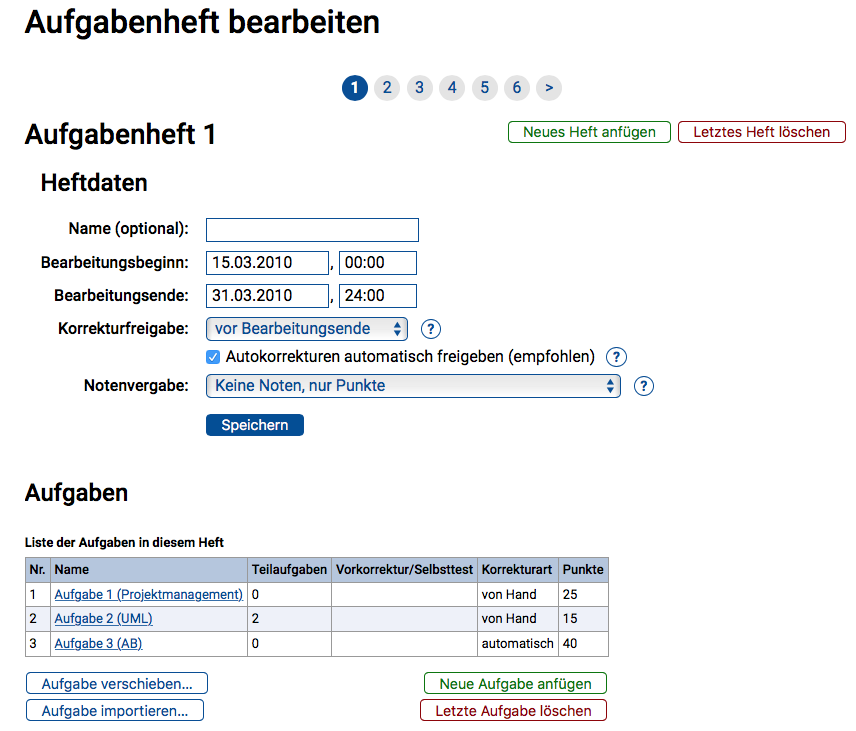
Folgende Abbildung zeigt die Aufgabenheft-Ansicht, nachdem einige Hefte und Aufgaben darin erzeugt wurden:

Um eine neue Aufgabe zu erstellen, wählen Sie zuerst das Aufgabenheft aus, in dem die Aufgabe eingefügt werden soll. In der »Aufgabenheft bearbeiten«-Ansicht des Ziel-Heftes (vgl. Abbildung oben) betätigen Sie dann den »Neue Aufgabe anfügen«-Button unterhalb der Auflistung der schon vorhandenen Aufgaben. Die neue Aufgabe wird als letzte Aufgabe dem Heft angefügt, kann aber – falls das Heft schon mehrere Aufgaben enthält – über den »Aufgabe verschieben…«-Button noch nachträglich an eine andere Position, also vor andere Aufgaben verschoben werden. Auch kann man sie damit noch nachträglich in ein anderes Aufgabenheft verschieben.
Anmerkung:
Falls Sie Aufgaben wieder löschen möchten, finden Sie auch dazu die entsprechenden Funktionen. Es kann zwar immer nur die letzte Aufgabe eines Hefts direkt gelöscht werden, aber falls Sie eine andere Aufgabe löschen möchten, benutzen Sie zunächst die »Aufgabe verschieben…«-Funktion, um diese ans Ende des Heftes zu verschieben, also zur letzten zu machen. Dann kann sie gelöscht werden.
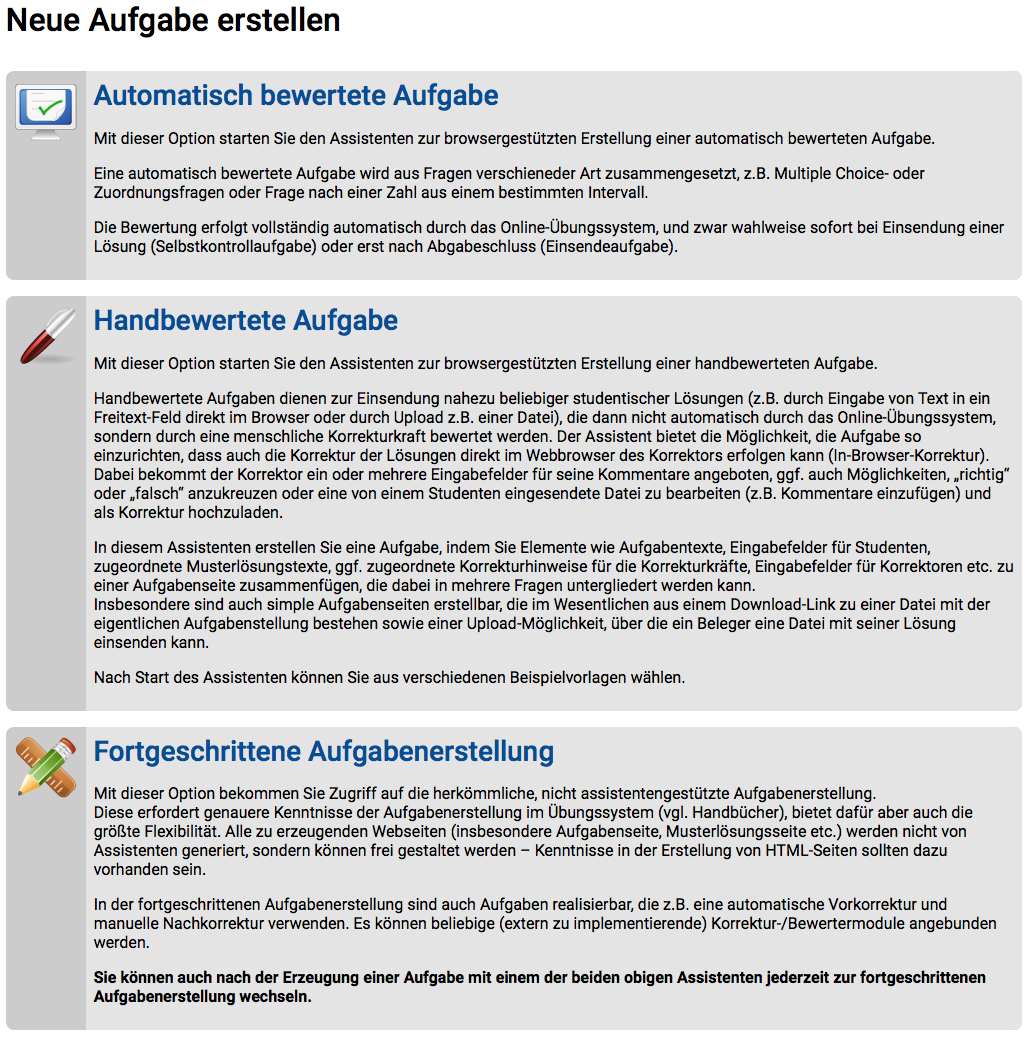
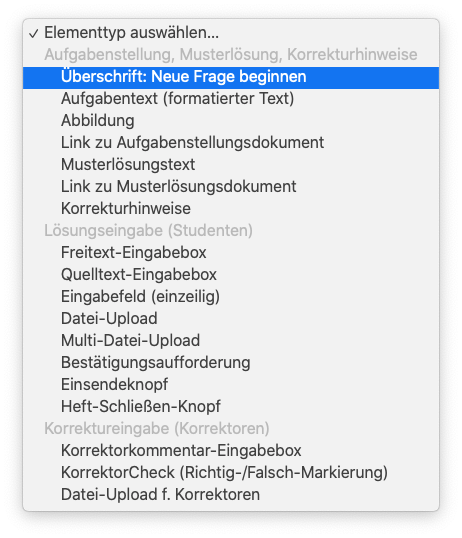
Nachdem Sie auf »Neue Aufgabe anfügen« geklickt haben, werden Sie gefragt, auf welche Weise Sie die Aufgabe erstellen wollen:

Die ersten beiden Punkte starten jeweils eine assistentengestützte Aufgabenerstellung, der dritte lässt Sie direkt eine leere Aufgabe in der fortgeschrittenen Aufgabenerstellung erzeugen. (Sie können auch zuerst ein „Grundgerüst“ einer Aufgabe assistentengestützt erstellen und dann nachträglich zur fortgeschrittenen Aufgabenerstellung wechseln, um die vom Assistenten erzeugte Aufgabe manuell nachzubearbeiten.)
In jedem Fall (egal auf welche Weise Sie eine Aufgabe erzeugen) werden Sie nach einem Namen für die Aufgabe gefragt. Unter diesem Namen wird die Aufgabe später in den verschiedenen Aufgabenübersichten (sei es für Betreuer, Korrektoren oder Studenten) aufgelistet.
Für ein einheitliches Erscheinungsbild solcher Aufgabenübersichten ist es sinnvoll, ein für alle Aufgaben eines Kurses anzuwendendes Namensschema festzulegen.
Wenn Sie Aufgaben(heft)-Nummern in die Namen mit aufnehmen, beachten Sie, dass diese nicht automatisch angepasst werden, falls Sie die Aufgaben später umarrangieren sollten, also deren Reihenfolge im Heft ändern oder Aufgaben aus einem Heft in ein anderes verschieben. In solchen Fällen wären die verschobenen Aufgaben anschließend noch von Hand umzubenennen.
Der Regelfall für Einsendeaufgaben besteht in einer Bewertung der Aufgaben mittels Punkten, Noten werden normalerweise nicht vergeben.
Ob zu einer Aufgabe Punkte vergeben werden, legen Sie direkt bei der Aufgabenerstellung fest, dazu sind also keine weiteren Vorbereitungen nötig. Der Vollständigkeit halber sei hier dennoch kurz auf die Möglichkeiten eingegangen:
Sie können zu jeder handbewerteten Aufgabe entscheiden, ob diese vom Korrektor mit Punkten bewertet werden soll, einfach durch Festlegung der in der Aufgabe erreichbaren Punktzahl: Geben Sie dort 0 Punkte (bzw. gar nichts) an, ist die Aufgabe unbewertet.
Bei automatisch bewerteten Aufgaben gibt es zunächst die Unterscheidung anhand der Korrekturzeitpunkts: Bei „normalen“ automatisch bewerteten Einsendeaufgaben erfolgt die Korrektur/Bewertung erst nach der endgültigen „Heftabgabe“, d.h. sobald ein Student seine Einsendung nicht mehr verändern kann13. Diese Aufgaben sind typischerweise mit einer vom Korrekturmodul errechneten Punktzahl bewertet.
Alternativ gibt es Soforttest-Aufgaben, die ihre Bewertung sofort nach Einsendung errechnen und ausgeben. Der Student kann die Aufgabe daraufhin beliebig oft wiederholen, bis er die volle Punkzahl erreicht hat (oder das Bearbeitungsende erreicht wird). Diese Aufgaben gehen standardmäßig nicht mit in die Aufgabenheft-Gesamtwertung ein, d.h. die errechnete Punktzahl wird wirklich nur im Sofortfeedback angezeigt, aber nicht gespeichert. In der Ergebnisübersicht erscheinen solche Korrekturen dann als unbewertet. Auf diese Weise können Sie Soforttestaufgaben und bewertete Einsendeaufgaben zusammen anbieten, und das Gesamtergebnis umfasst nur die Punkte aus den Einsendeaufgaben und wird nicht durch Soforttest-Ergebnisse, bei denen leicht jeder die volle Punkzahl erreichen kann, „verwässert“.
Im Ausnahmefall (z.B. wenn Sie ausschließlich Soforttestaufgaben anbieten wollen) können Sie aber auch einschalten, dass das Soforttestergebnis mit in das Gesamtergebnis einfließen soll, also genauso gespeichert wird wie bei normalen bewerteten Aufgaben. Bei assistentengestützter Aufgabenerstellung (AB) können Sie diese Einstellungen (Soforttest ja/nein, und wenn ja, mit oder ohne Eingang in Gesamtwertung?) direkt über entsprechende Checkboxen im Aufgabeneditor vornehmen. Bei fortgeschrittener Aufgabenerstellung gilt: Ein Vorkorrekturmodul berechnet das Sofortfeedback und erzeugt keine Bewertung, die in das Gesamtergebnis einfließt. Ein Korrektur-/Bewertermodul dagegen wird bei der endgültigen Korrekturerzeugung (Heft-Schließen) ausgeführt und erzeugt eine Bewertung in Punkten. Für Soforttest-Aufgaben, die mit ins Gesamtergebnis einfließen sollen, benötigen Sie daher sowohl ein Vorkorrektur- als auch ein Korrektur-/Bewertermodul, wobei ggf. dasselbe Modul für beide Rollen identisch eingesetzt werden kann.
Optional können Sie auch Noten vergeben. Dazu ist normalerweise vorgesehen, dass ein gesamtes Aufgabenheft als benotete Arbeit angesehen wird. Die Einstellung zur Benotung finden Sie daher auch in den jeweiligen Aufgabenheft-Einstellungen. Hier können Sie (neben der Standardeinstellung »Keine Benotung«) wählen zwischen Benotung anhand eines Notenschemas oder Einzelbenotung der Aufgaben.
Wählen Sie hier Notenschema-Bewertung aus, dann erfolgt die Bewertung der einzelnen Aufgaben genau wie bei Heften ohne Benotung: Der Korrektor bzw. das Korrekturmodul vergibt ausschließlich eine Punktzahl in einer Korrektur zu einer Aufgabe. Weiterhin legen Sie dann (ebenfalls in den Aufgabenheft-Einstellungen) ein Notenschema fest, das Punkte auf Noten abbildet. Damit das Schema nicht immer wieder angepasst werden muss, wenn sich die erreichbare Gesamtpunktzahl zu einem Heft ändert (z.B. durch Hinzufügen einer Aufgabe oder Anpassung der erreichbaren Punktzahl einer Aufgabe), wird erfolgt keine Zuordnung absoluter erreichter Punkte auf die Noten, sondern die erreichte Rohpunktzahl wird zuerst „normalisiert“, und die resultierende sog. Normalpunktzahl wird anschließend einer Note zugeordnet. Es sind grundsätzlich zu einem Aufgabenheft 0 bis 100 Normalpunkte erreichbar, und im Standardfall entspricht die Normalisierung genau einer Umrechnung der Rohpunkte in Prozentpunkte – das können Sie bei Bedarf aber anpassen.
Die Alternative zum Notenschema ist die Einzelbenotung der Aufgaben. Dies ist derzeit nur für handbewertete Aufgaben verfügbar, Korrekturmodule können keine Einzelnoten vergeben! Ein Korrektor muss nun bei Korrektur einer Einsendung zu einer Aufgabe neben der erreichten Punktzahl auch noch eine erreichte Note eingeben. Die Gesamtbewertung eines Studenten zu einem Aufgabenheft besteht dann aus der Gesamtpunktzahl (Summe aller Aufgaben-Korrekturpunkte) und einer Gesamtnote (Durchschnitt der Einzelnoten).
Es wird empfohlen, die Einzelbenotung nur für Aufgabenhefte mit genau einer Aufgabe zu verwenden, so dass die Einzelnote zur Aufgabe auch direkt die Gesamtnote zum Heft bildet und keine Durchschnittsnote errechnet werden muss. Bei benoteten Heften aus mehreren Aufgaben sollte die Benotung nach Notenschema bevorzugt werden, die – im Gegensatz zur Durschnittsnotenberechnung – „strikte“ Noten mit Nachkommastellen 0, 3 und 7 ermöglicht.
Viele typische Aufgaben, automatisch oder auch manuell bewertet, lassen sich ganz ohne HTML- oder Programmierkenntnisse relativ einfach über einen Assistenten des Online-Übungssystems im Webbrowser zusammenstellen.
Wählen Sie dazu einen der beiden Assistenten aus:
Der erste Auswahlpunkt in obiger Abbildung startet den »Aufgabenerstellungsassistent (AB)« für Aufgaben mit automatischer Bewertung, der zweite den »Aufgabenerstellungsassistent (HB)« für handbewertete Aufgaben (siehe Manuelle Korrektur und Bewertung).
Hinweis: Die von einem Assistenten erzeugten Aufgabenkonfigurationen hängen auch von Grundeinstellungen wie der oben beschriebenen Benotung ab: Falls Sie nachträglich die Aufgabenheft-Einstellung zur Benotung ändern (genauer: die Einzelbenotung pro Aufgabe ein- oder ausschalten, siehe oben), sollten Sie alle Aufgaben des Hefts im Assistenten neu erzeugen (im Assistenten öffnen und neu speichern), damit die Anzeige der Einzelnote in der Korrektur hinzugefügt bzw. wieder entfernt wird.
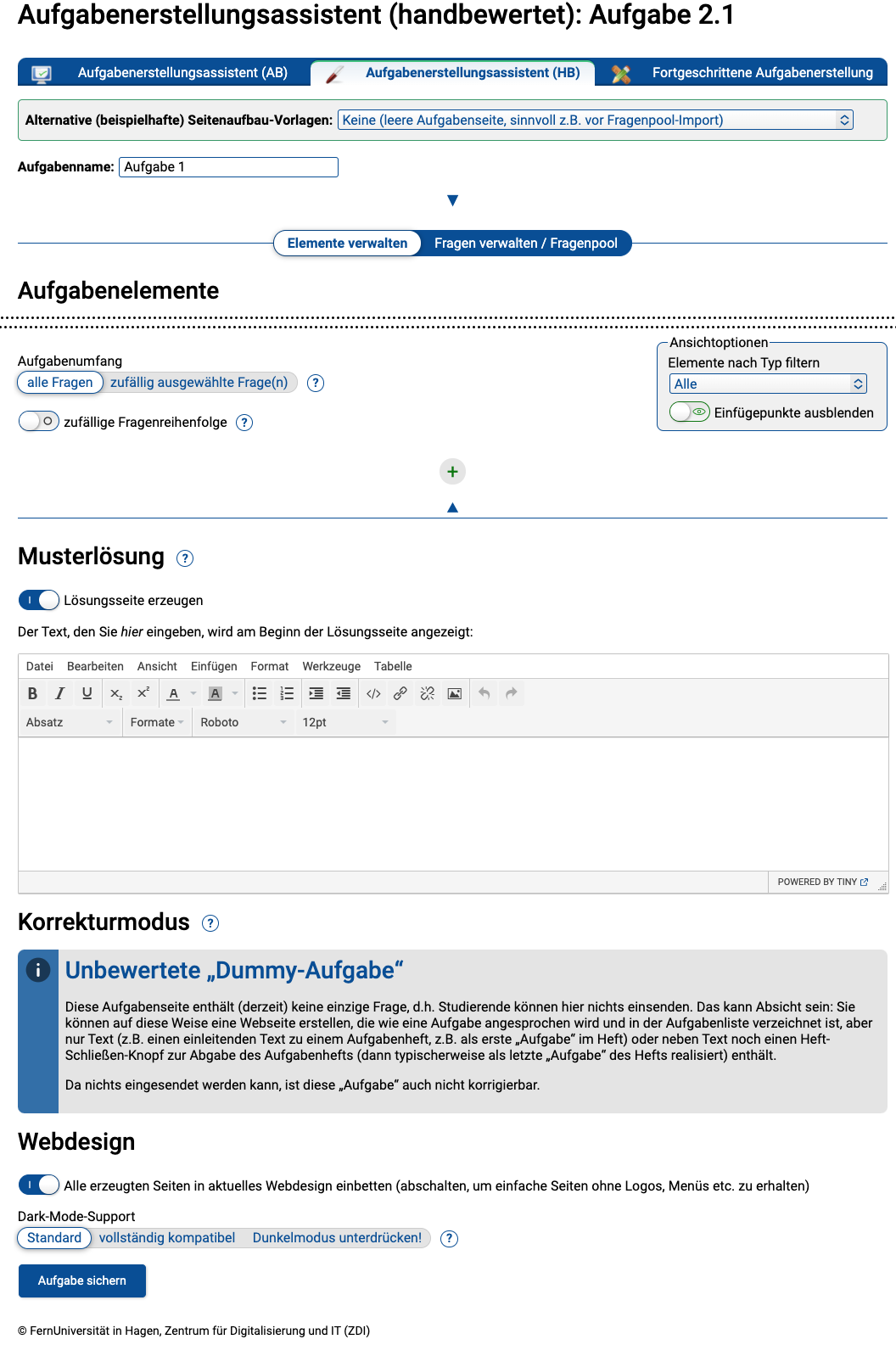
Nehmen wir an, Sie haben wie oben beschrieben das Erzeugen einer neuen Aufgabe angestoßen und als Typ »Automatisch bewertete Aufgabe« ausgewählt. Es startet der »Aufgabenerstellungsassistent (AB)« mit einer noch komplett leeren Aufgabenseite:

Geben Sie im Kopf dieser Seite zunächst einen Aufgabennamen ein (siehe Aufgaben-Benennung).
Darunter finden Sie eine Eingabebox für einen einführenden Aufgabentext. Falls Ihre Aufgabenseite mehrere Fragen umfassen soll, können Sie hier einen einleitenden Text formulieren, der den einzelnen Fragen vorangestellt wird. Bei mehreren Fragen zu einem Themengebiet in einer gemeinsamen Aufgabe kann dieser Text z.B. auf das Themengebiet eingehen oder Randbedingungen nennen, die bei allen Fragen zu berücksichtigen sind und nicht in jeder Frage erneut explizit genannt werden sollen. Eine konkrete Fragestellung gehört noch nicht in dieses Feld. Sollen Studenten beispielsweise zunächst einen Text lesen oder ein Bild betrachten und dann mehrere Fragen zu diesem Text bzw. Bild beantworten, so wäre dieser Text bzw. dieses Bild vorzugsweise im einführenden Aufgabentext unterzubringen.
Darauf folgt der (in obiger Abbildung noch leere) Abschnitt »Fragen«. In der Standardansicht können Sie hier nun einzelne Fragen verschiedener Typen zur Aufgabenseite hinzufügen, bestehende Frage umsortieren oder wieder löschen. Direkt über der Abschnittsüberschrift können Sie den Ansichtsmodus wechseln, also zwischen der „normalen“ Fragenverwaltung, in der Sie neue Fragen einfügen können, und der alternativen Fragenpool-Ansicht, in der Sie Fragen aus dem Pool in diese Aufgabenseite einfügen oder hier erstellte Fragen in den Pool exportieren können, wechseln.
Direkt zu Beginn der Fragensequenz können Sie den »Aufgabenumfang« einstellen: Standardmäßig werden jedem Teilnehmer alle hier zusammengestellten Fragen zur Beantwortung präsentiert. Alternativ können Sie die Fragen-Randomisierung aktivieren, indem Sie hier »zufällig ausgewählte Frage(n)« markieren, woraufhin eine Einstellmöglichkeit für die zu wählende Fragenanzahl eingeblendet wird. (Beachten Sie, dass dann die erreichbare Punktzahl in allen Fragen der Aufgabe gleich sein muss.) Die dann ebenfalls eingeblendete Checkbox »Unterschiedliche Auswahl für Aufgabenkopien im selben Heft sicherstellen« aktiviert ggf. die Zusatzbedingung, dass (pro Teilnehmer) in verschiedenen Aufgaben desselben Hefts (die aus gleich vielen Fragen bestehen) jeweils eine andere Frage ausgewählt werden soll, siehe Unterschiedliche Fragenauswahl innerhalb eines Hefts erzwingen.
Alternativ oder zusätzlich zur zufälligen Fragenauswahl können Sie (bei mehr als zwei Fragen) über den Schalter darunter die »zufällige Fragenreihenfolge« pro Teilnehmer aktivieren.
Im unteren Teil der Seite finden Sie zunächst den Abschnitt »Gesamtwertung«. Hier können Sie steuern, ob überhaupt eine Gesamtwertung ausgegeben werden soll oder nicht. Bei Aufgaben aus mehreren Fragen wird die Korrektur zu jeder Frage eine Einzelwertung enthalten, die Gesamtwertung gibt dann die insgesamt über alle Fragen erreichten Gesamtpunkte aus. Weiterhin kann eine Gesamtwertung einen von der erreichten Gesamtpunktzahl abhängigen bedingten Kommentar enthalten. Füllen Sie dazu die Tabelle »Kommentar zur Gesamtwertung« aus, sobald die insgesamt in allen Fragen erreichbare Gesamtpunktzahl feststeht. Hier können Sie mehrere Punkteintervalle festlegen und Kommentare dazu schreiben. Ein Student sieht dann immer höchstens einen dieser Kommentare in seiner Korrektur, und zwar den ersten, in dessen Intervall die vom Studenten erreichte Punktzahl liegt. (So lange Ihre Intervalle disjunkt sind, spielt die Reihenfolge keine Rolle.)
Beispiel: Falls 100 Punkte erreichbar sind und Sie allen Studenten mit mindestens 90 Punkten einen Kommentar wie „Sehr gut!“ anzeigen wollen, geben Sie in eine der Tabellenzeilen als Intervall 90-100 und den Kommentar dazu ein.
Derartige bedingte Kommentare sind nur für die Gesamtwertung der Aufgabe verfügbar. Zu einzelnen Fragen sind nur konstante Kommentare möglich, die immer (unabhängig von der Wertung) angezeigt werden und z.B. die Lösung erläutern können. Falls Sie also bedingte Kommentare zu einzelnen Fragen benötigen, muss eine Aufgabenseite pro Frage erstellt werden.
Unter »Musterlösung« können Sie zunächst festlegen, ob der Bewerter die ihm bekannten (und der Bewertung zugrunde liegenden) Lösungen dem Studenten verraten soll oder nicht. Gerade bei Selbstkontrollaufgaben kann es z.B. gewollt sein, dass ein Student nicht bereits nach der ersten Einsendung (die noch nicht 100% der Punkte erreichte) die Musterlösung verraten bekommt, sondern nur mitgeteilt bekommt, wieviele Punkte seine Antworten wert waren, so dass er sich in weiteren Einsendungen daran versuchen kann, bessere Ergebnisse zu erzielen.
Weiterhin legen Sie hier fest, ob Sie eine Musterlösungsseite erstellen möchten. (Sobald Sie die Checkbox ankreuzen, wird ein entsprechender Editor für formatierten Text eingeblendet, in dem Sie den Musterlösungstext erstellen.) Eine gesonderte Musterlösungsseite ist bei automatisch bewerteten Aufgaben oft nicht nötig, wenn der Bewerter bereits die richtigen Lösungen nennt (s.o.) und diese im Kommentar zur Einzelwertung vielleicht auch noch erläutert. Aber in gewissen Fällen kann eine ausführlichere Lösungsseite nützlich sein, die vielleicht auch fragenübergreifende Erläuterungen bietet oder Abbildungen enthält.
Darunter finden Sie die Rubrik »Automatische Korrektur und Webdesign«. Hier wählen Sie in erster Linie aus, ob Sie eine Selbsttest-Aufgabe erstellen möchten, die einem Studenten sofort bei Einsendung seiner Lösungen verrät, was er korrekt oder falsch beantwortet hat (und damit natürlich auch die Lösung offenbart), oder ob Sie eine bewertete Einsendearbeit erstellen möchten, die erst nach Einsendeschluss automatisch korrigiert und bewertet wird, damit die Lösungen nicht vorher bekannt werden.
Zu Selbsttestaufgaben wird zwar auch eine Punkte-Bewertung errechnet und in der Auswertung nach Einsendung angezeigt. Jedoch werden die Aufgaben standardmäßig in der Gesamtwertung eines Aufgabenhefts jeweils mit „0 von 0 erreichbaren Punkten“ aufgelistet. Dieser Standardfall ist in der Regel sinnvoll, wenn Sie außer Selbsttestaufgaben auch echte bewertete Einsendeaufgaben anbieten. In diesem Fall gehen nur die Einsendearbeiten in die Gesamtwertung ein, Selbsttestaufgaben, bei denen jeder Student normalerweise spätestens im zweiten Versuch die volle Punktzahl erreichen kann (da ihm bereits bei der ersten Einsendung die Lösung verraten wird) sind somit aus der Wertung, ihre Ergebnisse werden nicht mit denen von Einsendearbeiten „vermischt“.
Im Ausnahmefall jedoch (z.B. wenn Sie ausschließlich Selbstkontrollaufgaben anbieten wollen), können Sie dieses Verhalten beeinflussen, indem Sie die Checkbox »dennoch mit Eingang in die Gesamtwertung« markieren.
Abschließend finden Sie noch eine Option zum Webdesign. Es wird für Übungen der FernUni empfohlen, diese immer aktiviert zu lassen. Auf diese Weise sind alle erzeugten Aufgaben immer im selben Webdesign gehalten wie es standardmäßig vom Online-Übungssystem benutzt wird und auch in obigen Screenshots zu sehen ist. (Vgl. Abweichendes Webdesign verwenden)
In der Fragen-Rubrik im Zentrum der Seite fügen Sie nun mindestens eine Frage eines gewünschten Typs ein, ggf. auch mehrere, und konfigurieren darin jeweils die Fragestellung, korrekte Antworten (ggf. mit Erläuterungstext) und erreichbare Punkte.
Insbesondere folgende Fragetypen stehen zur Auswahl:
Die folgenden Abbildungen zeigen exemplarisch ein paar fertig erstellte Fragen (aus Studentensicht, zugegebenermaßen nicht mehr im aktuell verwendeten Webdesign, aber der grundlegende Aufbau ist gleich):




Zur Erstellung einer solchen Frage wählen Sie unter »Neue Frage vom Typ … hinzufügen« den gewünschten Typ aus und klicken Sie auf den hinzufügen-Button. Es erscheint an dieser Stelle im Editor nun eine entsprechende Eingabemaske.
Allen Fragetypen gemein ist, dass ganz oben ein Fragetitel einzugeben ist, der in der Aufgabenseite als Überschrift über der Frage steht, ein optionaler Fragetext, der die eigentliche Fragestellung enthalten sollte – sofern diese nicht schon allein aus dem Fragetitel eindeutig hervorgeht – sowie am Ende der Maske die Angabe der erreichbaren Punkte und ein optionaler Kommentar, dessen Inhalt nicht in der Aufgabenseite, sondern erst in der Auswertung angezeigt wird (und der die korrekte Lösung erklären kann).
Der Rest einer Fragen-Eingabemaske ist abhängig vom Fragetyp. Zu jeder eingefügten Frage erhalten Sie über das ?-Symbol in der Überschrift Erläuterungen zum Fragetyp und den Eingabemöglichkeiten. Daher werden wir in diesem Handbuch nicht detaillierter auf diese eingehen, sondern abschließend nur ein paar Beispiele zeigen.
Die folgende Abbildung zeigt beispielhaft die Definition der oben abgebildeten Zuordnungsfrage:

Die Anzahl der einzelnen Tabellenzeilen („Fragen innerhalb der Frage“) und der Spalten (Antwortalternativen) dieser Zuordnungsfrage legen Sie selbst fest: Rechts bzw. unten können Sie jeweils z.B. die Anzahl 2 auswählen und den +-Knopf drücken, um 2 Zeilen bzw. Spalten zur Matrix hinzuzufügen. Die Editoren für Multiple-Choice- oder Begriffs-Fragen sehen ähnlich aus.
In Ausnahmefällen können auch mehrere alternative Lösungen zu einer Frage definiert werden, von denen der Student dann genau eine nennen muss, um die Punkte für die richtige Antwort zu bekommen. Im Fall von Zuordnungsaufgaben könnte dies – als Erweiterung des obigen Beispiels – wie folgt aussehen:

Bei den Fragetypen mit anklickbaren Bildbereichen (Einfach-/Mehrfachauswahl oder Zuordnung) muss natürlich zuvor ein entsprechendes Bild erstellt und als Kursressource hochgeladen worden sein. Zur Definition der einzelnen Bildbereiche (Rechtecke, Kreise oder Polygone) kann aus dem jeweiligen Fragen-Formular ein Bildbereichs-Editor in einem separaten Fenster geöffnet werden, in dem das Bild ausgewählt, anklickbare Bildbereiche eingezeichnet und den auswählbaren Antwortalternativen zugeordnet werden. Für obigen Beispielfall der Multiple-Choice-Frage mit Bildbereichsauswahl sieht die Bildbereichsdefinition z.B. wie folgt aus:

Im Standardfall besteht eine Aufgabenseite einfach aus einer Aufgabenüberschrift, ggf. einem einleitenden Aufgabentext vor den einzelnen Fragen, und dann einer Abfolge von Fragen, alle auf gleicher Hierarchieebene (als Abschnitte der Aufgabe).
Sie können aber ein zusätzliche Hierarchieebene einziehen, indem Sie einzelne Fragen zu einem Abschnitt verketten.
Dies geschieht in der Standardansicht (»Fragen verwalten«) durch einfaches Betätigen des Verkettungs-Buttons (Kettenglieder-Symbol) zwischen zwei Fragen.
In der folgenden Abbildung sehen Sie z.B. eine Frage Nr. 6, die mit der nachfolgenden Frage Nr. 7 (und weiteren nachfolgenden Fragen) zu einem Abschnitt verkettet wurde, und oben zwischen Fragen Nr. 5 und 6 sehen Sie dort neben dem (+)-Button zum Einfügen neuer Fragen an dieser Stelle auch den Button mit dem Kettensymbol, mit dem Sie auch noch Frage 5 mit in diesen Abschnitt aufnehmen könnten. Der graue Verkettungsbutton in einer Einfügestelle bietet also die Möglichkeit, die zwei noch separaten Fragen zu verketten; bei vorliegender Verkettung werden die Fragen zusammengerückt und der Button blau eingefärbt. Durch ein erneutes Betätigen dieses Buttons kann die Verkettung natürlich auch wieder gelöst werden.

Ein Einfügen von neuen Fragen ist innerhalb einer Kette übrigens nicht möglich, denn es wird davon ausgegangen, dass mit dem Verketten zweier Fragen die Intention ausgedrückt wird, dass diese immer direkt aufeinander folgen sollen. Soll doch innerhalb einer Kette eine weitere Frage eingefügt werden, so lösen Sie die Verkettung vorübergehend an der Stelle auf, fügen Sie die neue Frage dann dort ein und verketten Sie diese dann ggf. wieder mit der vorhergehenden und nachfolgenden Frage.
Sobald Sie so eine Kette gebildet haben, erscheinen im Kopf der Kette (in obiger Abbildung also bei Frage Nr. 6) weitere optionale Eingabefelder für einen Abschnittstitel und/oder einen einleitenden Abschnittstext. Wenn Sie einen Abschnittstitel vergeben, werden die einzelnen Fragen der Kette später in der Aufgabenseite entsprechend als Unterabschnitte dargestellt (erkennbar an der Hierarchietiefe der Überschrift14). Lassen Sie den Fragetitel leer, dann wird die Verkettung für die Studierenden am Ende nicht sichtbar, alle Fragen werden weiterhin als direkte Abschnitte unterhalb der Aufgabenseite angezeigt, genau wie unverkettete Fragen auch.
Eine Kette ohne Überschrift und Einleitungstext ist also zwar für Studierende nicht als Gliederungsebene erkennbar, kann aber dennoch sinnvoll sein:
Um die fertige Aufgabe (oder einen Zwischenstand, den Sie erst einmal ausprobieren und später weiter bearbeiten wollen) zu speichern, betätigen Sie den Button Aufgabe sichern am Ende der Seite. Damit erzeugt der Editor eine entsprechende Aufgabe und erzeugt eine Antwortseite, die in etwa wie folgt aussehen sollte:

Mit den beiden Tabs links und rechts können Sie zur Nachbearbeitung in den Aufgabenerstellungsassistenten zurückkehren oder zur fortgeschrittenen Aufgabenerstellung wechseln, um z.B. Direktzugriff auf die erzeugten Ressourcen zu bekommen oder Manipulationen vorzunehmen, die über die Fähigkeiten des Assistenten hinausgehen.
Darunter finden Sie Informationen zu den erzeugten Aufgabenressourcen. Im Fall der obigen Abbildung wurde lediglich eine Aufgabenseite ohne Musterlösung erzeugt.
Um die erzeugte Aufgabenstellung „live“ zu sehen, klicken Sie auf »Vorschau Aufgabenseite« ganz oben. Damit wird die fertige Aufgabe zur Probebearbeitung in einem separaten Fenster geöffnet. Sie sehen in diesem Fall (als Aufgabenautor) immer ein leeres Formular, wie Studenten es sehen, wenn sie die Aufgabe das erste Mal öffnen und noch keine Lösungen zur Aufgabe eingesendet haben. (Details wie Brotkrümelpfad am Seitenkopf, Menü an der linken Seite, Überschrift o.ä. können variieren, da Sie nicht als Student, sondern als Betreuer eingeloggt sind.) In diesem Formular können Sie die Aufgabe auch testen – unter der Voraussetzung, dass in Ihrem Kurs ein Teststudent mit Sonderrechten unter dem Benutzernamen 7777777 angemeldet ist.
Auf diese Weise sind zumindest kurze Tests direkt als Betreuer möglich, und es kann schnell und ohne erneute Logins zwischen dieser Testansicht und der Aufgabenerstellung gewechselt werden. Für ausführlichere Tests mit exakten Studenten-Ansichten und Testen der erneuten Bearbeitung einer Aufgabe (wobei beim Wiederaufruf des Aufgabenformulars die zuvor eingesendeten Eingaben wieder ins Formular eingetragen werden und nachbearbeitet werden können, also nicht alles komplett neu ausgefüllt werden muss) empfiehlt sich dagegen das Einloggen in den Studentenzugang mit einem Teststudenten-Account.
Falls Sie auch einen Musterlösungstext geschrieben haben, finden Sie in der Antwortseite auch einen entsprechenden Link »Vorschau Musterlösung«, mit dem Sie analog die erstellte Lösungsseite ansehen können.
Falls Sie die Fragen-Randomisierung aktiviert haben sollten, beachten Sie: In der Aufgabenseiten-Vorschau sehen Sie dann – anders als die Studenten später – keine zufällige Fragenauswahl, sondern stets alle und stets in der Standardreihenfolge. (Sofern Sie das Übungssystem-Webdesign für die Aufgabenseite nicht abgeschaltet haben, sehen Sie jedoch nicht alle Fragen gleichzeitig, sondern ein so genanntes Akkordeon, mit dem Sie zwischen den einzelnen Fragen wechseln können.) Das dient dazu, dass Sie in der Vorschau wirklich alle Fragen zur Kontrolle einsehen können. Für eine „echte“ Studentensicht mit zufälliger Fragenauswahl oder -Reihenfolge loggen Sie sich mit einem Teststudenten-Account im Studentenzugang ein und rufen Sie dort die Aufgabenseite auf. Das könnten Sie auch mit mehreren verschiedenen Teststudentenaccounts wiederholen, wenn Sie sich davon überzeugen wollen, dass nicht alle dieselbe Aufgabenseite erzeugt bekommen.
Gerade bei automatisch bewerteten Prüfungsaufgaben kann es vorkommen, dass sich Fehler oder z.B. ungenaue / missverständliche Formulierungen in der Aufgabenstellung finden, die es nötig machen, die betroffenen Fragen aus der Wertung zu nehmen. In dem Fall bekommen dann alle Teilnehmer unabhängig von ihrer Antwort die volle Punktzahl.
Sie können (bei Aufgaben, die aus mehreren Fragen bestehen) sowohl nur einzelne Fragen einer Aufgabe aus der Wertung nehmen (bei Mutliple-Choice-Fragen sogar auch nur einzelne Antwortalternativen aus der Wertung nehmen) oder eine ganze Aufgabe.
Weiterhin haben Sie noch die Wahl, festzulegen, was mit denjenigen Teilnehmern geschehen soll, die zwar am Aufgabenheft teilgenommen haben15, jedoch die betroffene Aufgabe nicht bearbeitet haben: In der Grundeinstellung muss man eine Aufgabe bearbeitet haben, um Punkte darin bekommen zu können, aber gerade bei aus der Wertung genommenen Aufgaben ist es meist erwünscht, dass auch diejenigen, die die Aufgabe nicht bearbeitet haben, die volle Punktzahl bekommen. Immerhin könnte es ja sein, dass sie gerade wegen der fehlerhaften/problematischen Aufgabenstellung nichts eingesendet haben, und sie sollten gegenüber jenen, die irgendwelche (auch völlig falsche) Antworten eingeschickt haben, nicht schlechtergestellt werden.
Wie Sie eine einzelne Frage aus der Wertung nehmen, wird jeweils im Hilfetext des Fragen-Editors (spezifisch für den jeweiligen Fragentyp) beschrieben. Bei Einfach- oder Mehrfachauswahlfragen aktivieren Sie dazu z.B. zunächst die »erweiterte Ansicht«, dann werden Button zum Hinzufügen oder Entfernen von alternativen Musterlösungen angeboten. Wenn Sie alle (bzw. die einzige) Lösung löschen, gelten beliebige Antworten als korrekt, die Frage ist also aus der Wertung genommen.
(Um nur einzelne Antwortalternativen einer Mehrfachauswahlaufgabe aus der Wertung zu nehmen, aktivieren Sie ebenfalls die »erweiterte Ansicht« und markieren Sie dann zu den betroffenen Antworten die »Egal«-Checkbox: Dann wird jede gegebene Antwort auf diese Alternative gleichermaßen mit den anteiligen Punkten bewertet.)
Um eine ganze Aufgabe aus der Wertung zu nehmen, nehmen Sie zunächst jede einzelne Frage der Aufgabe aus der Wertung.
Um festzulegen, dass auch Heftteilnehmer, die die Aufgabe nicht bearbeitet haben, die volle Punktzahl für die Aufgabe (bzw., wenn nur ein Teil der Fragen der Aufgabe aus der Wertung genommen wurde, dann nur die anteiligen Punkte für diese Fragen) bekommen sollen, aktivieren Sie unten im Aufgabeneditor unter »Automatische Korrektur« hinter der Auswahl »Korrektur nach Einsendeschluss« die Checkbox »Korrektur für jeden Heft-Einsender, auch ohne Aufgaben-Einsendung«, wie in folgender Abbildung:

Nach dem Speichern der Änderungen an der Aufgabe müssen die typischerweise in solchen Fällen bereits vorliegenden Korrekturen noch aktualisiert werden. Der Assistent wird Sie nach dem Speichern direkt fragen, ob Sie das tun wollen. Sie können eine Neuauswertung der Korrekturen zu einer einzelnen Aufgabe aber auch später jederzeit manuell anstoßen, und zwar mit Hilfe der Funktion »Erneute Hefteinsendung/Korrekturerzeugung für einzelne Aufgaben…« in der Einsendungs- und Korrekturübersicht (Abschnitt »Spezial«).
Der Assistent zur Erzeugung handbewerteter Aufgaben sieht ähnlich aus wie der für automatisch bewertete Aufgaben:

Wenn Sie eine neue Aufgabenseite erzeugen, bekommen Sie ganz oben zunächst verschiedene Seitenvorlagen zur Auswahl. Voreingestellt ist ein Seitenaufbau, der analog zum Assistenten für automatisch bewertete Aufgaben zunächst einen einführenden Aufgabentext vorsieht, dann die Überschrift für eine erste Frage und den Fragetext zur ersten Frage. Diese Elemente werden relativ häufig benötigt. Falls Sie keinen einführenden Aufgabentext vor der ersten Frage benötigen, löschen Sie das Element einfach. Alternativ können Sie andere Seitenvorlagen auswählen. Obiger Screenshot zeigt die „leere Vorlage“, in der noch gar keine Seiteninhalte eingefügt sind, um einen besseren Überblick über den Seitenaufbau zu ermöglichen.
Geben Sie auch hier im Kopf dieser Seite zunächst einen Aufgabennamen ein (siehe Aufgaben-Benennung).
Darunter folgt die Rubrik »Aufgabenelemente«, in der der eigentliche Seiteninhalt zusammengestellt wird. Das wird im Anschluss an diesen Überblick erläutert. In dieser Rubrik findet sich auch wieder die Möglichkeiten zur Fragen-Randomisierung in Form des »Aufgabenumfang«- und des »zufällige Fragenauswahl«-Schalters, analog zum Assistenten für automatisch bewertete Aufgaben.
Rechts oben im »Aufgabenelemente«-Bereich sehen Sie einen Einstellungsblock »Ansichtoptionen«. Der nimmt keine Einstellungen zur Aufgabe selbst vor, sondern bildet lediglich ein Hilfsmittel für Sie als Aufgabenersteller: Bei komplexeren Aufgabenseiten kann die in dieser Rubrik zusammengestellte Liste von »Aufgabenelementen« schon ziemlich lang und damit auch unübersichtlich werden. Sie können einzelnen Elemente jederzeit „minimieren“ (über ein Pfeilsymbol in der oberen rechten Ecke), so dass es verkleinert wird und nur noch der Elementtyp angezeigt wird. Mit der Filter-Einstellung unter »Ansichtoptionen« können Sie gezielt nur bestimmte Elemente vollständig darstellen („aufklappen“) und alle anderen minimieren („zuklappen“), z.B. können Sie gezielt nur die Überschriftelemente für einzelne Fragen „aufklappen“, um schneller einen Überblick über die Zusammensetzung der Aufgabenseite aus einzelnen Fragen zu bekommen, ohne die Inhalte aller Fragen sehen zu müssen. Beim Bearbeiten der Musterlösungsseite aus mehreren fragenspezifischen Musterlösungstexten können Sie entsprechend eine Filterung wählen, die nur die Musterlösungstexte „ausklappt“ und alles weitere minimiert. So lange Sie lediglich bestehende Elemente bearbeiten und keine weiteren hinzufügen (und auch keine verschieben) möchten, können Sie weiterhin über den Schalter „Einfügepunkte ausblenden“ die zwischen den einzelnen Elementen normalerweise sichtbaren Verschiebe- und Einfügekontrollen ausblenden, um die Elemente nochmals „enger zusammenrücken“ zu lassen und einen besseren Überblick zu bekommen / weniger scrollen zu müssen.
Unterhalb des »Aufgabenelemente«-Bereichs folgt ein Bereich zur Musterlösung. Anders als der Assistent für automatisch bewertete Aufgaben, die i.d.R. schon im Rahmen der Bewertung die korrekte Lösung verraten, erstellt dieser Assistent grundsätzlich eine Musterlösungsseite. Sie können wahlweise nur in dieser Textbox den gesamten Musterlösungstext verfassen oder in den Aufgabenelementen Musterlösungstexte zu den einzelnen Fragen einfügen, die dann automatisch zusammen mit den entsprechenden Fragen-Überschriften in die Musterlösungsseite aufgenommen werden. Neben dieser Untergliederung durch Überschriften hat das auch einen weiteren Vorteil: Falls Sie den Fragenpool verwenden, also einzelne Fragen dort zur Wiederverwendung speichern, werden den Fragen zugeordnete Musterlösungstexte mit im Pool gespeichert und sind wiederverwendbar, während der hier unten im Assistenten einzutragende Musterlösungstext in keinem direkten Bezug zu einer Frage steht und deshalb auch nicht mit in den Fragenpool exportiert werden kann.
Darunter finden Sie die Rubrik »Korrekturmodus«. In obigem Screenshot stehen dort noch keine Optionen zur Auswahl, weil die leere Aufgabenseite noch gar keine Eingabelemente enthält, mit denen Studierende etwas einsenden könnten, was dann korrigierbar wäre.
Dieser Assistent bietet nämlich auch die Möglichkeit an, »Dummy-Aufgabenseiten« zu erzeugen, die nur Text enthalten oder eine Heft-Schließen-Möglichkeit, jedoch keine Aufgabe darstellen. Das kann in Ausnahmefällen zur Strukturierung der Aufgaben eines Hefts (z.B. einer Online-Klausur) praktisch sein.
Sobald Sie Eingabemöglichkeiten für Studierende einfügen, werden Einstellmöglichkeiten in der Rubrik »Korrekturmodus« sichtbar. Wir empfehlen die Aktivierung der In-Browser-Korrektur. Wenn Sie diese einschalten, erhalten Korrektoren bereits automatisch ein Kommentarfeld am Fuß der Korrekturseite (also unterhalb aller zu bewertenden studentischen Eingaben). Weitere Eingabemöglichkeiten für Korrekturkräfte können als Elemente eingefügt werden (s.u.). Außerdem können Sie den Editor-Typ für die Korrektor-Eingabeboxen wählen. Details dazu finden sich in einer gesonderten Dokumentation.
Abschließend finden Sie auch hier eine Option zum Webdesign. Es wird für Übungen der FernUni empfohlen, diese immer aktiviert zu lassen. Auf diese Weise sind alle erzeugten Aufgaben immer im selben Webdesign gehalten wie es standardmäßig vom Online-Übungssystem benutzt wird und auch in obigen Screenshots zu sehen ist. (Vgl. Abweichendes Webdesign verwenden)
Ein wesentlicher Unterschied zum AB-Assistenten ist, dass hier keine fertigen Fragetypen existieren und entsprechend die Aufgabenseite nicht direkt aus einer Folge von ganzen Fragen eines bestimmten Typs zusammengestellt wird. Vielmehr werden die Fragen und damit auch die gesamte Aufgabenseite aus einer Folge feinerer Aufgabenelemente zusammengestellt.
Sie müssen dabei nicht immer mit einer ganz leeren Aufgabenseite beginnen: Standardmäßig ist eine neue Aufgabenseite bereits mit drei Elementen gefüllt: einem Aufgabentext-Feld, das die Rolle eines fragenübergreifenden Einleitungstextes einnimmt (wie das Feld »einführender Aufgabentext« im AB-Assistenten), gefolgt von einer Überschrift für eine erste Frage und einem weiteren Aufgabentext-Feld für deren Fragestellung. Natürlich können Sie nicht benötigte Elemente löschen (z.B. falls Sie ohnehin nur eine Frage in der Aufgabenseite unterbringen wollen und keinen einleitenden Text vor dieser Frage benötigen).
Alternativ zu diesem Standard-Vorschlag können Sie (so lange noch keine Aktion ausgeführt wurde) ganz oben auf der Seite auch alternative Seitenaufbau-Vorlagen auswählen und diese als Ausgangspunkt für die Erstellung Ihrer Aufgabenseite nutzen.
Die folgende Abbildung zeigt eine Seite, in die drei Elemente eingefügt wurden: Überschrift, Fragetext und eine Freitext-Eingabebox, in die Studenten ihre Antwort auf die Frage eingeben können – alles noch in Grundeinstellungen.

Diese Elemente sind nun noch entsprechend auszufüllen, auch die in einer Frage erreichbare Punktzahl sollte im Überschriften-Element der Frage eingetragen werden. Wenn die Aufgabenseite aus mehreren Fragen bestehen soll, sind entsprechend mehrere Elemente des Typs »Überschrift: Neue Frage beginnen« einzufügen. Die Fragen werden dann automatisch mit Kleinbuchstaben aufgezählt, also »a)«, »b)«, »c)« etc.
Abschließend ist – normalerweise am Fuß der Seite – ein Element des Typs »Einsendeknopf« einzufügen, mit dem Studenten die Eingaben abschicken können (außer bei Aufgaben mit ausschließlich Dateiupload-Elementen, die jeweils ihren eigenen Hochladen-Button mitbringen). So lange Sie den Empfehlungen aus Abschnitt Untergliederung von Aufgaben in sog. Teilaufgaben folgen, belassen Sie es bei genau einem Einsendeknopf.
Die nachfolgende Abbildung zeigt das Auswahlmenü der Elementarten, die in die Aufgabenseite eingefügt werden können:

Sie sehen darin, dass die Elemente in drei Kategorien aufgeteilt sind:
Haben Sie z.B. in einer Frage eine Folge von Überschrift, Aufgabentext, Abbildung, Freitext-Eingabebox für Studenten, Musterlösungstext und Korrektorkommentar-Eingabebox stehen, so sieht der Student im Aufgabenformular Überschrift, Aufgabentext, Abbildung und die Freitext-Eingabebox, in die er seine Lösung eingibt. In der Musterlösungsseite steht später dieselbe Überschrift gefolgt vom Musterlösungstext. In der Korrekturseite steht die Überschrift gefolgt von der Eingabe des Studenten aus der Freitext-Eingabebox, worauf der Korrektorkommentar folgt. Der Korrektor sieht hier die Korrektorkommentar-Eingabebox, in die er seinen Kommentar schreibt, der Student sieht später (nach Freigabe der Korrektur) an derselben Stelle in roter Schrift den Text, den der Korrektor eingegeben hat.
Falls Sie Aufgabenstellungen und Musterlösungen bereits als PDF-Dateien vorliegen haben und im Übungssystem lediglich eine Abgabemöglichkeit für die Lösungen (z.B. als Texteingabe oder Dateieinsendung) schaffen möchten, so sieht der typische Aufbau einer Frage wie folgt aus: Überschrift, Link zu Aufgabenstellungsdokument, Link zu Musterlösungsdokument, Datei-Upload oder Freitext-Eingabebox (je nach gewünschter Eingabeart der Lösung). Dafür gibt es auch bereits eine fertige Seitenaufbau-Vorlage zur Auswahl (s.o.). In diesen Fällen laden Sie Ihre PDF-Dokumente als Kursressourcen hoch (und zwar als getaktete Kursressourcen, vgl. Taktung) und wählen Sie diese in den entsprechenden Aufgabenelementen aus, um die Verknüpfung zur Aufgabenseite herzustellen.
Wie beim Assistenten für automatisch bewertete Aufgaben können Sie auch hier zu jedem eingefügten Element über das ?-Symbol eine Online-Hilfe einblenden, die den Zweck der Elementart sowie die Konfigurationsmöglichkeiten näher erläutert. Daher werden wir an dieser Stelle auf eine ausführlichere Erläuterung verzichten.
Sie können Ihre Aufgabenseite in mehrere Fragen unterteilen, indem Sie mehr als ein Element des Typs Überschrift: Neue Frage beginnen einfügen. Jede Überschrift leitet eine neue Frage ein und wird typischerweise mindestens von einem Aufgabentext und einer Eingabemöglichkeit für Studenten, z.B. Freitext-Eingabebox oder Datei-Upload gefolgt. Im Überschriften-Element legen Sie zu jeder Frage die erreichbare Punktzahl fest, die in der Aufgabe erreichbare Gesamtpunktzahl ist dann (außer bei Randomisierung) die Summe der in allen Fragen erreichbaren Teilpunktzahlen. (Der Umfang einer Frage wird im Assistenten durch abgerundete Ecken der Elemente angezeigt: Das Element Überschrift hat abgerundete Ecken oben links und oben rechts, und das letzte Element, das mit zur Frage gerechnet wird, hat wiederum abgerundete Ecken unten links und unten rechts. Zwischen allen Elementen einer Frage sind die Ecken nicht abgerundet. Noch deutlicher wird der Fragenzuschnitt in der Ansicht »Fragen verwalten / Fragenpool«.)
Sofern Ihre Aufgabenseite genau eine Frage enthält, also nicht in mehrere Fragen unterteilt sein soll, müssen Sie zwar dennoch genau ein Überschrift-Element einfügen (und darin die in der Aufgabe erreichbare Punktzahl festlegen), Sie können dann aber festlegen, dass diese „Überschrift“ in der Aufgabenseite nicht angezeigt werden soll. Eine entsprechende Checkbox im Überschrift-Element ist genau dann sichtbar, wenn es keine weiteren Überschrift-Elemente in der Seite gibt. Hintergrund: Die Aufgabenseite hat eine „Haupt-Überschrift“, bestehend aus dem Aufgabennamen und der insgesamt in der Aufgabe erreichbaren Punktzahl. Darunter folgen „Unter-Überschriften“ pro Frage, festgelegt durch diese Überschrift-Elemente. Gibt es aber eben nur eine Frage, so kann auf eine Unter-Überschrift verzichtet werden.
Sofern Ihre Aufgabenseite mehrere Fragen enthält, können Sie die Fragen-Randomisierung über den »Aufgabenumfang«-Schalter zu Beginn der Element-Sequenz aktivieren. In dem Fall werden den Studenten nicht mehr alle Fragen nacheinander in derselben Aufgabenseite angezeigt, sondern eine oder mehrere zufällig ausgewählte der Fragen.
In diesem Fall sind ein paar weitere Constraints zu beachten, insbesondere muss in jeder Frage dieselbe Punktzahl erreichbar sein; die in der Aufgabe erreichbare Gesamtpunktzahl ist dann dieselbe wie die in jeder der Fragen erreichbaren Punktzahl. (Statt in jedem Überschrift-Element dieselbe Punktzahl eintragen zu müssen, ist es auch erlaubt, die Punktzahl nur in (mindestens) einer Überschrift einzutragen und zu den weiteren Fragen keine erreichbare Punktzahl festzulegen.)
Weiterhin sollte bei randomisierten Aufgabenseiten, die nicht ausschließlich aus Dateiuploads bestehen, sondern auch „normale“ Eingabefelder enthalten, immer genau ein Einsendeknopf am Ende der Seite eingefügt werden. Alternativ ist es auch möglich, einen separaten Einsendeknopf am Ende jeder einzelnen Frage einzufügen, das sollte aber nur bei zufälliger Auswahl genau einer Frage getan werden (siehe auch folgenden Abschnitt Zerlegung in Teilaufgaben).
Die »Überschrift« pro Frage ist im Randomisierungsmodus nicht ausblendbar: Jede einzelne Frage sollte vielmehr eine sprechende Überschrift haben, so dass später – insbesondere für die Korrektoren – jederzeit eine einfache Zuordnung der Einsendung eines Studenten zur für ihn zufällig ausgewählten Frage anhand der Überschrift möglich ist.
Für die Musterlösung bei Randomisierung gilt: Der am Ende des Aufgabenerstellungsassistenten festzulegende Lösungstext, der »am Beginn der Lösungsseite angezeigt« wird, wird jedem Studenten präsentiert, als unabhängig davon, welche Frage ihm präsentiert wurde. Falls Sie innerhalb der Fragen Elemente des Typs Musterlösungstext oder Link zu Musterlösungsdokument einfügen, so wird der darin festgelegte Lösungstext bzw. -Link nur den Studenten angezeigt, die die zugehörige Frage bearbeitet haben, die Lösungen zu den dem Studenten nicht gestellten Fragen werden ihm also nicht präsentiert.
Damit haben Sie die Wahl: Möchten Sie den Teilnehmern immer nur die Lösungen zu den von ihnen bearbeiteten Fragen zugänglich machen, fügen Sie die Lösungstexte mit besagten Elementen in die Fragen ein. Möchten Sie ein Lösungsdokument mit allen Lösungen zu allen Fragen vollständig präsentieren, schreiben Sie den gesamten Lösungstext in das Musterlösungsfeld am Ende des Assistenten.
Im Grundlagen-Kapitel wurde die technische Unterteilung einer Aufgabenseite in sog. Teilaufgaben angesprochen, sowie eine Faustregel für aus unserer Sicht optimalen Einsatz von Teilaufgaben gegeben.
Dieser Assistent legt für jedes Dateiupload-Element bereits automatisch – konform zur besagten Faustregel – immer eine eigene Teilaufgabe an, mit je einem eigenen Upload-Button pro Dateiauswahlfeld. Sofern Sie (in Aufgabenseiten, die nicht ausschließlich File-Uploads entgegennehmen) genau ein Element der Art »Einsendeknopf« einfügen, sendet dieser auch die Eingaben zu allen Nicht-Fileupload-Eingabefeldern zusammen (also als eine Teilaufgabe) ein, wie in der Faustregel empfohlen.
Sie haben jedoch auch die Möglichkeit, mehrere »Einsendeknopf«-Elemente für verschiedene Fragen zu erzeugen, und somit die Eingabefelder tatsächlich auch auf mehrere Teilaufgaben aufzuteilen. Die Einsendeknöpfe werden dann automatisch entsprechend beschriftet (z.B.: »Eingaben zu b) einsenden«, wobei »b)« eine Frage innerhalb der Aufgabenseite bezeichnet).
Normalerweise wird das nicht empfohlen (siehe oben), höchstens für Fragenrandomisierung mit Auswahl genau einer Frage für jeden Teilnehmer. Grund: Falls mehrere Fragen zufällig ausgewählt werden sollen oder gar keine zufällige Fragenauswahl stattfindet, müssten die Studenten sonst die Eingaben zu jeder Teilaufgabe über ihren entsprechenden Einsendeknopf einzeln einsenden, also immer nur einen Teil des Formulars ausfüllen, einsenden, zur Aufgabenseite zurückkehren, den nächsten Teil ausfüllen, einsenden, u.s.w. Und falls Sie statt Eingabeboxen sogar Elemente wie einzeilige Texteingabefelder verwenden, würde ein Druck auf die Entertaste nach Eingabe in ein solches Feld nicht etwa genau die Teilaufgabe einsenden, zu der das Eingabefeld gehört, sonder immer der erste Submitbutton in der Seite betätigt, was auch nicht intuitiv ist. Daher wird, wie gesagt, eigentlich immer das Verwenden eines einzigen Einsendeknopfes am Seitenende empfohlen.
Falls keine zufällige Fragenauswahl eingestellt wird, wird der Assistent dann genau eine Teilaufgabe zu diesem einen Einsendeknopf erzeugen und alle Eingabefelder (mit Ausnahme von Dateiupload-Feldern) dieser Teilaufgabe zuordnen, so dass der Einsendeknopf immer alle Eingaben zusammen einsendet. Bei zufälliger Fragenauswahl dagegen wird dann pro Frage eine Teilaufgabe mit den Textfeldern der Frage erzeugt und der einzige Einsendeknopf am Ende wird dann einen so genannten „Selektionssubmit“ auslösen, der genau die Eingaben aller von der Randomisierung ausgewählten Fragen (ohne die Dateiuploads) gesammelt einsendet. (Als Nutzer des Assistenten brauchen Sie sich darum gar nicht zu kümmern, nur falls Sie die Aufgabe später in der fortgeschrittenen Aufgabenerstellung nachbearbeiten möchten, ist diese Kenntnis wirklich von Interesse. Im Kapitel zur Fortgeschrittenen Aufgabenerstellung wird auch der besagte „Selektionssubmit“-Mechanismus genauer erklärt.)
An dieser Stelle sei auf den entsprechenden Abschnitt zum AB-Assistenten verwiesen, da sich keine nennenswerten Unterschiede ergeben.
Falls Sie (für alle Aufgaben des Kurses) die rein dateibasierte Korrektur nutzen wollen,
Falls Sie die eigentlichen Aufgabenstellungen nicht in der Aufgaben-Webseite anzeigen wollen, sondern als PDF-Dateien vorliegen haben und diese zum Download anbieten wollen, können Sie jeweils eine relativ generische Aufgabenseite erzeugen, die im Wesentlichen aus einem Link zur PDF-Datei mit der Aufgabenstellung und einer Abgabemöglichkeit für die studentischen Lösungen besteht.
Dabei kann für jede Aufgabe ein separates Aufgaben-PDF existieren, oder Sie können ein ganzes „PDF-Aufgabenheft“ mit allen Aufgaben zur Kurseinheit / zum Übungssystem-Aufgabenheft anbieten.
Die PDF-Dateien könnten prinzipiell in einer anderen Plattform wie LVU oder Moodle zum Download stehen und vom Übungssystem nur verlinkt werden, es empfiehlt sich aber aus Wartbarkeitsgründen17 die Ablage direkt im Online-Übungssystem! Diese erfolgt durch Hochladen der Aufgaben-PDF-Dateien als Kursressourcen. Damit diese Dateien auch nur im Bearbeitungszeitraum abrufbar („getaktet“) sind, ist eine Namenskonvention zu beachten, Details dazu finden Sie auf der Hilfeseite, die von der Seite zum Hochladen von Kursressourcen unter dem Link »Weiterführende Informationen zu Standard- und Nicht-Standard-Kursressourcen, Zugriffsschutz, Taktung, Einbindung in HTML-Seiten etc.« erreichbar ist.
Eine PDF-Datei mit allen Aufgaben zum Aufgabenheft Nr. 1 benennen Sie z.B. mit aufgaben1.pdf eine PDF-Datei allein mit der Aufgabenstellung zur Aufgabe Nr. 3 im Aufgabenheft Nr 2 bennen Sie mit aufgabe2.1.pdf.
Link in Aufgabenseite: Wenn Sie Aufgabendateien nach diesem Namensschema in den Kursressourcen hochgeladen haben, können Sie im Aufgabenerstellungsassistenten ein Element des Typs »Link zu Aufgabenstellungsdokument« einfügen und dort die Datei auswählen. (Erscheint Ihre Datei nicht in der Auswahl, obwohl sie als Kursressource hochgeladen wurde, ist sie nicht korrekt nach obigem Namensschema benannt.)
Link in Aufgabenübersicht: Falls Sie eine einzige PDF-Datei pro Aufgabenheft (aufgaben1.pdf) verwenden, können zusätzlich in der Aufgabenübersichtstabelle (Studenten-Startseite) – neben den Links zu den einzelnen Aufgabenformularen mit Abgabemöglichkeit – auch einen Direkt-Downloadlink zur Aufgabenheft-PDF einblenden lassen. Aktivieren Sie dazu in den Kursparametern (siehe Betreuermenü) unter »PDF-Aufgaben und -Musterlösungen« die entsprechende Checkbox.
Anmerkungen:
muster1.pdf für ein Lösungsdokument zum gesamten Aufgabenheft 1, muster2.3.pdf für die Musterlösung zu Aufgabe 3 des 2. Aufgabenhefts etc.),muster1.pdf in der Ergebnis- und Lösungsübersicht für Studenten ein.In der fortgeschrittenen Aufgabenerstellung haben Sie die größtmögliche Freiheit der Aufgabengestaltung, benötigen jedoch ungleich mehr Kenntnisse – insbesondere in der Webseiten-Beschreibungssprache HTML, ggf. darüber hinaus Kenntnisse in CSS oder JavaScript. Falls Sie sogar eigene Vorkorrektur- oder Bewertermodule schreiben wollen, werden entsprechende Programmierkenntnisse in der für die Realisierung gewählten Sprache benötigt sowie ggf. (falls Sie nicht das von uns bereitgestellte Java-Framework zur Korrekturmodul-Entwicklung verwenden) grundlegende Kenntnisse im Programmieren von SOAP-Webservices.
Die fortgeschrittene Aufgabenerstellung wird in Teil II dieses Handbuchs (separates Dokument) dokumentiert.
Normalerweise verwenden Ihre Aufgaben einfach die Standard-Stylesheets des Online-Übungssystems. Im Ausnahmefall möchten Sie aber vielleicht eigene CSS-Dateien mit Stylesheets einbinden.
Sie können eigene CSS-Dateien jederzeit als Kursressourcen in Ihren Kurs hochladen. Falls Sie die fortgeschrittene Aufgabenerstellung verwenden, können Sie diese ggf. auch manuell in Ihren Aufgaben-HTML-Dateien verlinken. Aber es gibt auch einen Mechanismus, der in den Kursressourcen nach CSS-Dateien sucht, die einem bestimmten Namensschema entsprechen, und diese dann automatisch in alle oder bestimmte Aufgabenseiten und zugehörigen Seiten mit einbindet. D.h. die jeweiligen Aufgabenressourcen müssen dazu nicht bearbeitet werden.
Dafür gibt es z.B. folgende Anwendungsfälle:
Dieser Mechanismus stellt Ihnen folgende drei Möglichkeiten bereit:
aufgabe1.2.css, wobei die 1 durch die konkrete Aufgabenheftnummer und die 2 durch die Aufgabennummer innerhalb dieses Hefts zu ersetzen ist.aufgaben1.css, wobei die 1 wieder durch die Nummer des Aufgabenhefts zu ersetzen ist. (Alternativ funktioniert auch aufgabe1.css ohne n, aber empfohlen wird diese Schreibweise nicht, da sie missverständlich sein könnte, man die Nummer für eine Aufgaben- statt Aufgabenheft-Nummer halten könnte.)aufgaben.css wiederum wird in alle Aufgabenseiten der gesamten Kursumgebung eingebunden.Mit den „Seiten zu einer Aufgabe“ ist hier jeweils gemeint, dass dieses CSS nicht nur in der Aufgabenseite selbst (mit der Aufgabenstellung und dem Einsendeformular), sondern auch in allen weiteren zu dieser Aufgabe gehörenden Seiten eingebunden wird, also auch jeder Einsende-Quittung (Bestätigung über Eingang einer Einsendung), der Musterlösungsseite (sofern vorhanden) und den einzelnen Korrekturseiten.
Die drei Möglichkeiten sind auch kombinierbar. Falls Sie z.B. ein globales aufgaben.css-Stylesheet und ein aufgabenspezifisches aufgabe2.3.css anlegen, so werden in den Seiten zur Aufgabe 2.3 dann beide verwendet, wobei das speziellere (also aufgabenspezifische) als zweites geladen/angewendet wird, so dass es Stile aus dem allgemeineren überstimmen bzw. erweitern kann.
Der Hilfelink »Weiterführende Informationen …« unter dem Kursressourcen-Verzeichnis geht noch ausführlicher hierauf ein.
Es sind auch Autokorrekturen möglich, die nicht verraten, was der Student genau falsch gemacht hat, sondern z.B. nur die erreichte Punktzahl ausgeben. (Das integrierte Bewertermodul bietet dazu die Wahl, ob neben der Bewertung auch die Lösung verraten werden soll oder nicht.) Darüber hinaus könnte ein (externer) Bewerter ggf. noch Hinweise ähnlich wie im Spiel „Mastermind“ geben, wieviele richtige und wieviele falsche Antworten gegeben wurden. ↩
HTML = Hypertext Markup Language: Die Sprache, in der Webseiten beschrieben werden. ↩
Allgemein gilt für diese herkömmliche HTML-Online-Korrektur, dass der Browser in der Lage sein muss, die aktuell geladene Seite in einem Editor zu öffnen, der Editor wiederum in der Lage sein muss, dieselbe Seite ebenfalls (wie der Browser selbst) mit denselben Logindaten über HTTP Basic Authentication zu laden und Änderungen per HTTP-PUT (wieder mit HTTP Basic Authentication) an den Server zurückzusenden. Die Mozilla SeaMonkey-Suite erfüllt diese Voraussetzungen. Allerdings geht hält auch diese heute nicht mehr mit der Weiterentwicklung im WWW Schritt, der SeaMonkey-Browser kann viele Seiten auch des Online-Übungssystems heute schon nicht mehr fehlerfrei anzeigen. Für die Korrektur einfacher Korrekturseiten ist er aber noch einsetzbar. ↩
Im Betreuer-Interface, Einsendungs-/Korrekturübersicht unten (derzeit unter der Überschrift „nur in Ausnahmefällen verwendet:“) können Korrekturen-ZIPs für alle oder nur bestimmte Korrekturen erzeugt werden – jedoch nur wenn für den Kurs nicht die Dateibasierte Korrektur (vgl. folgenden Abschnitt) aktiviert ist, in welchem Fall diese Funktion ohnehin nicht benötigt wird. ↩
Zu finden im Menü der Betreuerstartseite unter »Korrekturzipdateiverwaltung« ↩
Im Unterschied zu den ZIP-Dateien für den Korrekturassistenten bei herkömmlicher Offline-Korrektur enthält diese ZIP-Datei nur die zu korrigierenden Dateianlagen. Der Korrekturassistent wird für diese Art der Korrektur nicht benötigt. ↩
Noten können nur bei bestimmten Kursen vergeben werden, deren Aufgaben Prüfungsleistungen statt Einsende- oder Selbstkontrollarbeiten realisieren. ↩
Bei Online-Korrektur findet der Korrektor in der Korrekturseite neben dem Link zum Download der studentischen Einsendung auch noch einen Downloadlink für das Korrekturformular samt entsprechender Upload-Möglichkeit für das ausgefüllte Formular. Bei Offline-Korrektur rein dateibasierter Korrekturen enthält die heruntergeladene ZIP-Datei neben den von den Studenten eingesendeten Dateien auch für jede studentische Einsendung eine entsprechende Formular-PDF-Datei. ↩
Bei Online-Korrektur lädt der Korrektor das ausgefüllte Formular wieder über die Korrekturseite einzeln hoch, bei Offline-Korrektur rein dateibasierter Korrekturen packt der Korrektor nach Abschluss der Korrektur alle Dateien (ggf. annotierte studentische Einsendungen sowie ausgefüllte Korrekturformular-PDFs) in eine ZIP-Datei und lädt diese ins Online-Übungssystem hoch. ↩
Der Terminus „Teilaufgabe“ und der semantische Unterschied zwischen „Frage“ und „Teilaufgabe“ sind möglicherweise anfangs etwas verwirrend. Der Teilaufgaben-Begriff stammt noch aus dem WebAssign-System, aus welchem später das Online-Übungssystem hervorging. Den Begriff der „Frage“ gab es in der Form im WebAssign-System noch nicht. Vielmehr sollte die Untergliederung einer Aufgabe in Teilaufgaben vermutlich als logische und technische Gliederung gleichzeitig dienen – was sich allerdings nicht bewährt hat. Daher brauchte man für die rein logische Gliederung, die von der technischen abweichen kann, einen anderen Namen. ↩
Teilaufgaben werden im Online-Übungssystem durch Buchstaben von A bis maximal Z bezeichnet (vgl. z.B. die Bezeichnungen von Eingabefeldern in der fortgeschrittenen Aufgabenerstellung). Daher kann eine Aufgabe aus maximal 26 Teilaufgaben bestehen. ↩
Auch beim zuvor erwähnten „Selektionssubmit“, der bei Randomisierung mit zufälliger Auswahl von mehr als einer Frage pro Aufgabe zum Einsatz kommt und der in einem einzigen Submit die Einsendungen zu mehreren Teilaufgaben zusammenfasst, erfolgt die Vorkorrektur dennoch einzeln pro Teilaufgabe. D.h. für jede eingesandte Teilaufgabe, für die ein Vorkorrekturmodul registriert ist, wird es einzeln aufgerufen. Das Vorkorrekturmodul bekommt also von ggf. per Selektionssubmit zusätzlich eingegangenen weiteren Teilaufgabeneinsendungen nichts mit. ↩
Ein Aufgabenheft gilt als „abgegeben“, wenn entweder der Einsendeschluss verstrichen ist oder wenn der Student bereits vorher über den optionalen »Heft schließen«-Knopf in der Aufgabenübersicht seine Lösungen endgültig abgibt. Ob Sie diese Möglichkeit überhaupt anbieten wollen, können Sie in den Kursparametern einstellen. ↩
Der Aufgabenname z.B. wird als Überschrift erster Ordnung in der Aufgabenseite stehen, die Titel von unverketteten Fragen (und von Fragen in einer Kette ohne Abschnittstitel) als Überschrift zweiter Ordnung („Unter-Überschrift“). Für Ketten mit Abschnittstitel wird eben dieser als Überschrift zweiter Ordnung, die Titel der Fragen innerhalb dieses Abschnitts dann als Überschrift dritter Ordnung in die Aufgabenseite ausgegeben. ↩
Wer genau als „Heftteilnehmer“ gilt, hängt von der Art der Kursumgebung ab. Bei „normalen“ Kursumgebungen für Selbstkontroll- oder Einsendearbeiten gilt als Hefteilnehmer jeder, der zu mindestens einer Aufgabe des Hefts etwas eingesendet hat. Bei Online-Klausuren gilt bereits als Klausurteilnehmer, wer innerhalb der Bearbeitungszeit mindestens eine Aufgabenseite aufgerufen hat, unabhängig davon, ob er etwas einsendet oder nicht. ↩
Zumindest die eigentlichen, zu korrigierenden studentischen Lösungen müssen aus Dateien bestehen, wenn die rein dateibasierte Korrektur verwendet werden soll. Inhalte anderer Formularelemente wie Textfelder wären über eine rein dateibasierte Korrektur nicht vom Korrektor (offline) einsehbar/änderbar. Was Sie dagegen durchaus mit einem Dateiupload kombinieren können, ist eine Element des Typs »Bestätigungsaufforderung« über das ein Student beim Upload eine Bestätigung (z.B. „Ich habe die Aufgaben eigenständig bearbeitet“ abgeben muss. ↩
Falls Sie semesterabhängige Links zu externen Systemen wie dem LVU verwenden, müssen Sie in jedem nachfolgendem Semester, in dem Sie die Aufgabe wieder anbieten möchten, im Übungssystem den Link von Hand aktualisieren, damit er nicht auf die Aufgabenstellung des vergangenen Semesters verweist. Selbst wenn sich das Aufgaben-PDF im Vergleich zum Vorsemester nicht geändert haben sollte, wäre ein nicht korrigierter Link ein Problem, denn im Normalfall bekommt nur ein Kursbeleger Zugriff auf das Kursmaterial, ein Erstbeleger im aktuellen Semester bekäme also keinen Zugriff auf das Aufgaben-Dokument des vorangehenden Semesters. Wenn Sie die Aufgabendokumente im Übungssystem hosten, kann ein interner Direktlink verwendet werden, der sich beim Duplizieren des Kurses für ein neues Semester automatisch anpasst, also immer auf die Ressourcen des richtigen Semesters verweist. Somit entfällt eine manuelle Link-Anpassung. ↩